"Bento Grid" possible?
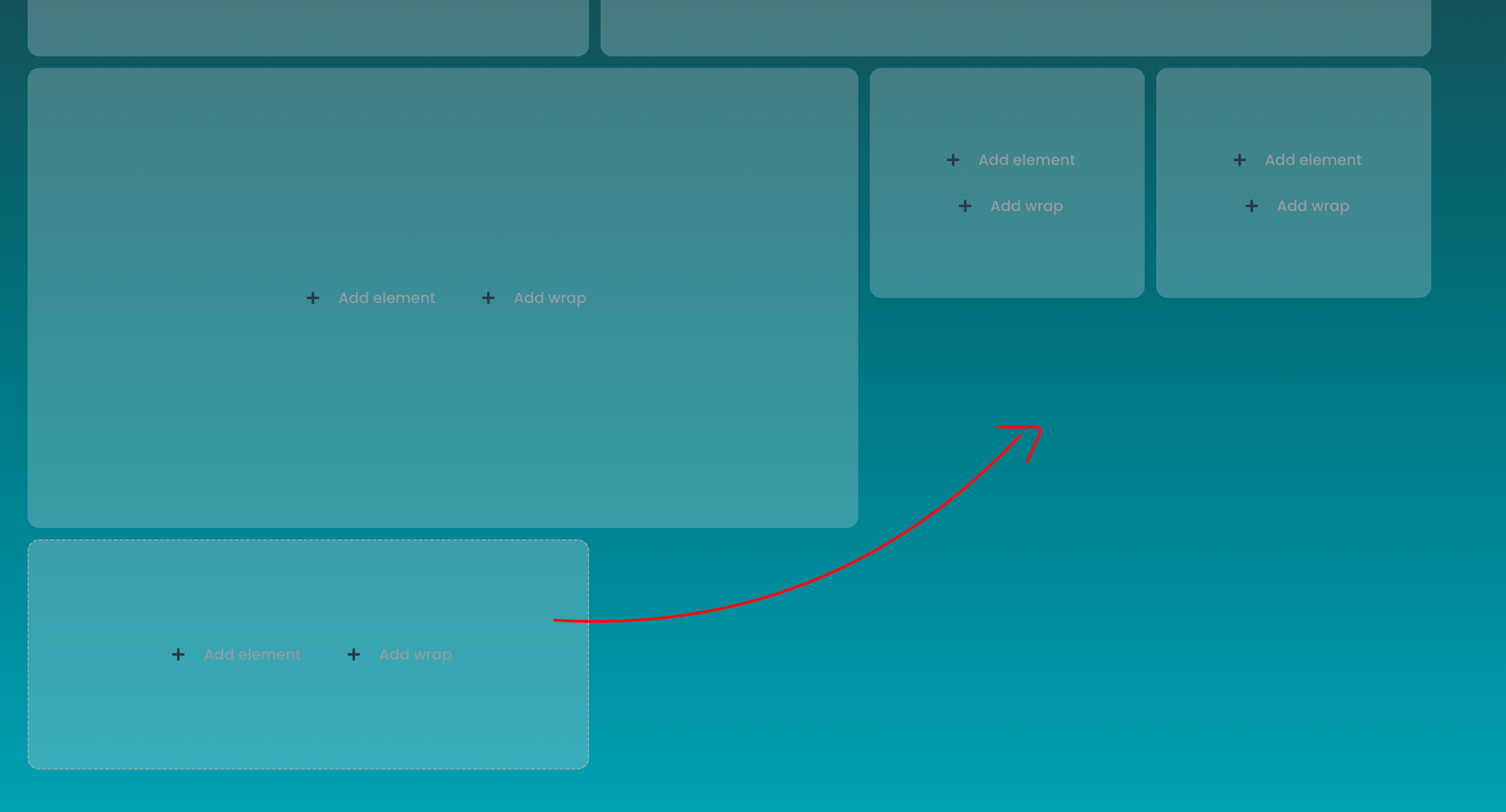
Hello, is it possible to arrange the wrappers placed in the layout so that you can create a "bento-grid"? At the moment I can't manage to place e.g. a 400 px high wrap on the left and two 200 px high wrappers to the right of it. it should look like the two 200 px wrappers are then the same height as the 400 px high one. at the moment it is only possible to place a 200 px wrap to the right of the 400 px one and the second 200 px one is then placed underneath in the "next row".
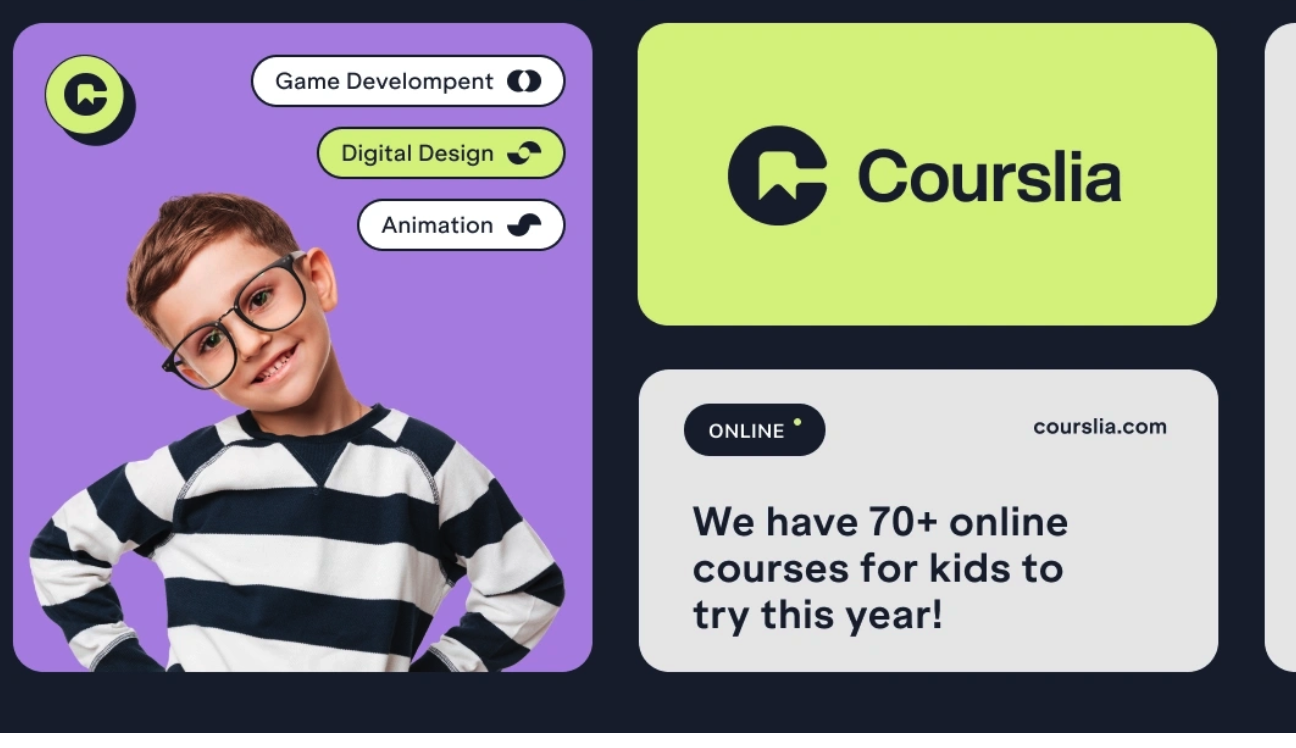
should look like the 2nd image


Comments
Hi,
What you ask for is a grid layout, but we use flex, so there is no such possibility to achieve automatically what you ask for. You're basically asking for a grid generator like https://cssgrid-generator.netlify.app
Best regards