Creating a header image
Hello,
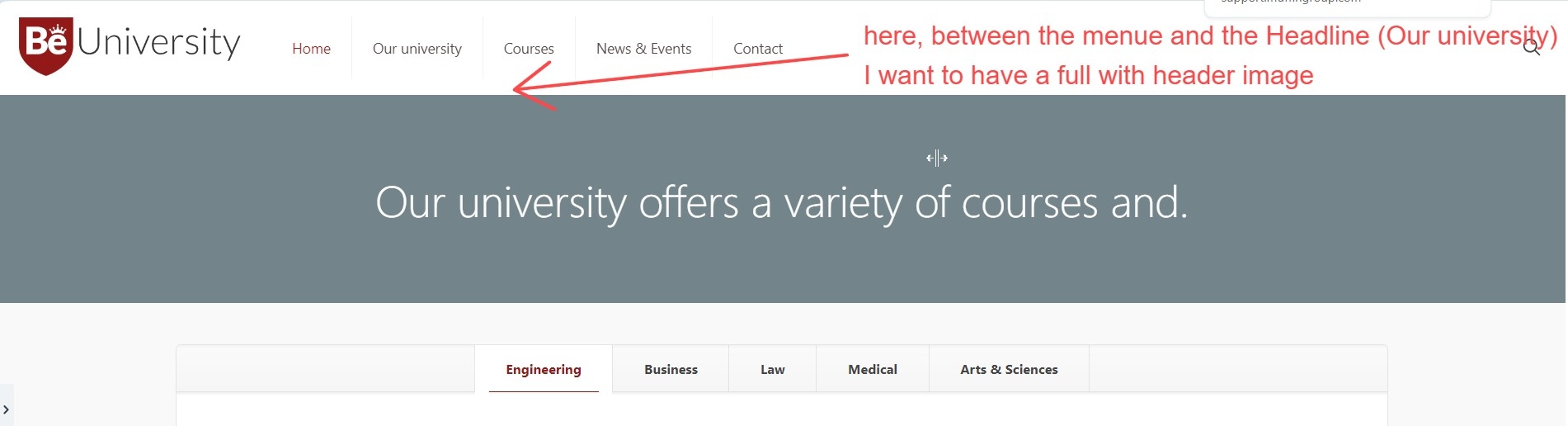
I've installed your pre-built Layout "University and want to replace the revo slider with a header image (full width 1920 x 600 px) under the main menue. But it didn't work. I removed the pre-built revo slider and set in the theme options header image (background) and set the header height to 600px but I didn't get an image there. Could you please give me a step by step support how to add such an image to the start page.
Thanks & regards
Martin

Comments
Hi,
You can do it directly in BeBuilder.
First, you must deactivate the Subheader in the Theme options:
Then edit your pages with BeBuilder, add a section with the desired image and activate the Stretch option:
Open Advanced settings of the image element and set margins to zero:
Go to section settings and set it to Full Width:
Then add another section below with Title dynamic data:
Best regards
Hi Phil,
thank you so much, it works. But now I lost at all pages my subheaders with the breadcrumb. I just want to have the header image without (sub-) header at my start page, for all other pages I want to show the title and the breadcrumb. I also like to place some text on the image. Is there a setting how to get this?
Regards
Martin
There is also a breadcrumbs element that you can use.
Best regards
Hi Phil,
sorry, but I still have some trouble with the layout of my page. I'm new to the be builder.
I have done as described, but my header image (1920 x 565 px) has a small white space on the right and on the left side as well as at the bottom (before the grey section). So it does not spread over the full width. Please see attached screenshot (browser view)
And so it looks in the editor (be builder), which is the style I like to have: No white space left and right and no white space at the bottom to the next section (grey).
Thanks Martin
Did you set margin to zero for the image as I showed on the third screenshot from my last message?
If yes, please attach a link to that page, so I can take a closer look at this.
Best regards
Hi Phil,
yes, I did as described. This effect with the space (left, right and bottom) appears only in the browser (Opera), when I'm logged in as admin in the WP backend. When logged out, there is no space visible. I build up a second site with the same settings to compare, this site works fine. So I have no idea where's the difference.
I checked also the settings of installed plugin WP Rocket, they are the same at both sites.
Thank you for your support.
Kind regards
Martin
It could be the same cache, e.g., browser cache, plugin cache, or server cache.
Purge it everywhere, and recheck these spacings.
Best regards
Hi Phil,
I setup a new WP site, installed the theme with demo content (University) and did as described to set the header image. It works fine. No idea what was going wrong at the other site. Thanks a lot.
Just a short question: Is it possible to put text onto the image to look like the appearance of the slider?
Kind regards
Martin
If you want to have text over the image, you should put this image as a section background and then add text to this section:
Best regards