Slider Revolution not working on Single Product Page Template
Hello.
I bought the theme quite a long time ago and it has been amazing. Thanks.
I have recently decided to add e-commerce to the site using WooCommerce.
I have everything setup and running great.
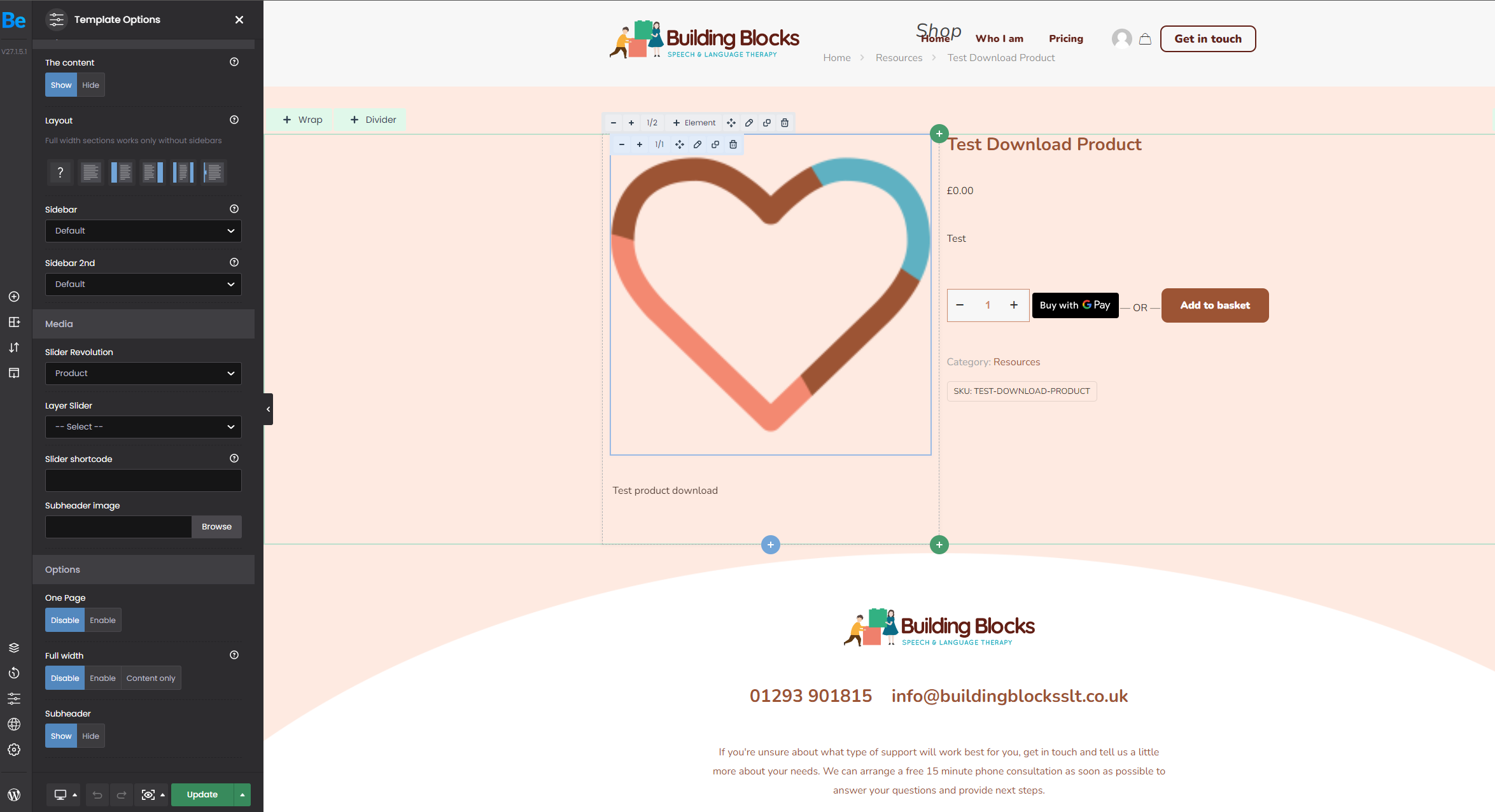
The probelm I am having is with the actual Product Page templates. I have created one and everything seems to work except the slider revolution does not show. I have tested the slide and it works fine on normal Wordpress pages.
Example link: Test Download Product – Building Blocks Speech & Language Therapy (buildingblocksslt.co.uk)
This is what it is supposed to look like:




Comments
Hi,
Instead of setting it in the Template options, please add it with Slider Plugin element.
To make it full width, set the full width option in the section options, and change the slider plugin element margins to zero.
Best regards
Hello.
If I do it this way it doesn't show under the header.
Also the WooCommerce menu doesn't go away.
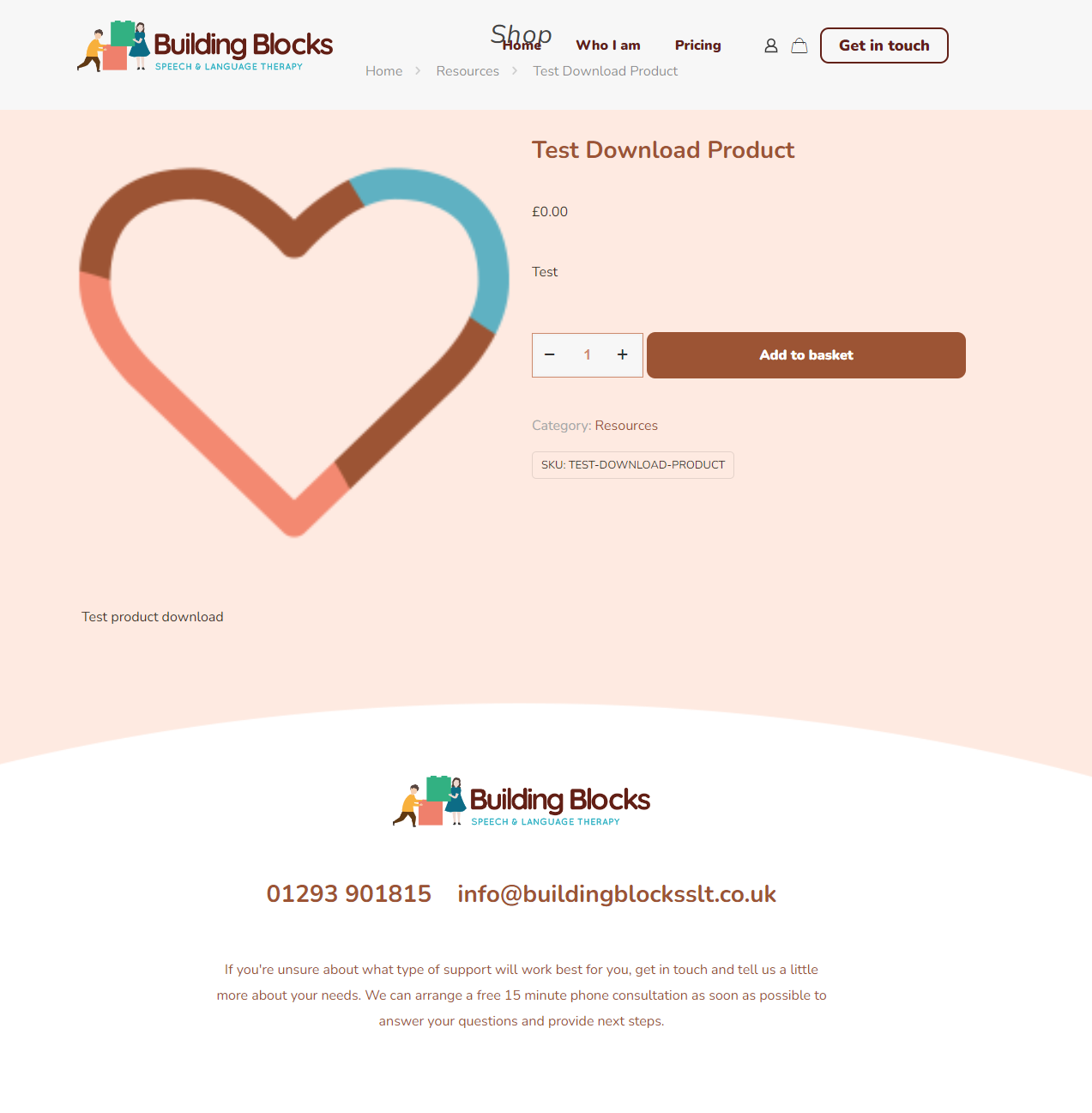
When I use the normal Slider like in my original pictures, it is under the header and the WooCommerce navigation text is hidden.
Below is what happens when I follow your instructions:
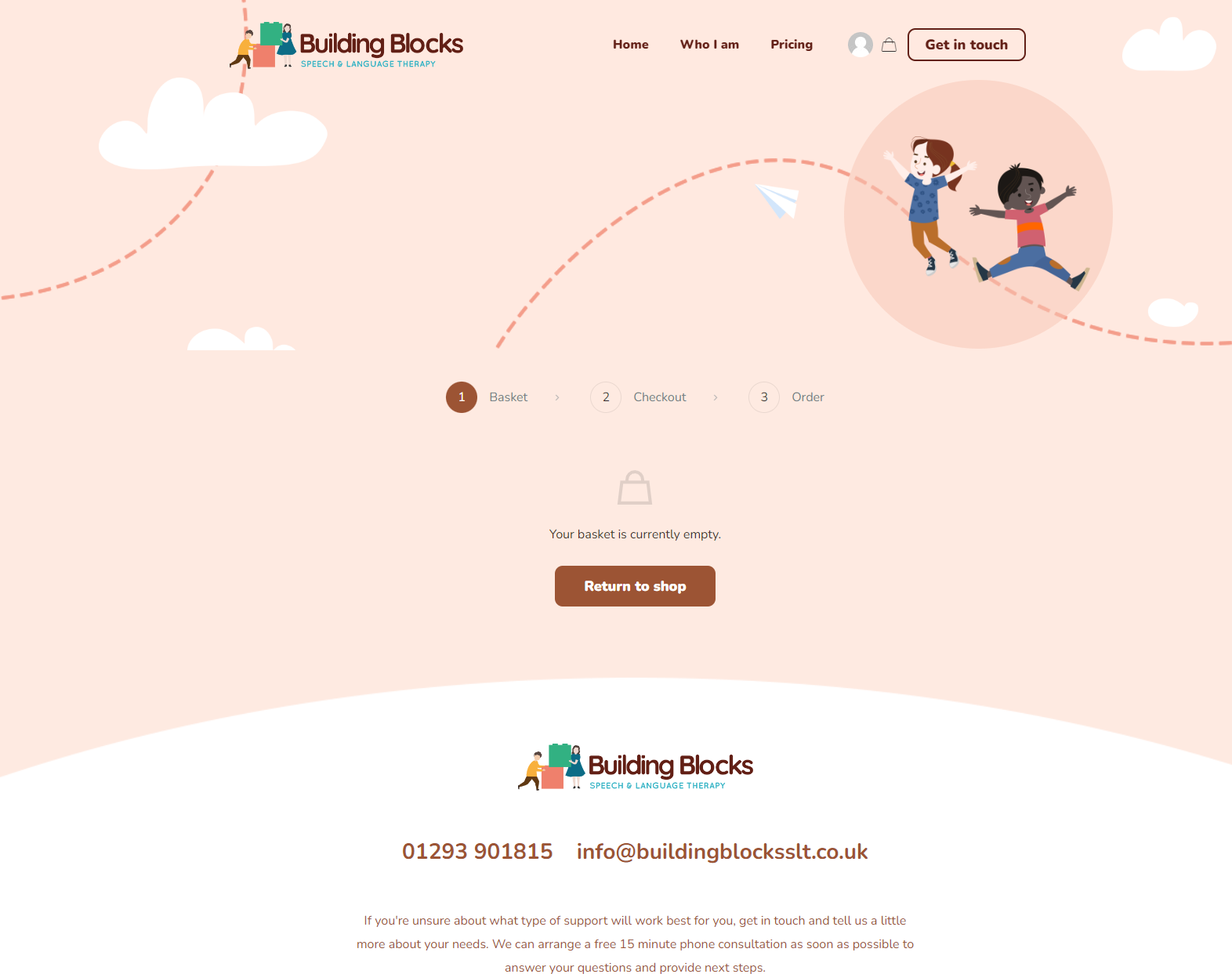
This is what I need it to look like (this is the shopping cart page):
Thanks
In the template options set up to hide the Subheader.
Best regards
Perfect, that is now working great. Thanks!
I can't seem to get it to go to the very top of the page.
It doesn't look so bad on Desktop, but pretty obvious on Mobile/Tablet.
I have the margins on the wrap set to 0.
See red arrow, there is a gap between the top and the slider.
Please go to Betheme -> Theme options -> Global -> Advanced, and Hide the Content top padding.
Best regards