Customise slider arrows
I'm trying to customise the slider arrows in this post: https://sprogprisen.dk/vinderne-af-sprogprisen-dk-2023/
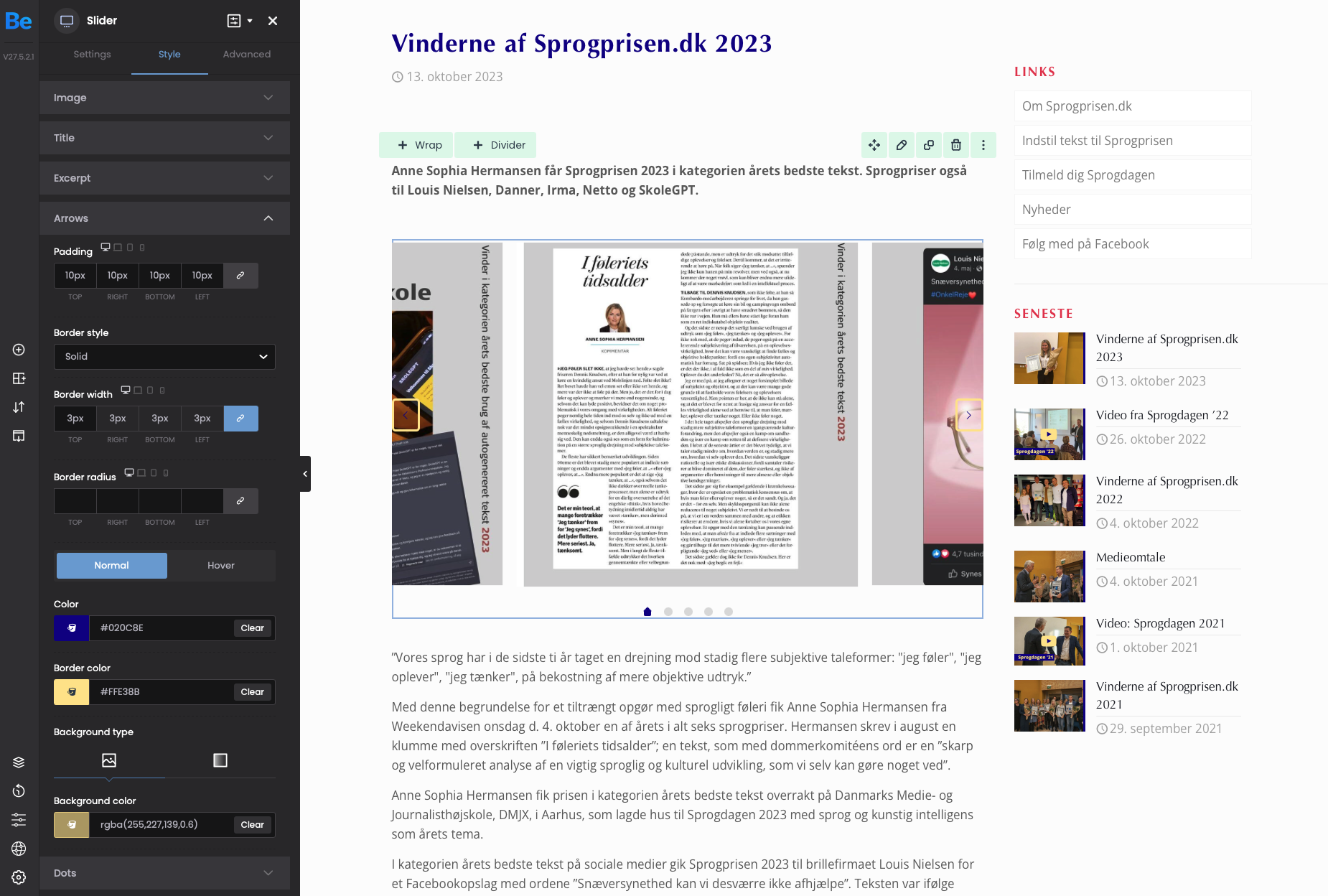
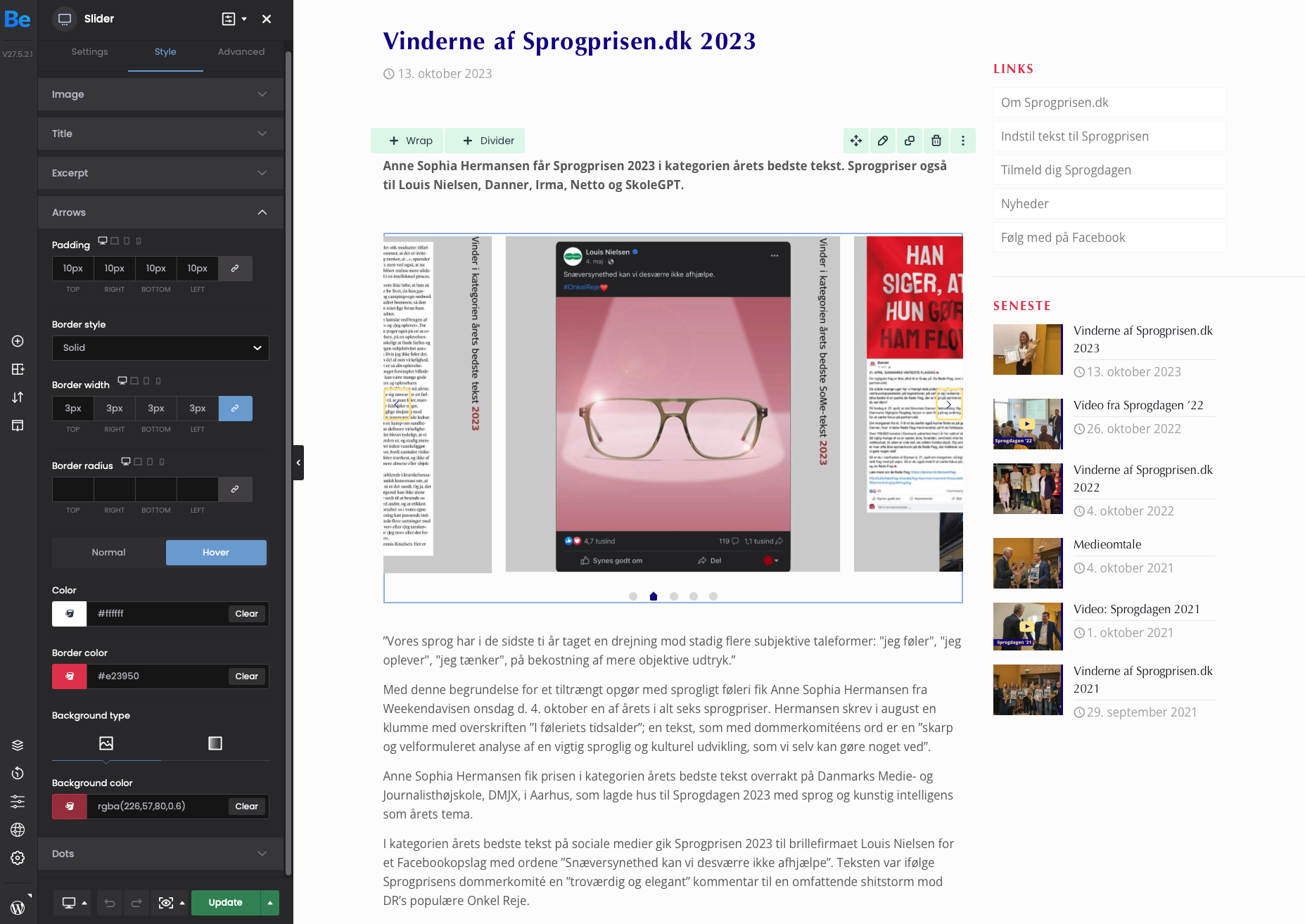
The arrows do not display as defined in the style tab (see screenshots). Theme is updated to version 27.5.2.1. Tried deactivating child theme and all plugins without effect.
Do you have other suggestions?
Thanks, Ivan


Comments
Hi,
Most probably, you choose a slider style that does not have arrows.
Please switch to another style and recheck that.
Best regards
Thanks, Phil.
The arrows are there – just not very visible, which is why I would like to style them differently with a background colour.
When changing to the "default" slider style, the colours are correct, but not in the preferred "center" style. How can I obtain that?
Please try the following CSS code:
.mcb-section .mcb-wrap .mcb-item-iwt6xp4gc .content_slider .content_slider_ul .button{ background-color: #FFE38B!important; } .mcb-section .mcb-wrap .mcb-item-iwt6xp4gc .content_slider .content_slider_ul .button:hover{ background-color: rgba(226,57,80,0.6)!important; } .mcb-section .mcb-wrap .mcb-item-iwt6xp4gc .content_slider .content_slider_ul .button:hover i{ color: #fff; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Best regards
Thanks, Phil. It did work on that particular slider. I removed ".mcb-item-iwt6xp4gc" to make it global, which also seems to work. Let me know if I should do something else instead.
Thanks again,
Ivan
Removing the class you mentioned is a good approach if you want it to be global.
Best regards
Hi Phil,
Can I also do this with the dots too? I would like to change the size of the dots or the number, I have a slider with aprox. 26 pics and on mobile it looks nasty.
Hi @MatinaSideri ,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
Hi Phil,
Here is the link: https://brandnewtaste.nl/
Let me know what you advice.
Thanks
@MatinaSideri,
Try the following CSS code:
@media only screen and (max-width: 767px){ .content_slider .slick-dots li a{ width: 8px; height: 8px; margin: 2px; } .content_slider .slick-dots li.slick-active a{ width: 8px; height: 8px; margin: 2px; top: 0; } .content_slider .slick-dots li.slick-active a:after{ display: none; } }Best regards
Phil you rock
thank you