Hi,
Got this site up and running (www.freelylivingdebtfree.com). Three problems I am having:
1. The new logo shows up in all instances, except for mobile devices. Instead, it shows a broken link.
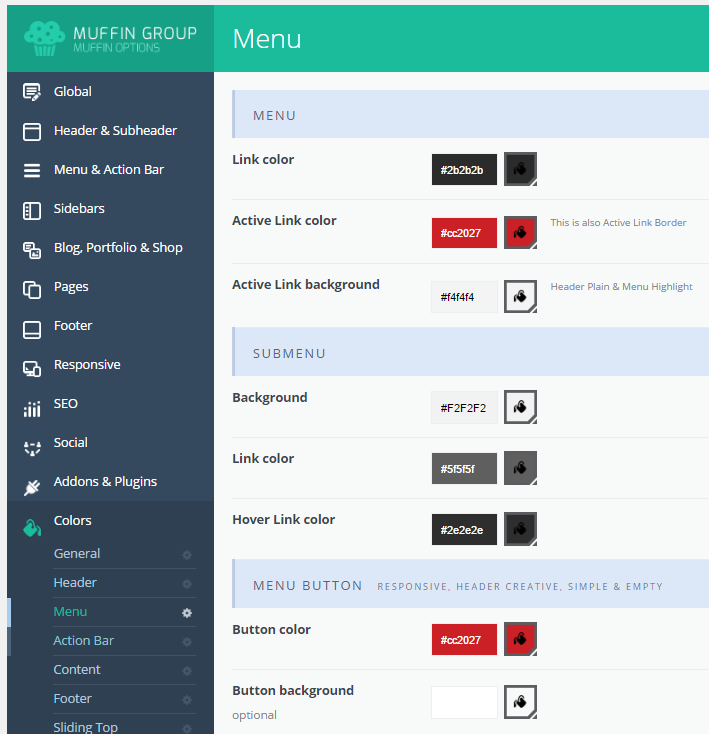
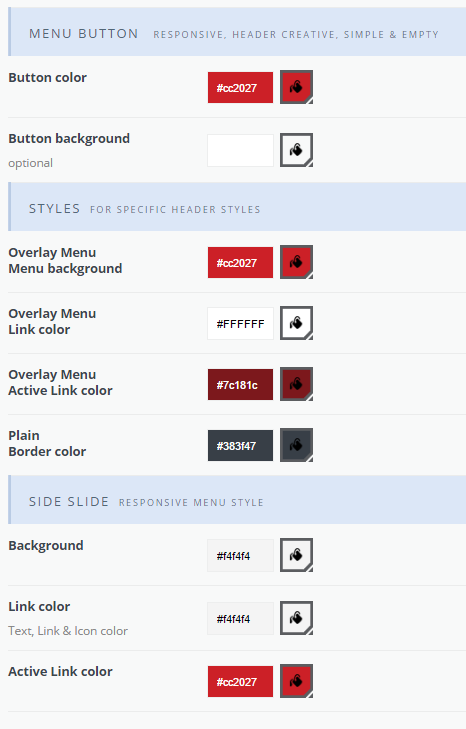
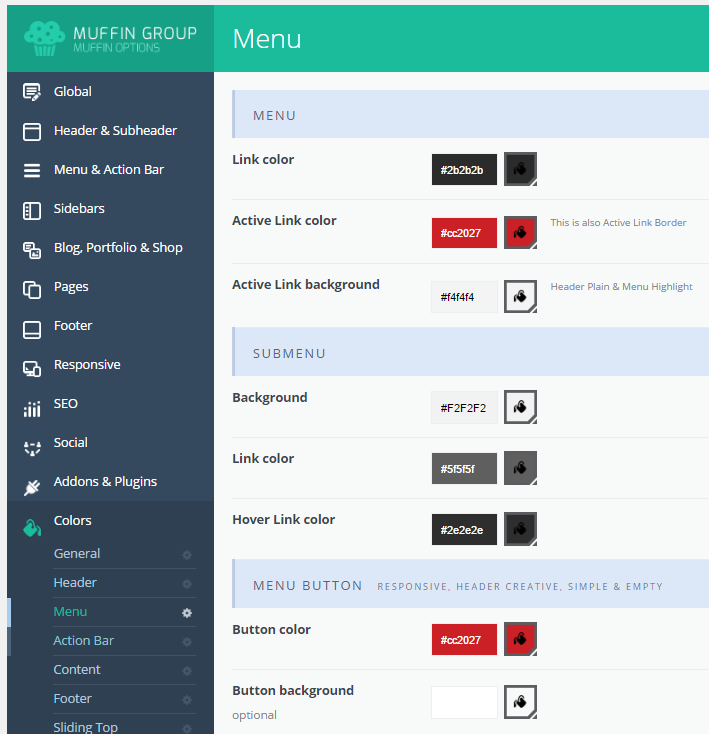
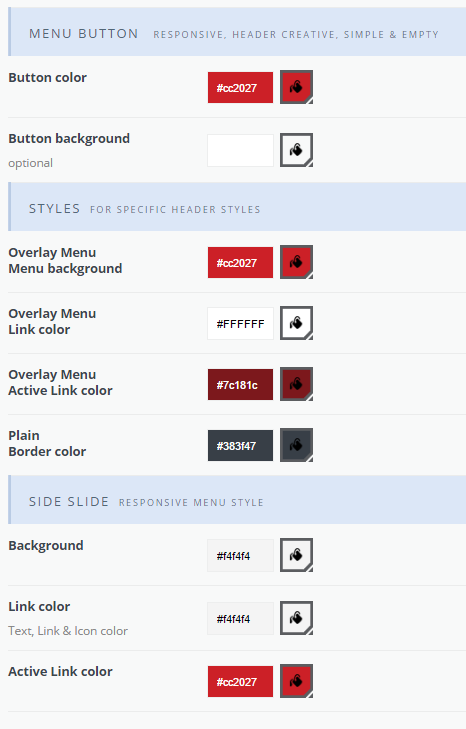
2. Nothing in the documentation shows how to customize colors on the menu for: 1. standard, 2. sticky, 3. mobile. Is there an updated version of the documentation that provides this information?
3. I am happy with the 1. standard desktop and 2. sticky menus, but on mobile phones I lose all the styling (background-color, link color, margins, etc.). I'd like for my mobile menu to look exactly as it does on BeTheme's Author website example. Any suggestions?
Please see attached screenshots of current menu color settings.
Thanks!
Bea




Comments