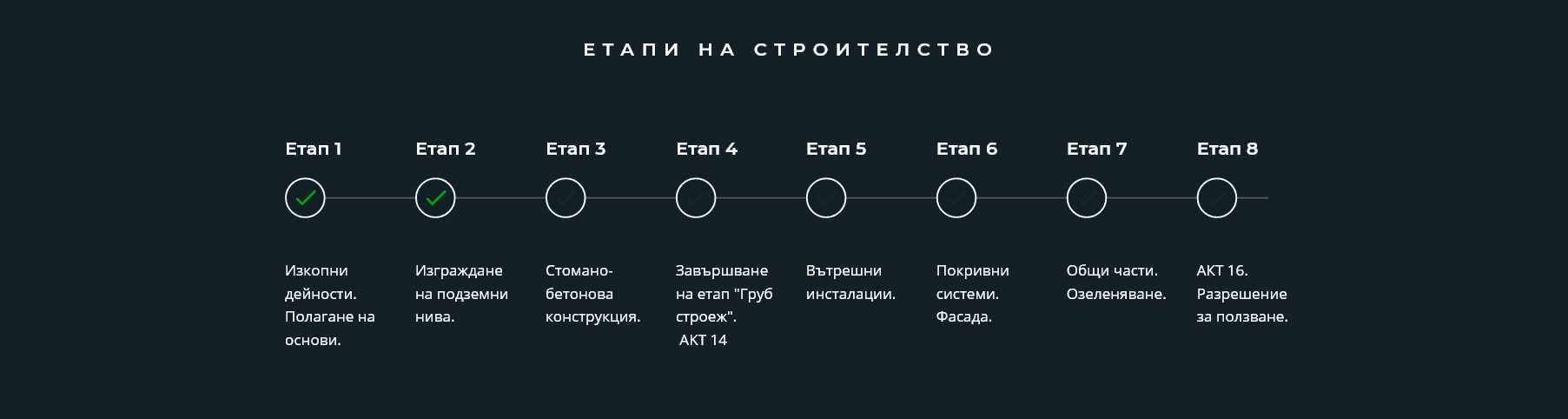
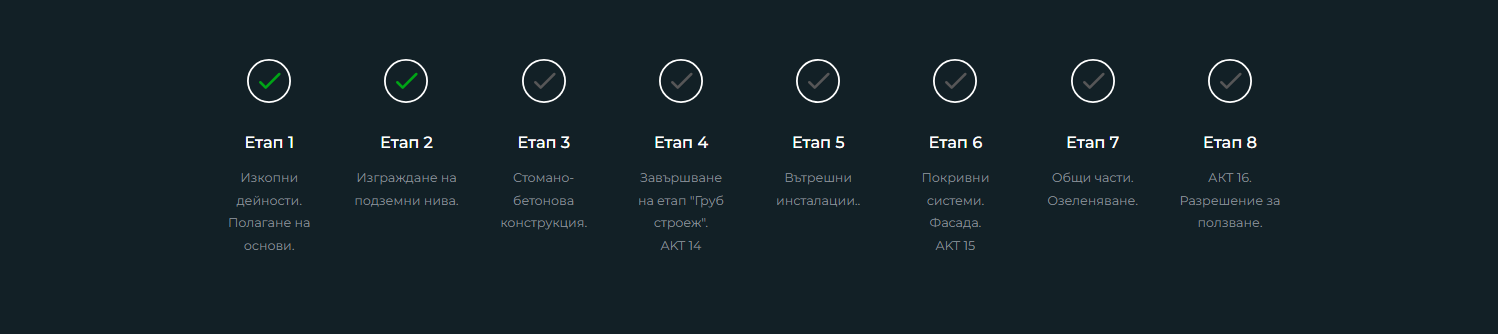
Horizontal timeline/progress chart?
Hello,
I'm trying to build this type of horizontal timeline, showing the stages of building development. This is my project:
I managed to make it by using two wraps, each divided by 4 columns, but I can't think of a way to recreate the line. Any advice?
P.S. In mobile view, I adjusted the padding so they align on two lines, 4 items each.
Thank you!


Comments
Update: I did it! I placed a basic divider in Absolute position 60 px from the top and it looks exactly as I want it. Only thing I can't get it to do is look nice on mobile as I need to put another divider on the bottom line and hideit on any other view but mobile, BUT it breaks the alignment in the other views
I think I can live with not having a line on mobjle and hide it from this view
If there is a smarter way, please let me know. It's my first time using the builder (and building a website in general) and I probalby don't know a lot. Thanks!
Hi,
Did you try using the Responsive Visibility option?
See the following video tutorial:
https://support.muffingroup.com/video-tutorials/responsive-editing-in-bebuilder/
Best regards