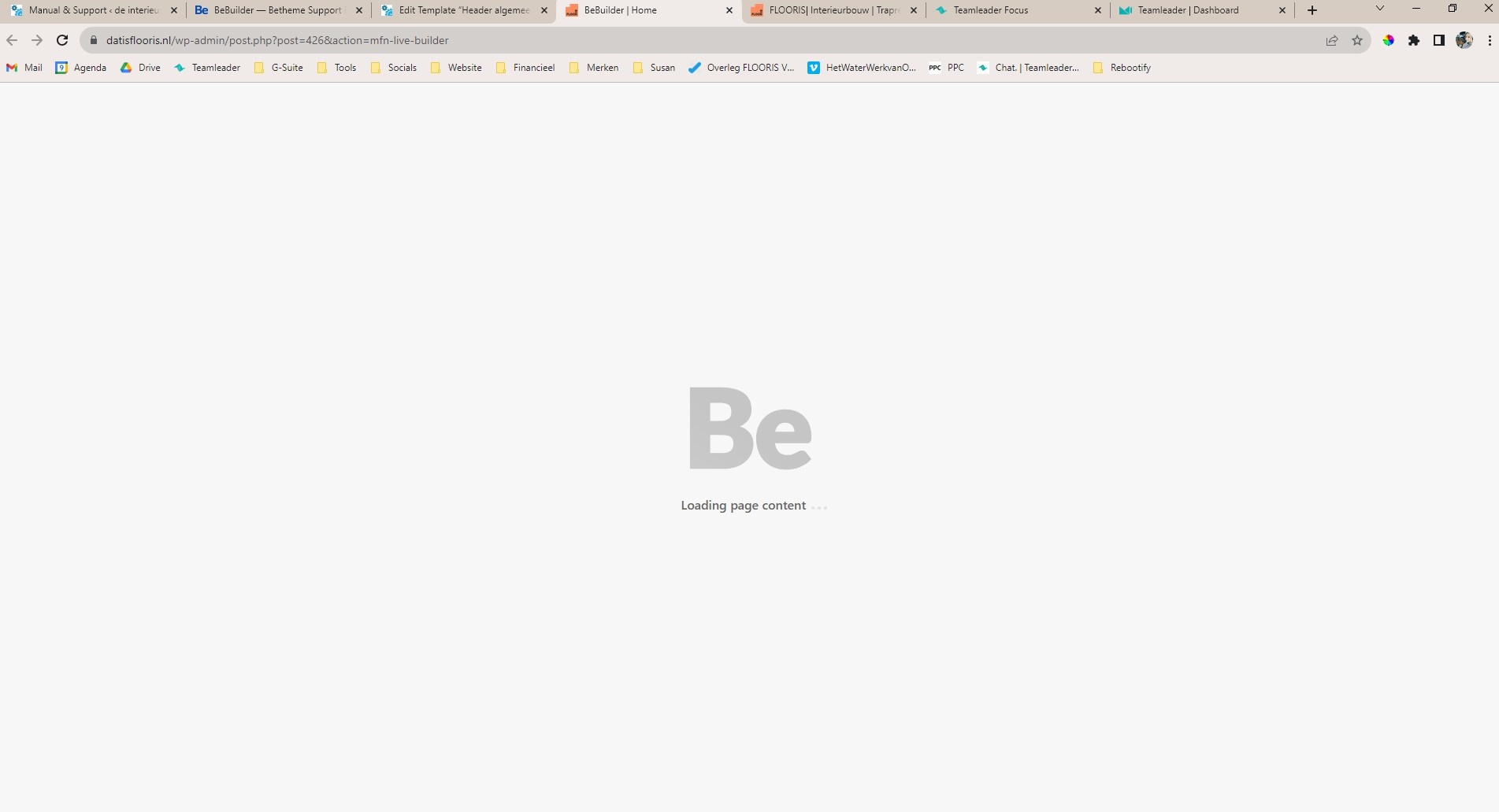
Bebuilder not loading after adding a script to the header
I have troubles with my BeBuilder, it's not loading anymore after I recently added the script below to the header area. It broke the site, so we put the backup back, but, since then the Bebuilder is not loading anymore.....
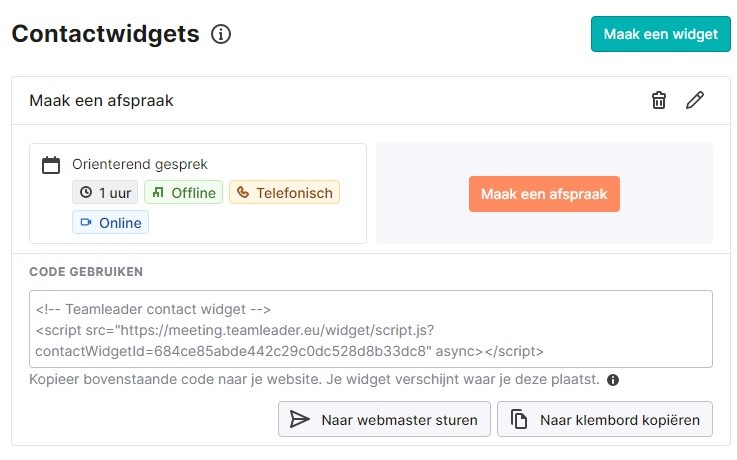
I've tried adding this script to implement my CRM form on a BeTheme site. This is the script.
<!-- Teamleader contact widget -->
<script src="https://meeting.teamleader.eu/widget/script.js?contactWidgetId=684ce85abde442c29c0dc528d8b33dc8" async></script>
I would create a button, showing a pop-up screen to the booking page
We removed the header and put a backup back online. The site is back online i a normal layout, but the only problem I still have, is that the Bebuilder is nog loading, so it makes it impssible tot edit. I am working on 2 website, which both use the Betheme and which both need to have a form linked to the CRM. If this script is causing the theme to break, I will find another solution, but at this point, I cannot change anything on the site, so I need help!!
The website I'm working on is www.datisflooris.nl
The other website that I wanted to add it as well is www.alloutdoortraining.nl
Can you help me, get my Bebuilder back online???


Comments
Hey,
Please send us the WordPress dashboard and FTP access privately through the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact, and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you send are complete and correct.
Thanks
You must edit your htaccess file and change the "X-Frame-Options" to “SAMEORIGIN”.
https://stackoverflow.com/questions/27358966/how-can-i-set-x-frame-options-on-an-iframe
Best regards