Applied styles only show in certain browsers
I'm having an issue where all of the styles I've applied to elements and type only show up in certain browsers. I've tried on different devices that haven't been to the page, tried incognito mode, clearing my cache, etc. https://batterycreative.com/sparks/
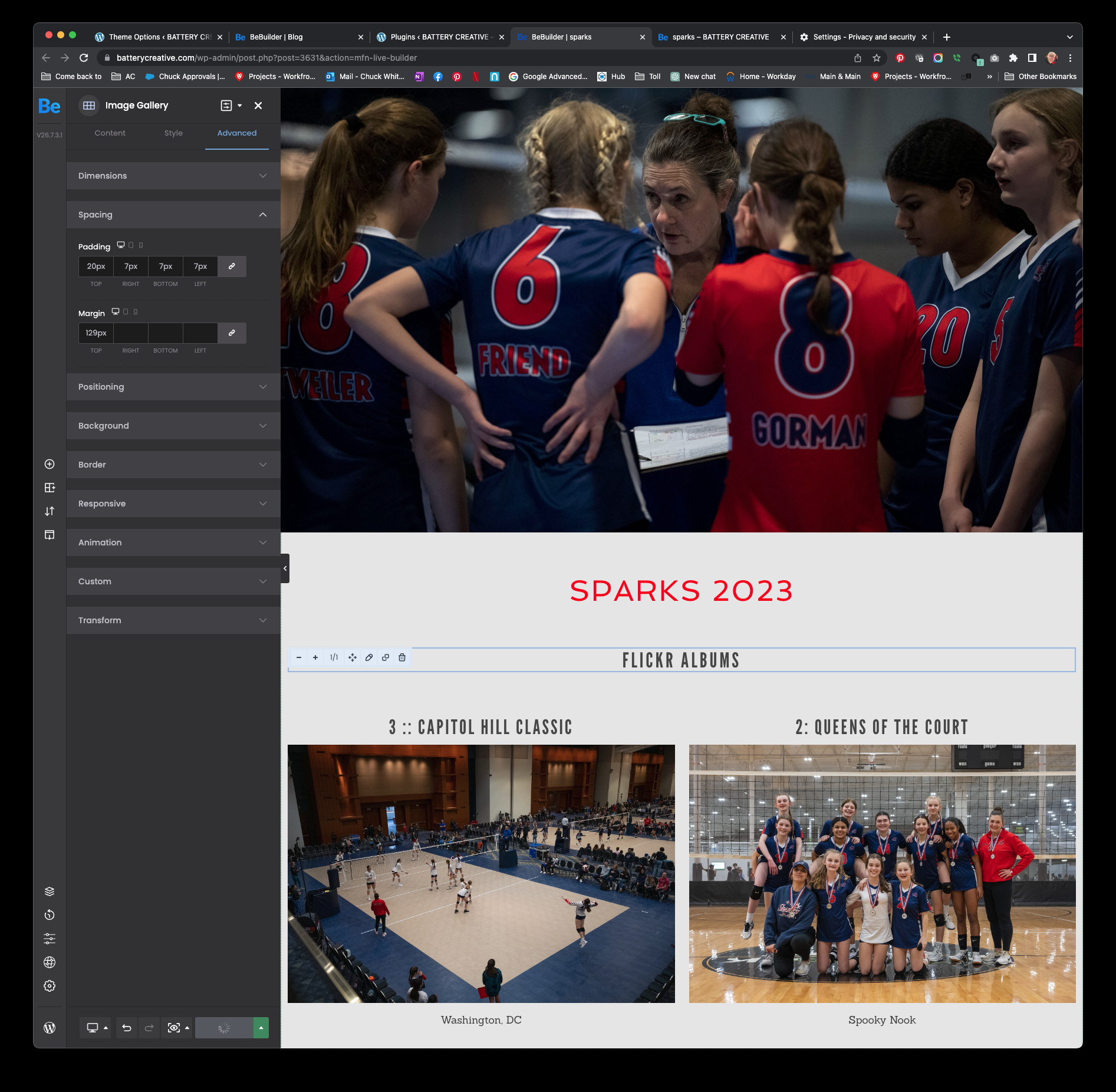
I'm editing in BeBuilder on Chrome and in that mode I see everything as it should be. When I look at the page itself in Chrome none of the styles are there.
It works as expected in:
-iOS Safari (phone and iPad)
-iOS Chrome
Doesn't work in:
-Desktop Safari
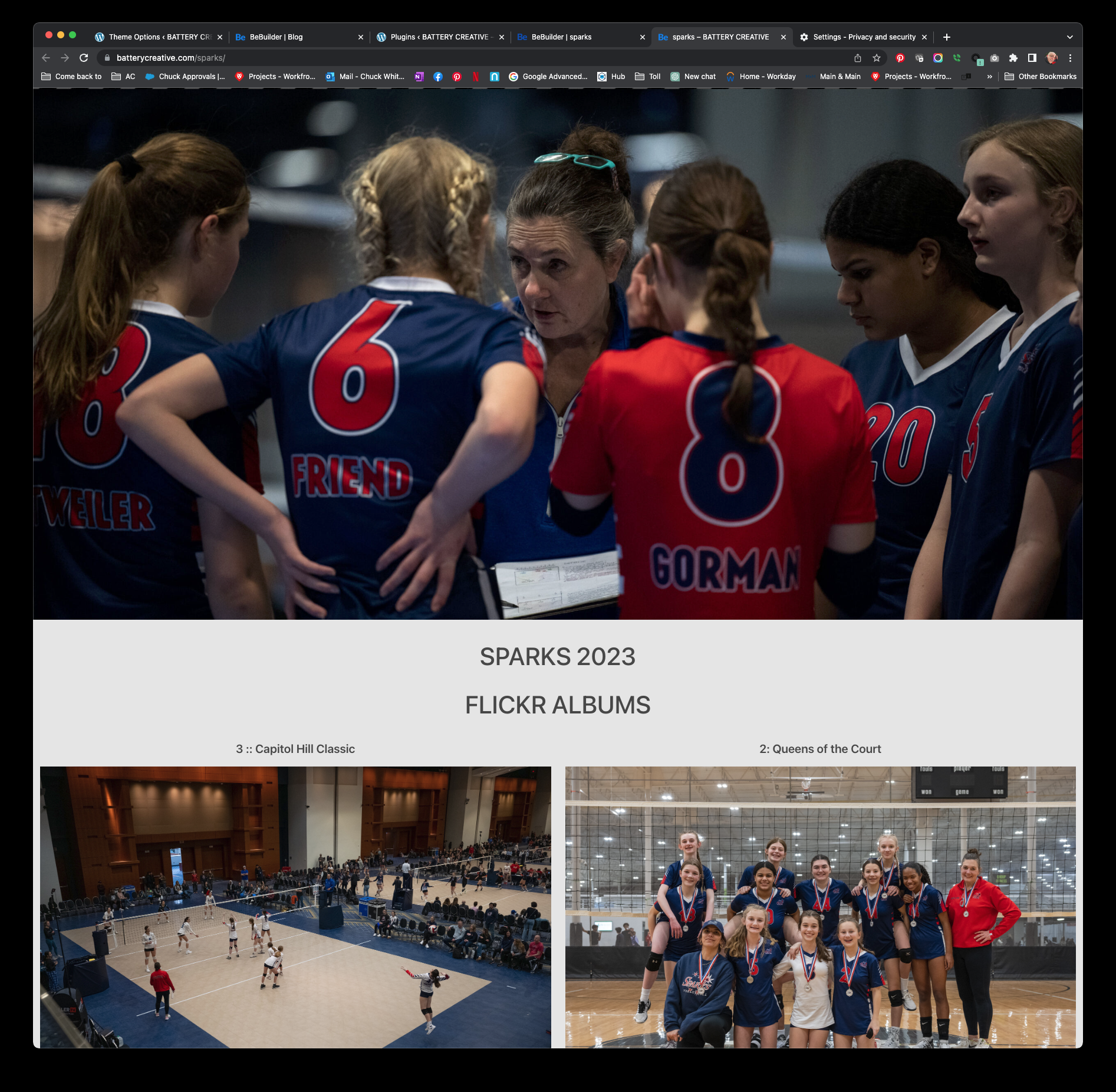
-Desktop Chrome
Here's the comparison from BeBuilder to the page itself:


Comments
Hi,
Please, check the following link:
https://support.muffingroup.com/faq/bebuilder-content-different-from-frontend-missing-styles/
There you will find out how to handle this.
Thanks
Fixed, thank you.