Elements in Wrapper Separating into Columns and Changes Not Saving
I have a website where elements that were initially in one wrapper are now suddenly separated into two columns. It's impossible to remove these two columns again. When I correct the problem in the live builder, the changes do not reflect on the frontend/website. Upon saving and logging in again, the problem reappears both in the backend and the live builder and frontend.
I updated everything and also cleared all caches, unfortunately without any success.
The website was created in 2018, where there any signifcant updates or changes that could cause this?
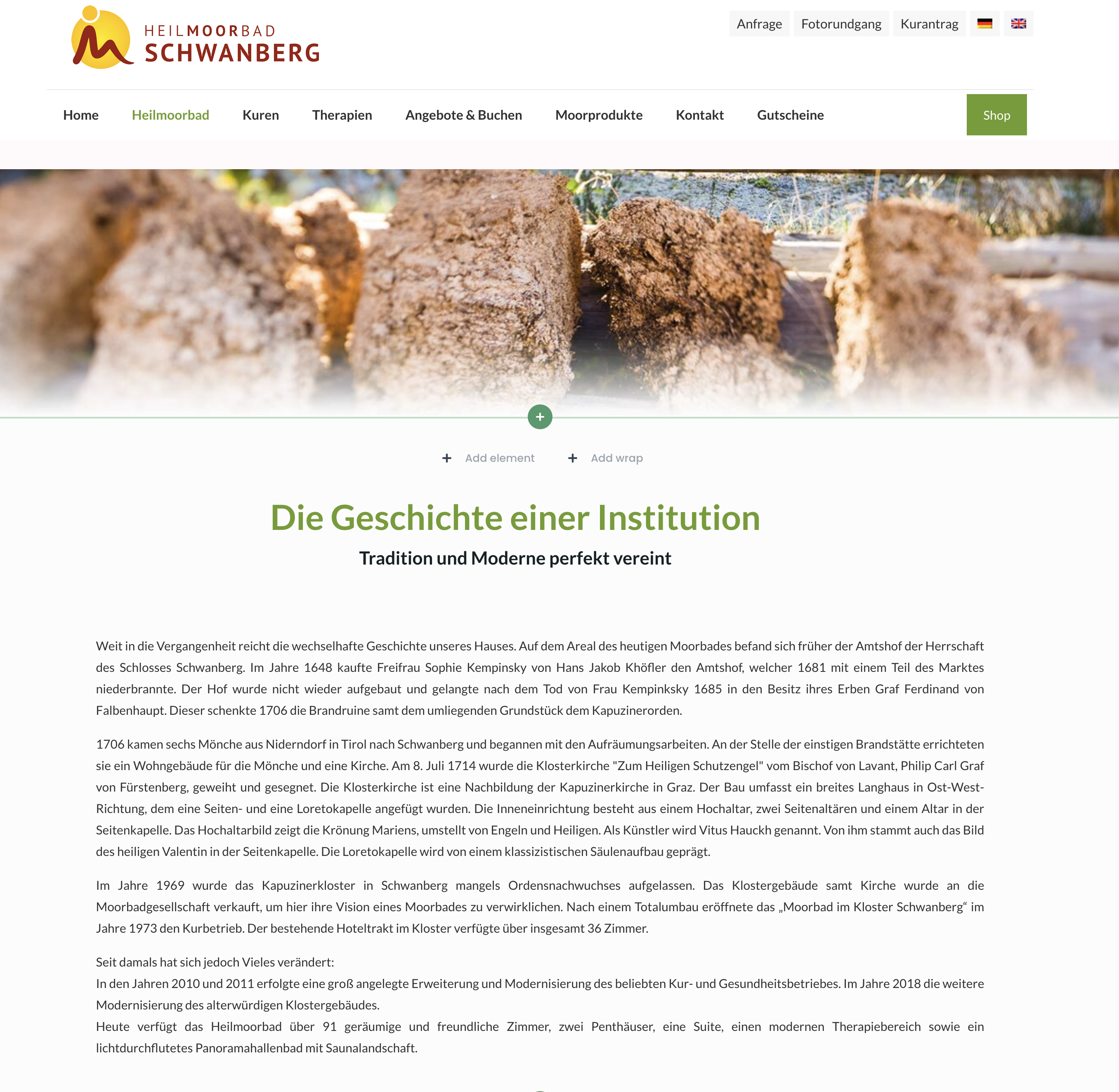
This is the url: https://www.heilmoorbad.at/
attached screenshots of buider and website.
thanks a lot for your help!


Comments
Hi,
In your website source I can see that you have a couple of HTML errors.
Please ensure that all tags are placed and closed properly.
Best regards
hello!
We never coded anything on the website, as all is wordpress and BeBuilder.
So with the usual tools we use i can not fix the html.
Is there anything that you could have caused this html errors?
Thanks
Only unclosed/misplaced HTML tags cause these errors.
Please send us the WordPress dashboard and FTP access privately through the contact form, which is on the right side at https://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you send are complete and correct.
Thanks
i sended the required information!
thanks
Here you have HTML errors:
Unclosed <br> tag and misplaced semicolon.
I have corrected it, and the page displays correctly:
Best regards
Hi!
Yes it helps when i correct the br tags.
But then another problem appears, when making changes in one section, other sections disappear, or appear with wrong information. i made a screenrecording, please have a look:
https://we.tl/t-FRqeY9X4Ov
That is why you should be careful when using custom HTML construction and ensure that all tags are closed at the start.
Please go to Betheme -> Theme options -> Global -> Advanced, activate BeBulder Blocks Classic and correct your tags through it.
Best regards