Feautured image paralax won't disable on mobile nor laptop screens
Y managed to disable it on PC screen however it still shows on smaller screens (laptop, tablet and mobile) cannot find the way to disable it. Please take a lookt at the screenshots below
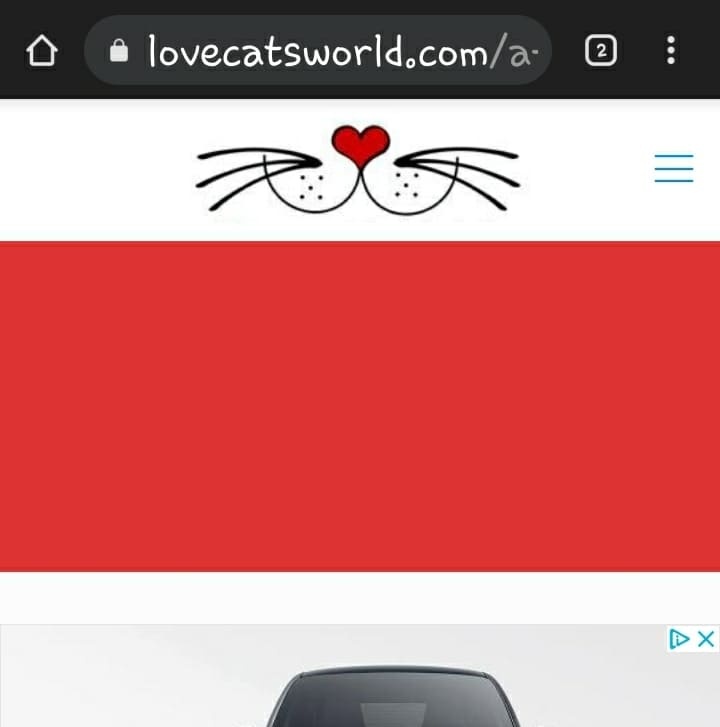
ON MOBILE ( RED PADDING =featured image placeholder )
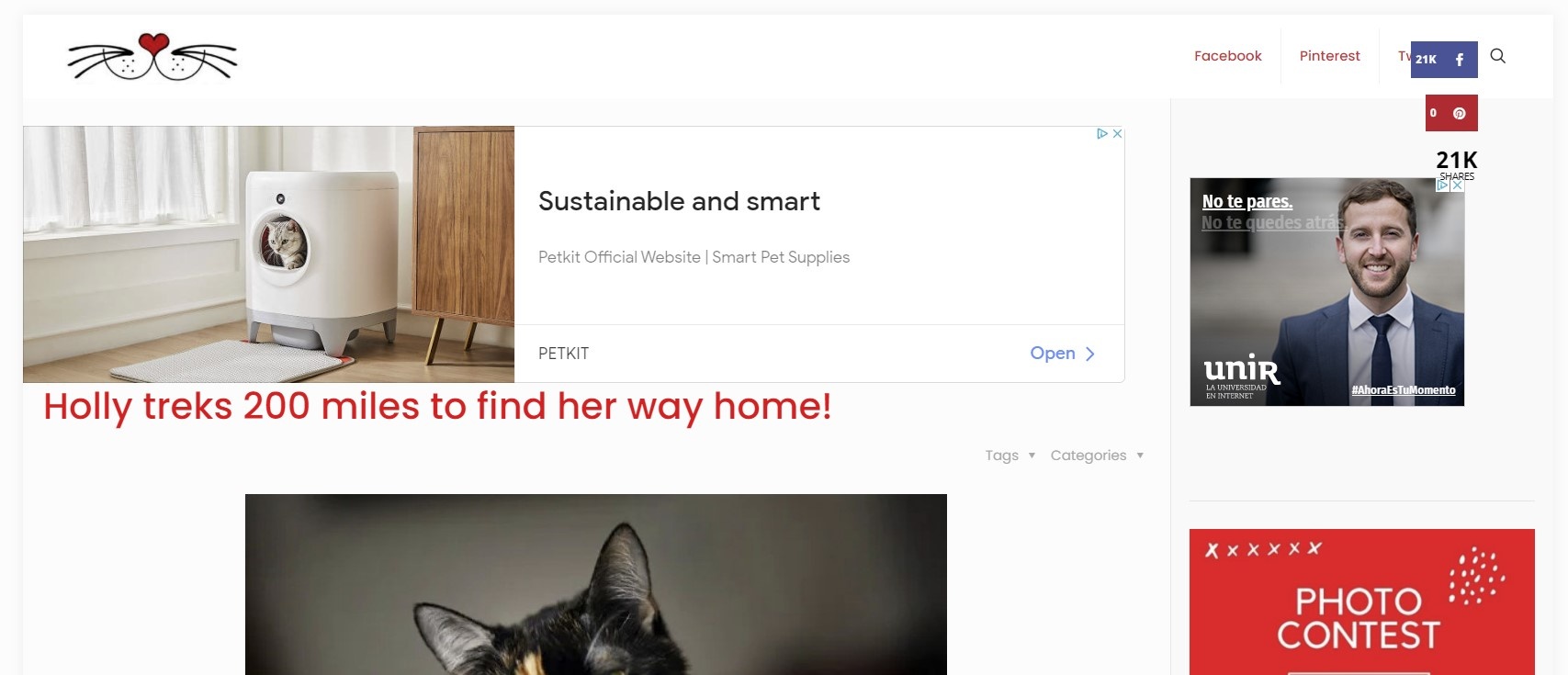
PC SCREEN LOOKS FINE, NO RED PADDING


Comments
Hello,
Please go to the Theme Options -> Responsive -> Header, and change the "Header height" to 0.
It will fix your problem.
Thanks
Thanks for your reply.
I did that already and it looks OK only PC screen.
Not on any other screen
Could it be that it takes a while to show the changes?
We noticed a bug with a "0" value, it will be fixed in next update.
For now, please, turn on the "Minimalist" option and set the "height" value to 1px, it will solve the problem.
thanks
Thanks for your reply.
Well, I actually got rid of the red part by changing the MENU but I still have problems with using a different logo for the responsive version of the site. I uploaded a different logo but it still shows the PC version logo...
--- As you can see the logo I chose is not the logo that shows. It still shows same logo PC version. ---
I still have the issue with the google anchor ad overlapping logo and menu. Is it normal?
Also...
Is it possible to disable the search field/icon on the mobile version?
Where can I change the color of the burger menu?
Looking forward to your kind reply. Thanks!
1) We do not have any tool for google ads, so the way how you inserted it, is on your side.
As I know, you can select in google ads options, where it should appear.
2) You can disable icons in Theme Options -> Responsive -> Header
But, you must disable the minimalist option for responsive header to make it work.
3) About the logo, your HTML code is different than ours, do you use some plugin for replacing it?
Can you disable all of the plugins, clear the cache and check, if the issue still exists?
thanks