"Add media" doesn't properly resize photo to fit mobile
Hello,
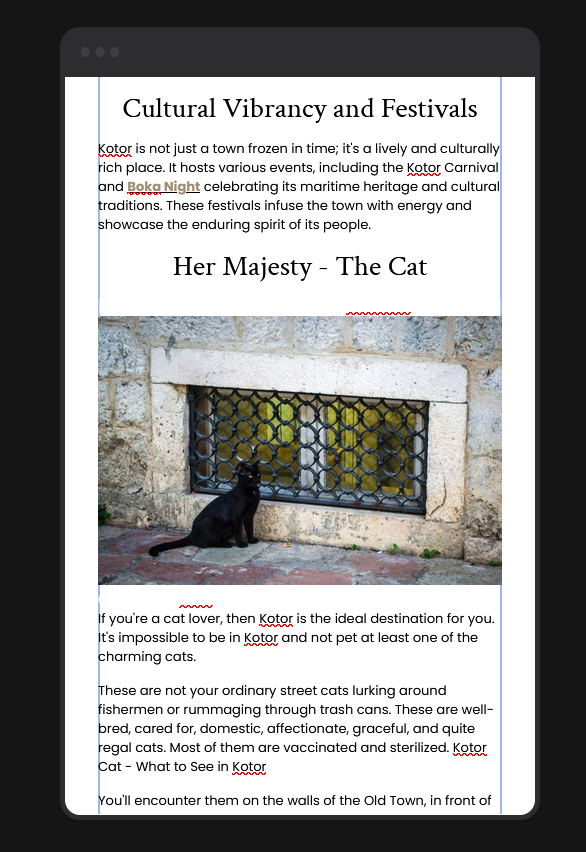
I have added pictures in my post, and in BeTheme editor it shows properly
But in reality it is huge
Only way to make it fit post size is to put "full size" which works great on PC. But on mobile it is huge.
Link to website: https://tinymontenegro.com/2023/10/20/kotor/

Comments
Hello,
Please turn off all of the plugins, refresh your cache, and check if the problem persists.
Moreover, if you use a child theme, switch to parent and recheck it.
Also, I noticed HTML errors on your website. Here is an example:
Please ensure that all HTML tags you put on your website are closed and placed correctly.
Thanks
Thanks for response.
HTML fixed, and you were right. It is WP-Rocket doing this. Do you perhaps know what could be it? I have mailed their support anyways!
Also, do you please know what is causing this overlay?
Builder shows it properly? Its on landing page of website. https://tinymontenegro.com
1) Unfortunately, I do not know what might be causing this issue, and it would be best if you wait for a response from WP Rocket.
2) The following CSS causes it:
As you can see on the screenshot, overlapping disappears when the height attribute is disabled, but I do not know where it comes from as CSS files are combined into one. However, it looks to me like a custom CSS.
Best regards
Thank you!
Only Custom CSS is one we discussed,
@media only screen and (max-width: 479px) {
#mfn-gdpr {
width: calc(100% - 80px)!important;
left: 40px!important;
}
}
Or you meant custom CSS as in addon? I remember once i was padding something on frontpage, could that be it?
It might come from some plugin, so you can disable them to see if the problem persists.
Also, Custom CSS can be placed in Appearance -> Customize, and directly on a page, so you can check these places too.
Best regards
Thanks for response.
No custom CSS on landing page. Addons seem to not make an issue
Hey,
Please send us the WordPress dashboard access privately through the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact, and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you send are complete and correct.
Thanks
I managed to clean unused CSS and it worked for now! Thanks !
One last question, on page https://tinymontenegro.com/contact/, instead of textual link of twitter, how to add that twitter icon that comes by default in page? Can't find it now
It depends. Can you tell me where you want to put this twitter icon, please?
Thanks
Sorry for inconvenience, seems like i could see text as admin but you as guest couldnt for some reason? What could that be?
Now it shows for guests too, interesting. Anyways, there where text https://twitter.com/MontenegroTiny is
is
It could be the server cache or some caching plugin if you saw it only while being logged.
You can replace the regular link with the Icon Box element with the Twitter icon.
Best regards