Padding under subheader for blogs
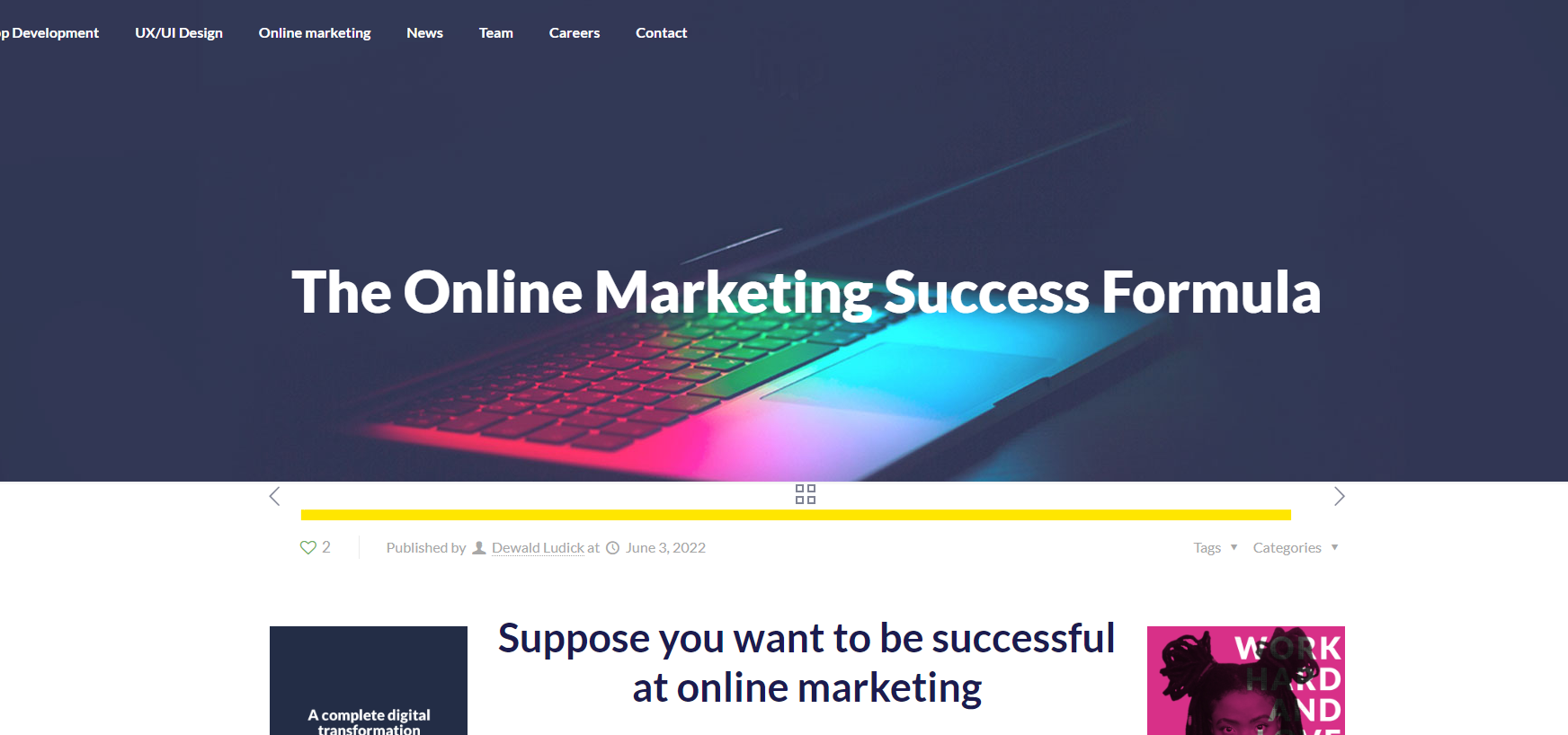
Hi, hope you can assist. We would like to add about 50px padding under the subheader on our blogs so that the next and previous arrows and breadcrumbs have a small break from the subheader image. We have looked in the settings and have not found anything that gave us padding on the blog pages. Please see the screenshot marked in yellow, just above that and the subheader we would like to add some padding if you can please let us know how we can achieve that. Thank you

Comments
Hi,
It can be done with a custom CSS code.
I can help you write it, but I will need a link to your website.
Best regards
Hi Phil, Thank you I would really appreciate the assistance. Here is the link to the blog/website https://www.bestwebdesign.co.za/the-importance-of-your-customers-experience/
Thank you.
Please, use the following code:
.post-nav{ margin-bottom: 50px!important; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Thanks
Hi Phil, Thank you.