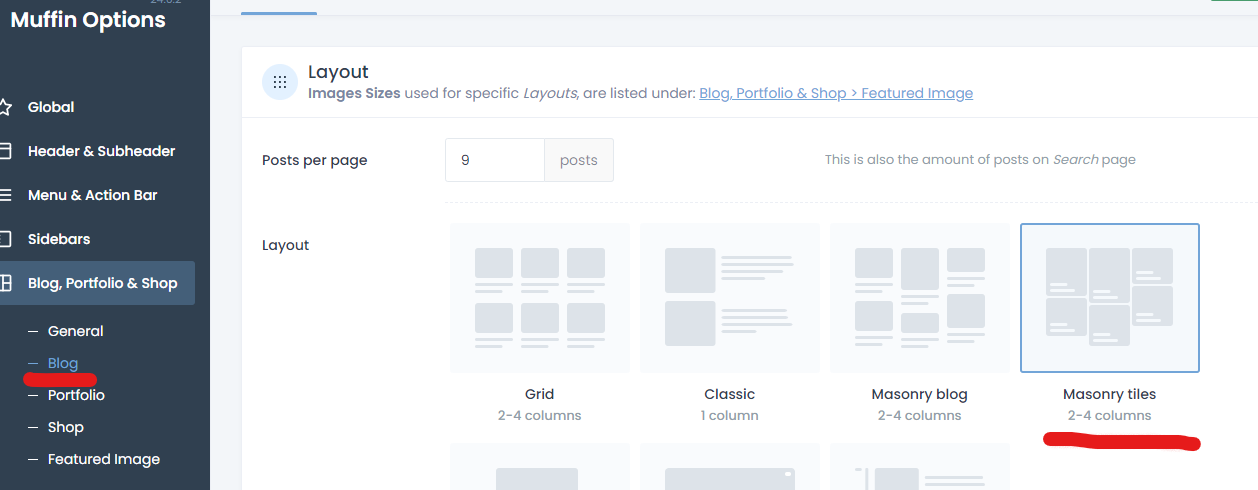
Masonry tiles blog style for Portfolio
Hi
1-We used high quality and real image in our website and the Masonry tiles for blog style
is amazing? Beautiful ?, I want use it for portfolio but there it's not the same as blog , I mean this item :
first it have space : https://themes.muffingroup.com/be/interior5/portfolio/
second : the caption and title just show in hover
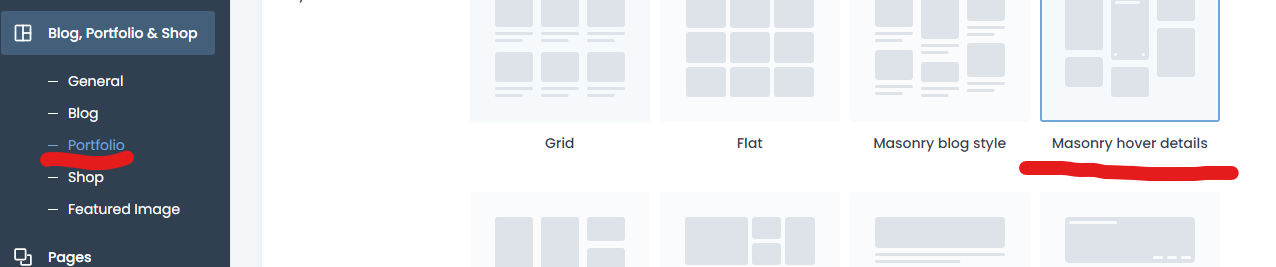
is there a way to achieve that with css or js or theme editing like copying the code from Masonry tile for Portfolio ?
2-in blog we used the shortcode for image [gallery link="file" style="flat" size="full" ids=","]
Is it a way to read the gallery inside of blog post in Portfolio page or other page ? (because with Essential grid from theme punch that crate slider revaluation , it can be done.)
Thanks


Comments
Hello,
1) Probably with advanced files modifications, you should be able to copy it for the Portfolio page, but we cannot help you with such customization.
If you do not know how to do that, and needs help with it you can visit the following link:
https://wpkraken.io/?ref=muffingroup
2) Sorry, but I do not understand. Can you explain it to me greater, please?
Best regards
1-would you please tell me the name of file for those mansory blog tile and mansory portfolio iteam?
2-noting important , dont worry I fixed
Check "template-portfolio.php" and "index.php" files.
Thanks
Thanks ?
and what is responsible file for Masonry tiles blog post ?
The index.php file is responsible for that.
Thanks