Need help with editing services presentation
Hello everyone,
I'm facing an issue while editing the services (applications) presentation on the testing page of my website. I can't seem to find a solution for the following problems:
- Element Type: I'm currently using the Blog element type, but I'm unsure if it's the correct one. Ideally, I want to display the pages located under the Applications section. Can anyone guide me on the appropriate element type for this purpose?
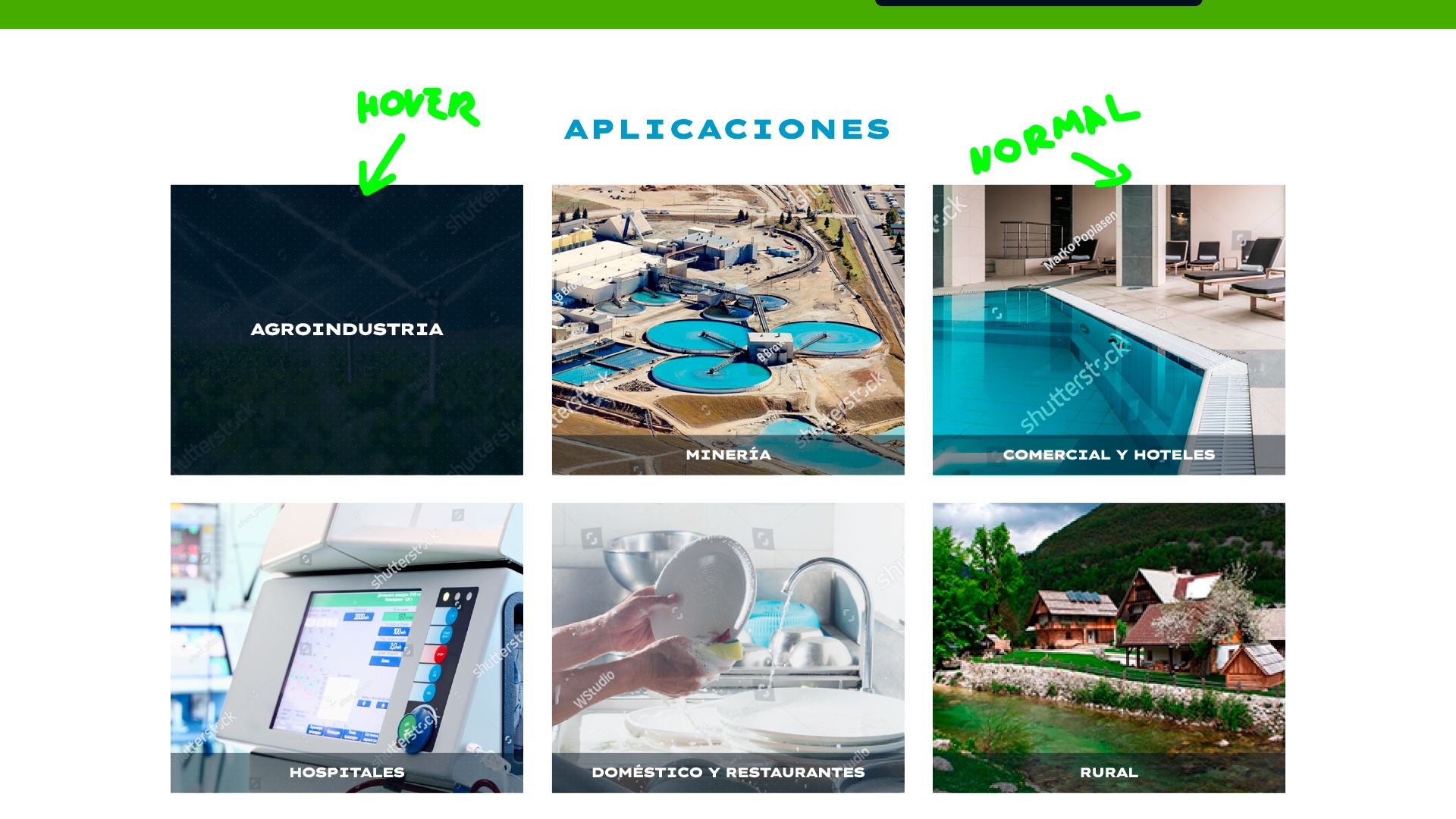
- Design Issue: I've been attempting to replicate the design shown in the attached image, but I'm facing difficulties. The text keeps appearing behind the image instead of in front of it, as shown in the image. Could someone assist me in achieving the desired design?
- Styling Services: Each service (application) should be displayed beneath the image with a transparent black background. On hover, the image should be covered by a darker transparent background, with the text centered on the image. I'm unsure how to implement this effect. Any guidance would be greatly appreciated.
The link to the test page is: https://test23.aquara.com.pe/
I would be grateful for any assistance or suggestions to help me resolve these issues. Thank you in advance!
Best regards,
Mangla Estudio

Comments
Hi,
You can use Zoom Box. See how it looks and works on the following link:
https://muffingroup.com/betheme/elements/zoom-box/
To add text to that element that will be visible before hovering, you would have to add heading or column text elements and use overlapping:
https://support.muffingroup.com/video-tutorials/how-to-overlap-elements-in-the-bebuilder/
Best regards