Hello,
We have a section that has a block of text that is equivalent to 1/3 and a blog format with 2 images that occupy 2/3. What happens is that when this section is displayed on very small monitors such as laptops, the images are scaled proportionally so that they look good but when they are smaller than the block of text on the left they generate a white margin below the images that should not happen, so that this does not happen we should adjust the text block where instead of showing 2 news as it is currently done show 1 for that default monitor size.
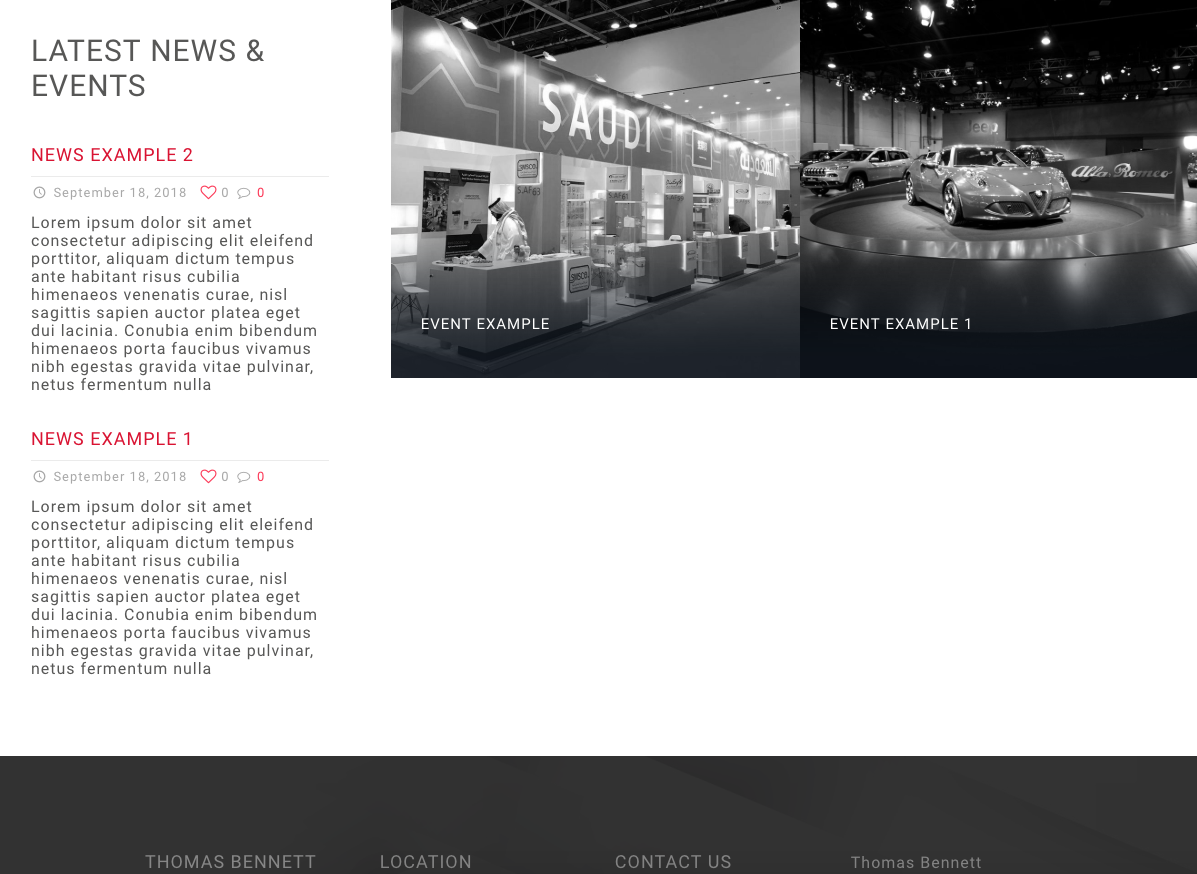
This is as it should be (showing for example only 1 news on smaller monitors or adjusting proportionally with the images)
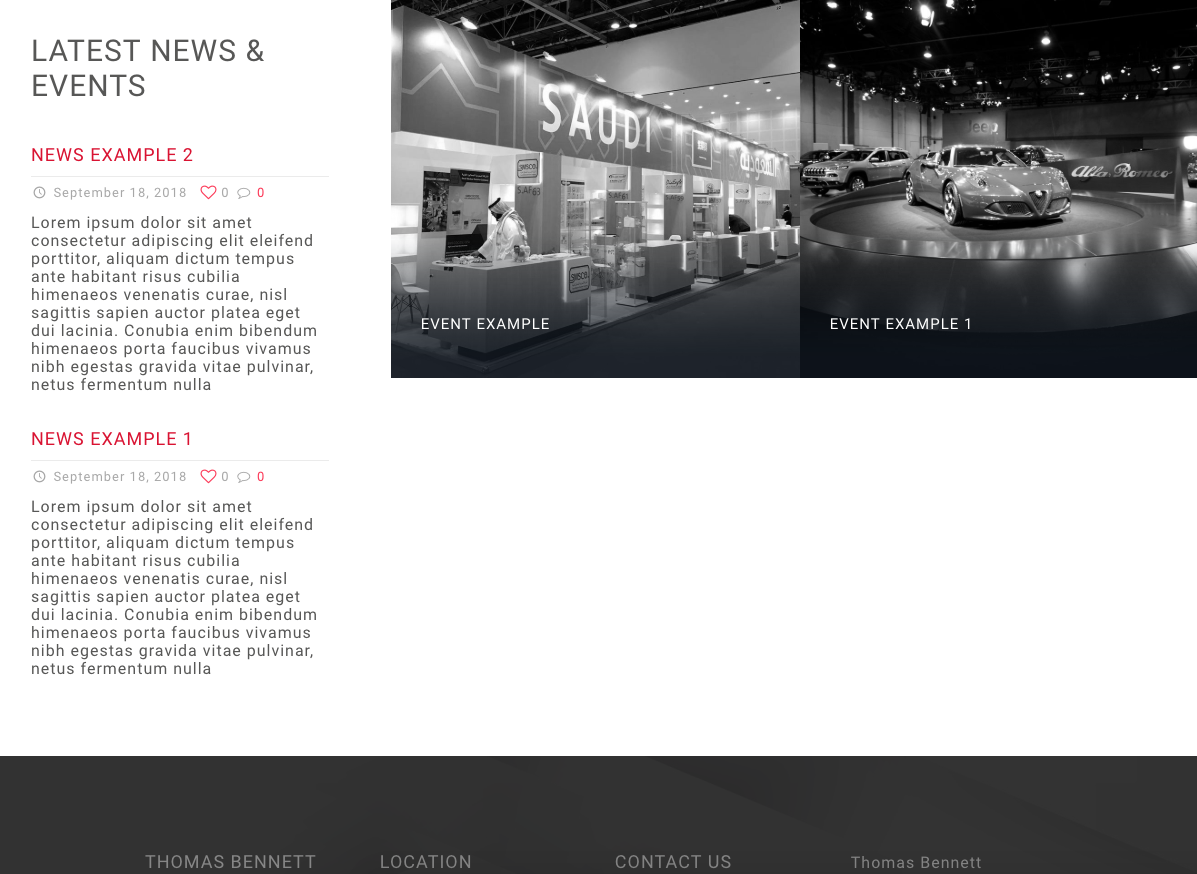
And as this image is that it looks now, with the white margin below the images
Thank you and we await your response.




Comments
Please always attach a link so we can check it out. If the page is offline(localhost) then our help will be limited, you will have to contact us when the page is online. Also please make sure that the page is not under maintenance before you provide us the link.
thanks
1. Edit your page, and go to the muffin builder. Edit a section and under the advanced>style select 'equal height of wraps'. See screens:
http://prntscr.com/f40hvn
http://prntscr.com/f40kh0
2. Now edit each wrap in that section and set the desired vertical align(top, middle or bottom). See screens:
http://prntscr.com/f40kvr
http://prntscr.com/f40lhl