How do I simplify the blog post element?
FIRST QUESTION
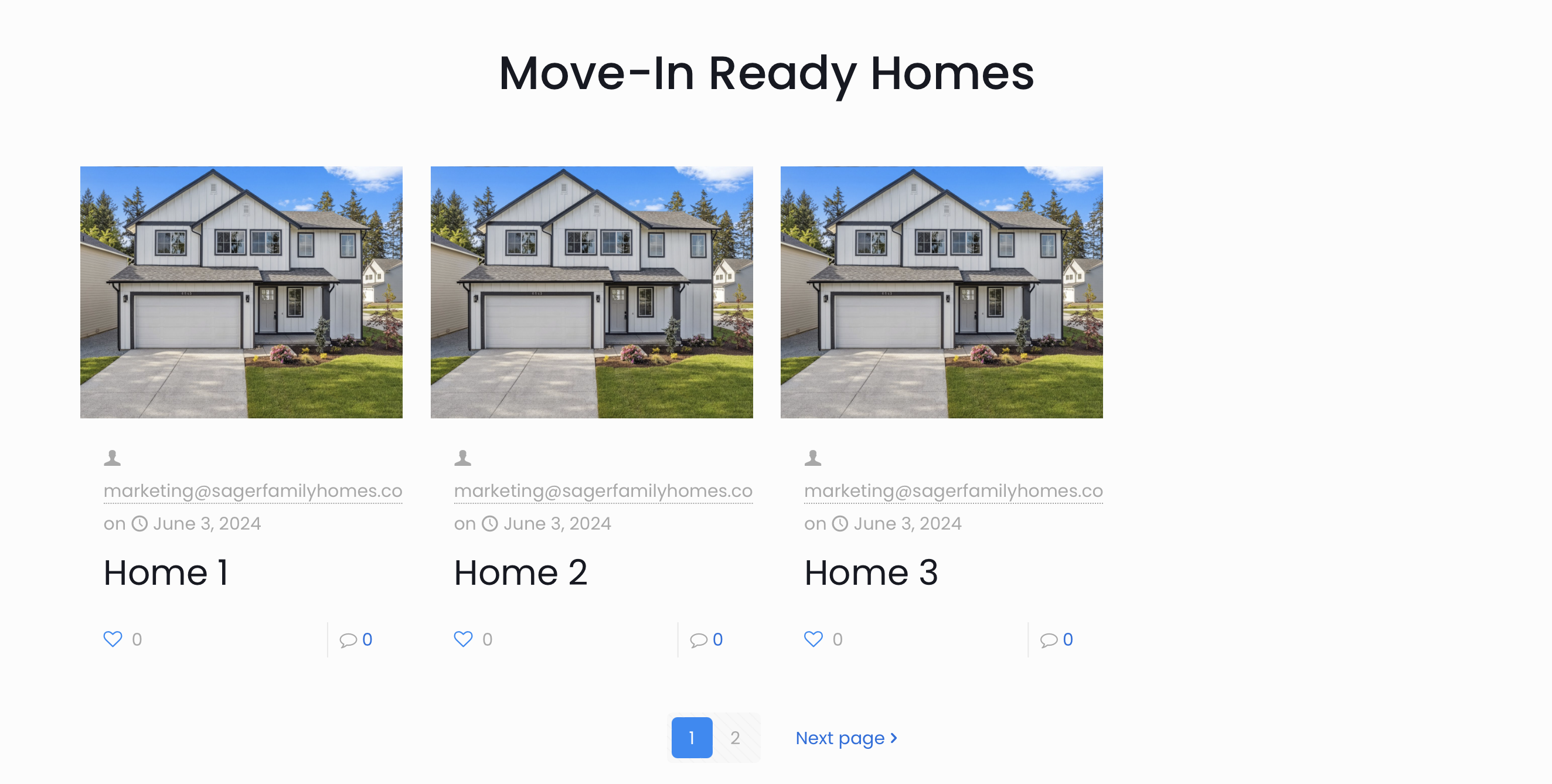
I am trying to use a blog post element but there is far too much unnecessary info cluttering this up.
Link: http://sheam1.sg-host.com/bebuilder-40/
How do I remove: Author, publication date, like counter, search icon when you hover over the featured image, and comment counter?
All I want in the element is featured image, post title, and description.
SECOND QUESTION
Is it possible to change the "read more" button at that toggles on/off to "learn more"?

Comments
Hello,
1) Author and date can be hidden in Betheme -> Theme options -> Blog & Portfolio -> Blog.
Love box (like counter) can be deactivated in Betheme -> Theme options -> Blog & Portfolio -> General.
The magnifying glass icon (which is for image zoom, not for search) can be hidden in Betheme -> Theme options -> Global -> Image frame.
2) With a regular Blog element, there is no option to activate the learn more toggle button, but you can achieve that with Query Loops by using the Toggle element and dynamic data inside of it.
https://www.youtube.com/watch?v=maE0FuFIhjQ&list=PLyfUqkbtW2kxq8AY0SivMxX7kf2H9Y-Wf
Best regards
Thank you. What about removing the comment counter?
EDIT: Nevermind, I figured it out.