Customizing Single Product Page Tabs
Hi there,
I'm trying to customize my Woocommerce single product page and am having difficulties. There's an option to add tabs, but I need to present different product-specific information in each tab. By default, it shows the product long description, but I need it to be 3 tabs:
1) Custom tab with a Store locator (achieved using a plugin + shortcode)
2) Tab with Product Info - This is where the product long description should appear
3) Tab with Specifications - product variables and specs (colour options etc).
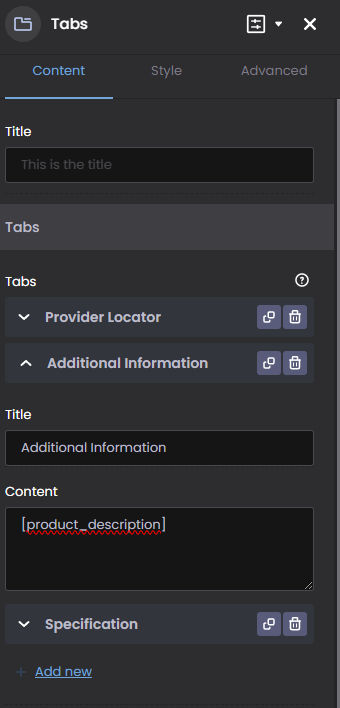
I noticed if I make a custom layout and select "tabs" as a block, I can add static info or sometimes I can use a shortcode, but how can I add the product description etc? I tried adding [product_description] as a shortcode, but it didn't work.
Is there a way to just customize the default tabs to save myself the headache of building a custom layout?
_____________________
Also, I'm having trouble setting up variable products in catalog mode. I can't see the dropdown to change variations or select the variable option (colour, etc).
Please advise. Thanks,
Kev

Comments
Hello,
1) There is no option at the moment to add tabs in the custom template, but we have it on our to-do list. It might be done the way you described, but WooCommerce does not offer a product description shortcode. A custom code can add it, but we do not provide help with such customization. However, the following link might be useful for you:
https://stackoverflow.com/questions/53288621/is-there-a-shortcode-for-product-description-in-woocommerce
2) Variations are placed with the Add to cart button, and if you enable catalog mode, it will also hide them.
If you want variations to be visible and hide the button, you will have to write a custom CSS code for product pages and hide it on the product list in Betheme -> Theme options -> Shop -> Products list.
Best regards