Side Menu "crashes" when zooming in (Safari only)
Hey, I am currently using the BeTheme here: http://bit.ly/3xhFhl2
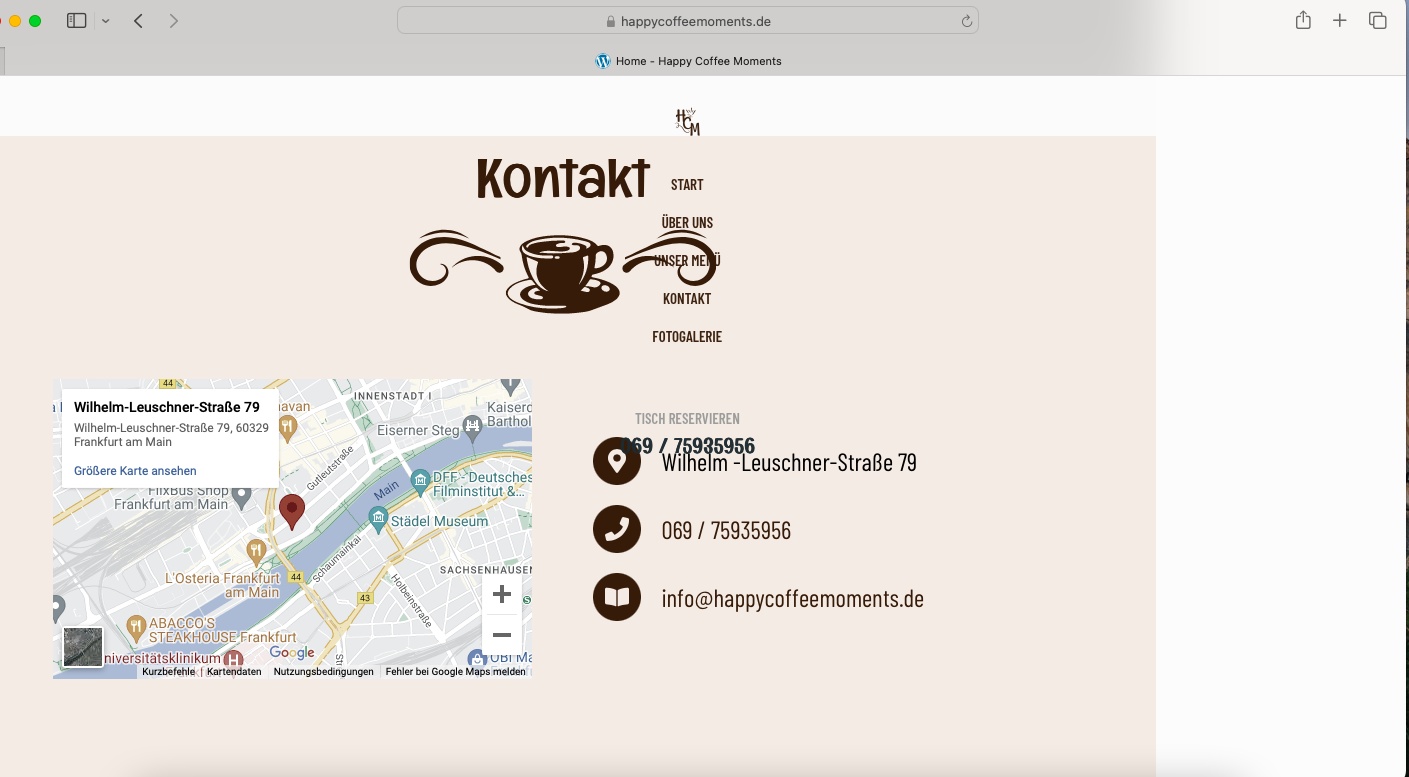
As a Header I chose "Creative Right + Open". Now, while I didn't add any individual CSS or JS (only adjusted the max-size of the logo, however thats not the cause - already tried that), the Header just "crashes" when you zoom in on the page. By crashing I mean it just randomly centers the Menu, which then floats on top of the content (see image below). This issue, however, only occurs in Safari.
Thanks for any advice!

Comments
Hi,
I have checked it on Safari, and it looks like this to me after zooming in:
Are there any additional steps to reproduce this issue?
Best regards
Hey,
sometimes it doesn't come about right away, but I tried it with multiple devices already and it occured on all of them when zooming in. Interestingly enough, it doesn't happen when zooming in on the Slider.
Best regards
I have tried it again and left the website open for a while, but this issue still has not occurred for me.
Please check if the same thing happens in Safari incognito mode.
Thanks
Hey, that's indeed strange. I have tried it in incognito mode - same thing unfortunately.
Maybe screen size is the point to replicate this.
What screen resolution do you have?
Best regards
I am currently working on a 1440 × 900 screen.
Best regards
I have tested it on three different devices with different resolutions (including the one you mentioned), but I could notice the behavior on none of them from your screenshot. Instead, the menu changed to the hamburger menu at one point, and that is it.
Have you noticed the problem from your screenshot on any other device despite the one you are using?
Best regards
Hmm, that is weird. For me it happens on all devices I tested so far. I have tried it on three different mac books (even with different resolutions). Both the Theme and Plugins as well as Safari is up to date. I have also noticed that the issue will not occur when the menu is displayed in the hamburger version (e.g. when the page is not full width).
Best regards
Please see the following video:
Maybe I am doing something wrong that I cannot replicate that.
Best regards
How are you zooming in? Because I just saw that the issue will not occur if you are using "cmd and +". So for me it only happens when using the trackpad. to zoom in
Best regards
On the video I was zooming in with cmd and plus, but I tried with trackpad as well.
Best regards
Do you have any other idea what I could try to get rid of that issue? I deactivated "pinch to zoom" in the Theme Options, but apparently that didn't change anything - zooming with the trackpad still works afterwards...
I am happy for any suggestions...
Best regards
Without being able to reproduce this issue, I do not know what is triggering it, and I cannot provide an appropriate solution.
The only thing that comes to my head right now is to replicate your header with the vertical header builder and check if the same thing happens with it.
https://support.muffingroup.com/video-tutorials/sidebar-menu-vertical-header-builder/
Best regards