Timeline Shortcode Format in Mobile
Hello
I'm having an issue with the way the YEAR shortcode is displaying in mobile. I am using the following code:
<span>1974</span>
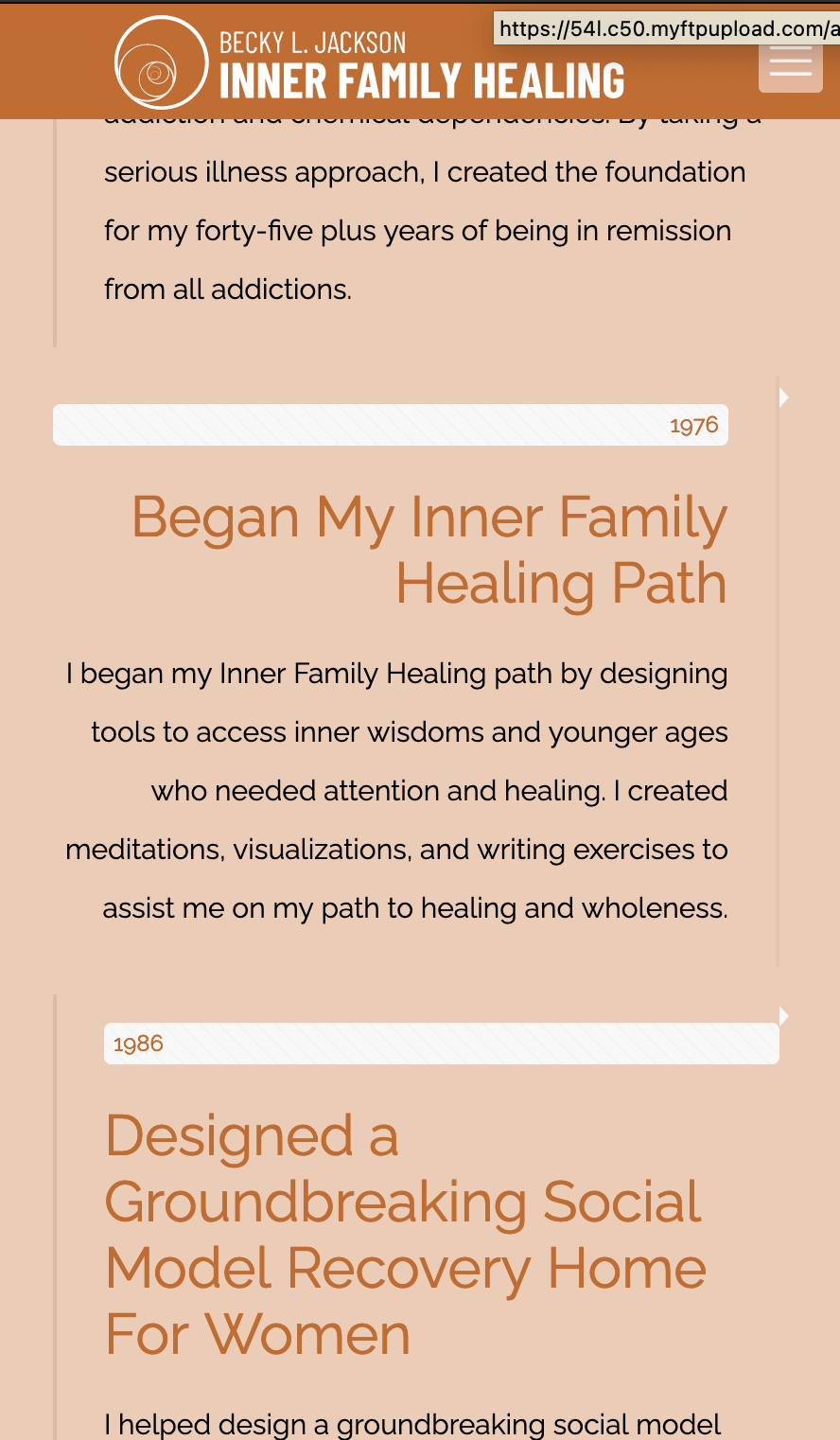
It looks great in all but mobile view. The arrowhead is not aligning with the year. See below. I would be fine hiding the white box and arrowhead altogether for mobile if this is not an easy fix.
https://54l.c50.myftpupload.com/about/
Thank you

Comments
Hello,
Unfortunately, there it is no eazy fix, so please, use the following CSS Code to hide it on mobile.
@media screen and (max-width:767px){ .timeline_items > li h3 span::after{ display: none!important; } .timeline_items li h3 span{ background: none!important; } }Thanks
Worked perfectly - thank you!