shortcode + html
Hi
This shortcode with html I found in your default themplate , But how should I use it?
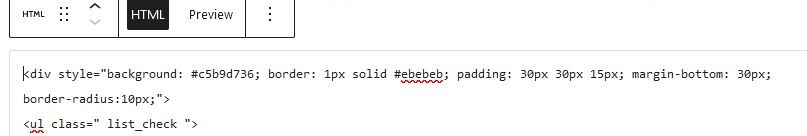
<div style="background: #c5b9d736; border: 1px solid #ebebeb; padding: 30px 30px 15px; margin-bottom: 30px; border-radius:10px;"> <ul class="list_mixed"> <li></li> <li></li> <li>
With Custom HTML and Shortcode from block editor or even classic editor , brick the website and insert the sidebar after the content and sometimes show this errors :
What should I do ?


Comments
Hello,
Can you describe to me greater what is happening?
I used HTML block in Gutenberg, put this code there, and it works fine.
Did you close every HTML tag correctly?
Which pre-built website has this code?
Best regards
Yes I close HTML tag correctly , I don't know what happening and that is why I asked you.
This blog have that code
but I made some changes , Means I used the list_check
Yes you did correctly and in a blank page it works , but in page that have content , it will overlap with the other content or will brick the sidebar
Please, check if you do not have any HTML errors on this page because they might mess the display.
Please open your website in Firefox HTML mode (CTRL+U) and check the HTML errors you got. Please fix them first, and all should be fine.
Thanks