header template display is overruled
The header is no longer displayed properly on multiple pages and blog posts. Presumably due to the new version of Betheme. Because it worked fine before.
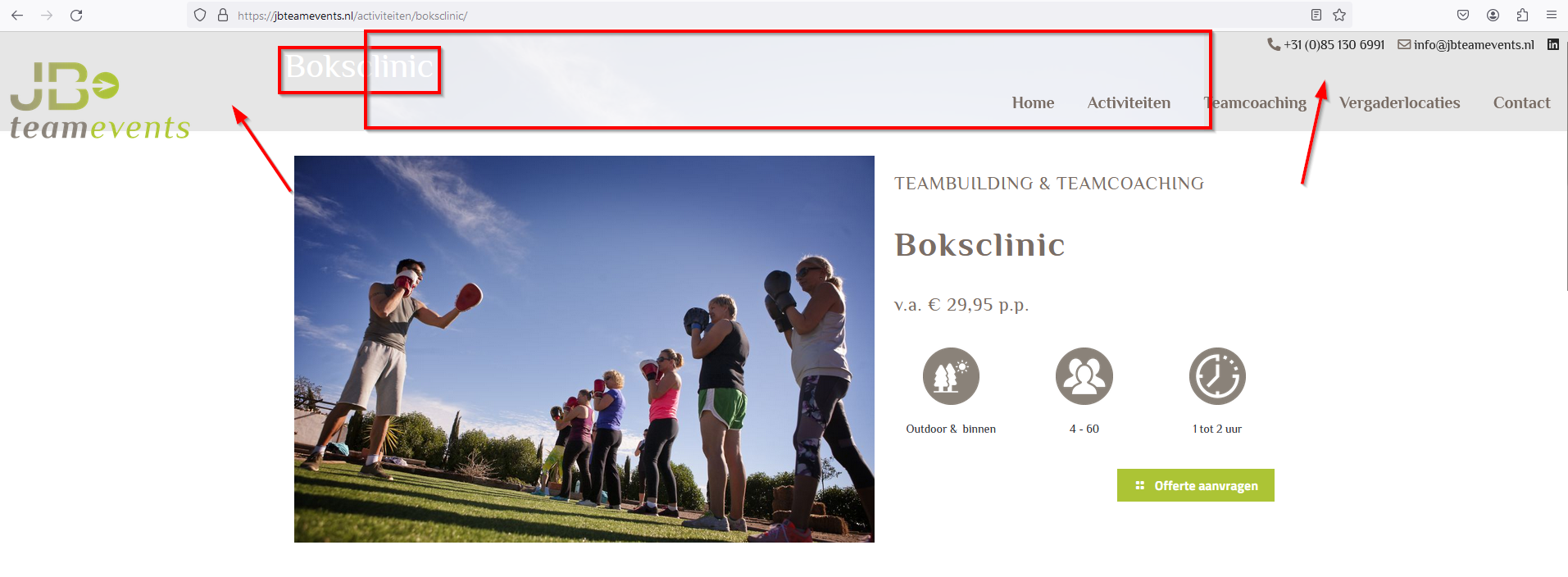
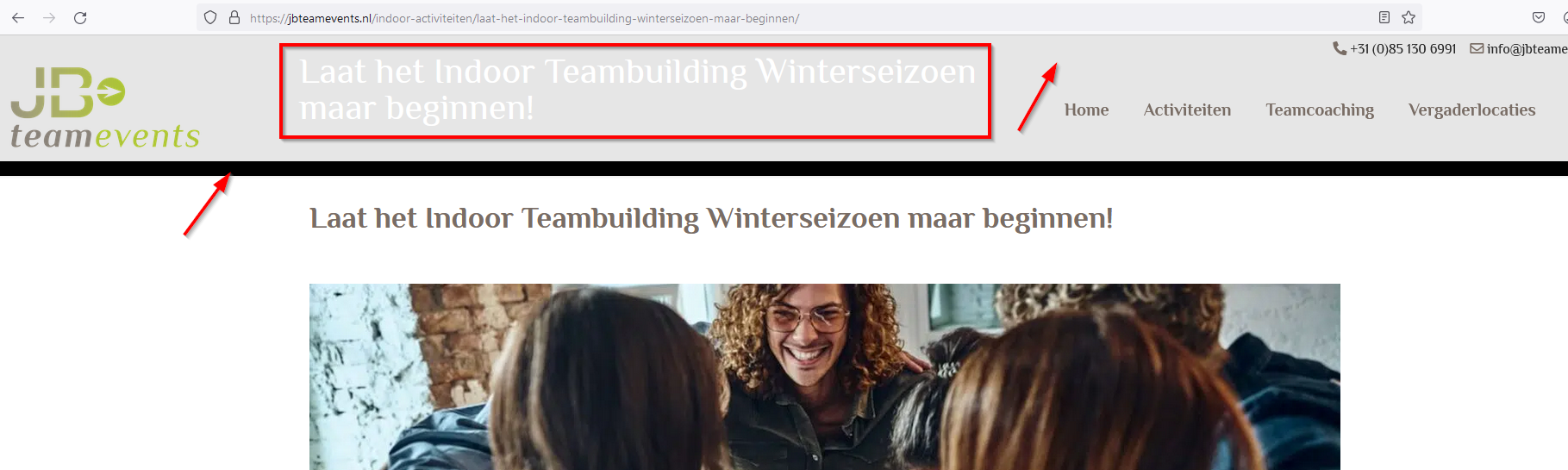
Part of a photo, gray bars and the title.
Blog title in the header, gray background instead of transparent, black bar.
How can I fix this? I rather thought this was my own doing. However, the test environment also has this problem. And I only use it for testing different versions but not for adjusting content.



Comments
Hi,
You can create a copy of your header, assign it to blog posts with conditions, and set up in the header options Body offset to Yes.
Best regards
Thanks again for your quick response! But why does this also go wrong on normal pages? And do I have to do the same for that?
This example https://jbteamevents.nl/archery-tag/
All you have to do is to set the Body offset to Yes.
Then the header will not overlap the content because it will be moved down to the equal height of the header.
Best regards