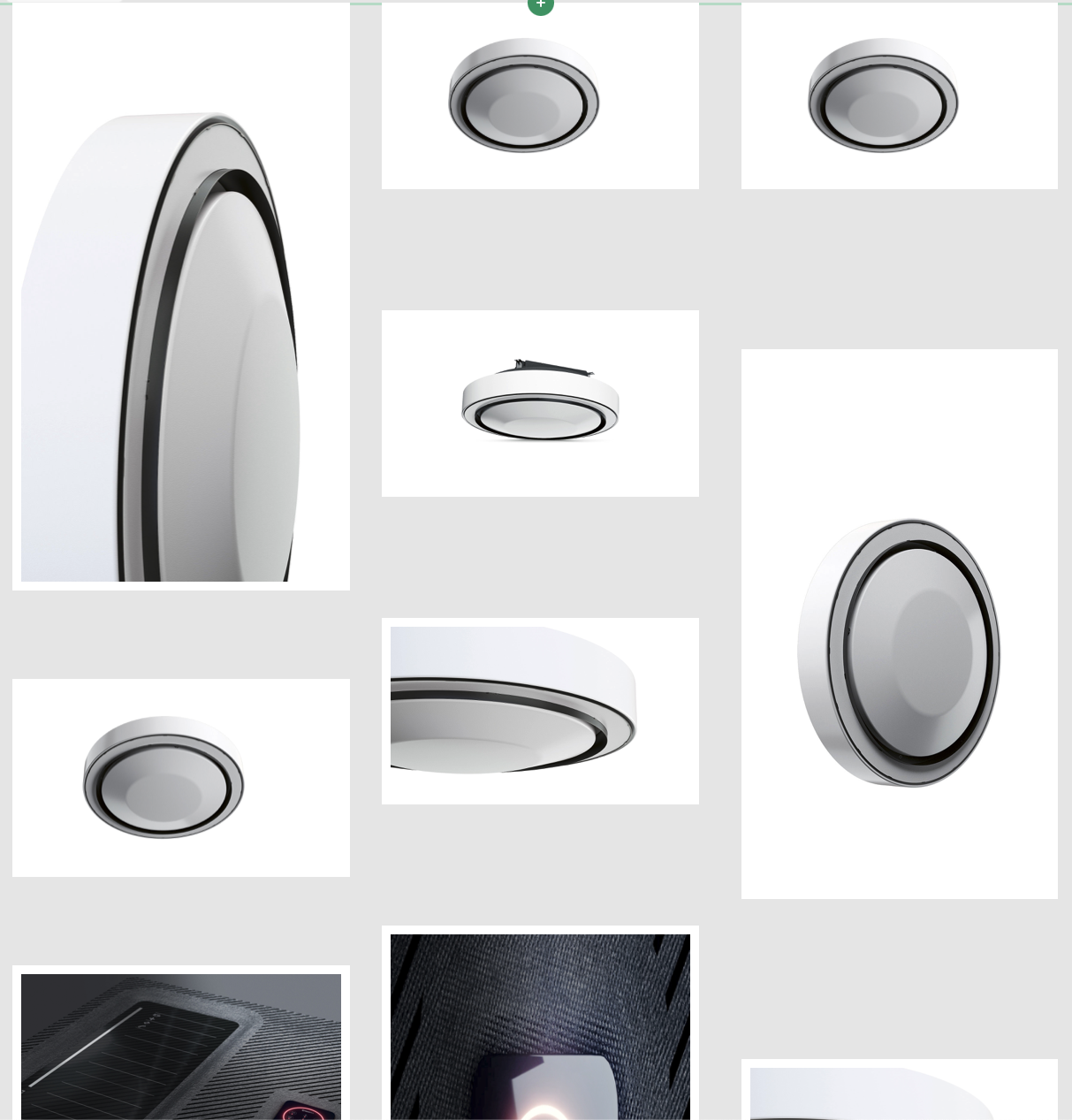
Large floating button with gallery underneath
I'm having challenges when creating a simple effect with a text button being on top of an image gallery. There are two issues that I'm trying to solve. The first one is an image gallery with three columns and with images spreading to different widths in each column. With the betheme I can create three columns and control their vertical spacing but the image width defaults to equal width for all and I can't do it to individual images, also I can do a solid boarder but can't do a drop shadow for individual images with the settings available. Is there a way to do all this with the betheme?
My second issue is the a large floating button that is on top of the image gallery and stays in the center of the display while the user scrolls through the gallery. The button "deep dive" needs to trigger a full screen side menu so it needs to be clickable while the gallery just scrolls up and down and it not clickable.
I'm attaching two images showing the desired design and one that I was able to achieve so far with betheme builder (it does not have the deep dive button yet).
Any help will be much appreciated.


Comments
Hi,
Unfortunately, you cannot create such a layout with BeBuilder. With some custom modifications, you might achieve that, but you should contact your web developer instead.
Best regards