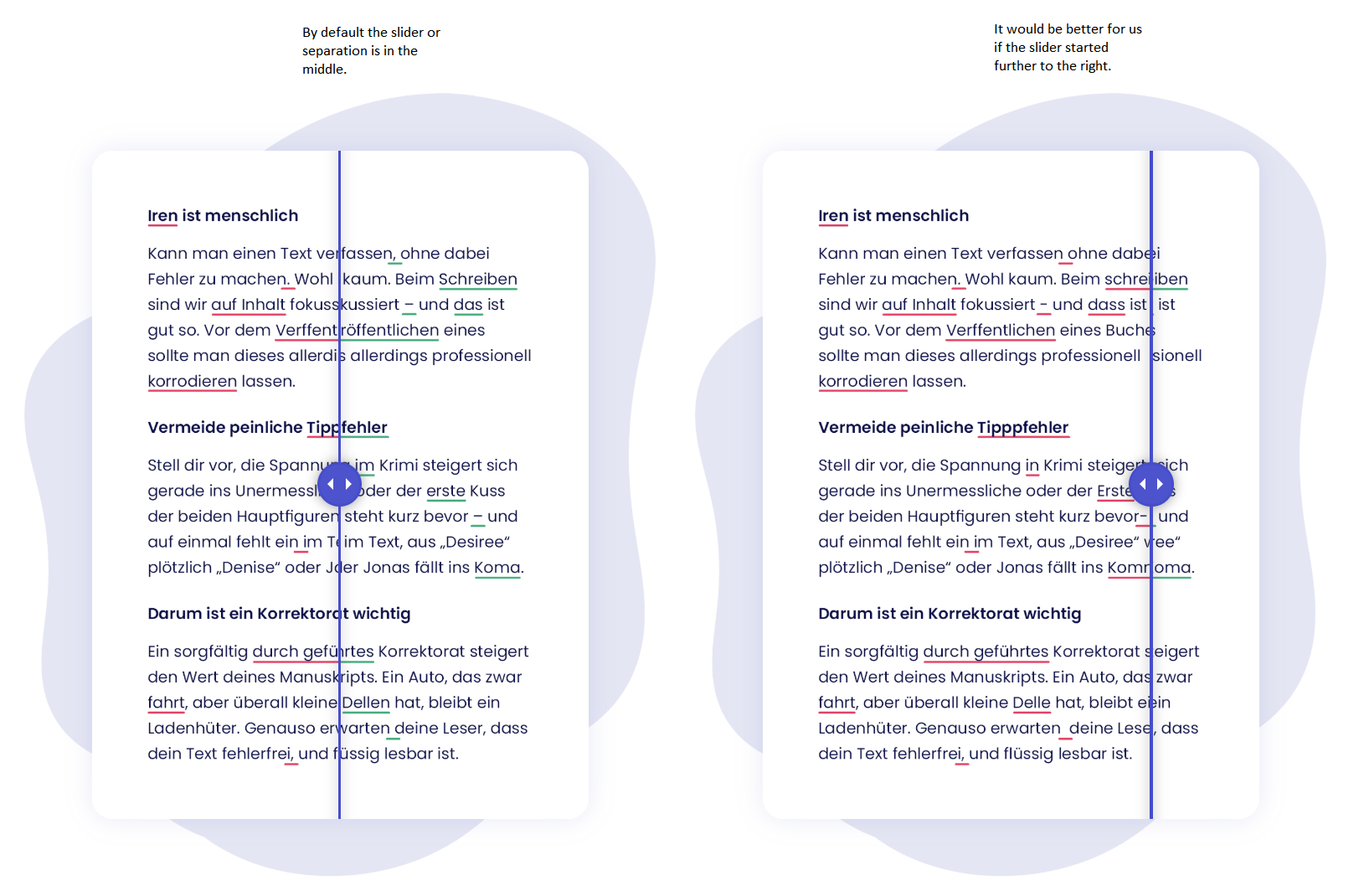
before/after element - position of separation
Hello,
we use the before/after element. By default the image is split down the middle. Is there a way to have the slider start at a different location?
Why we want this: In the first picture we show text that contains errors. In the second picture we show the text without errors. It would make sense if the image splitter or slider started on the far right, so that when you first look at the element, it is mainly the first image with the errors in the text that is visible. Only when you move the slider to the left will the corrected text become visible.
Interestingly, onthe BeTheme website (https://muffingroup.com/betheme/elements/before-after/) the slider is not in the middle, but it is in the theme itself. And I haven't found a way to change the start position of the slider.
It would be great if there was a solution for this. I can do most of the customization with CSS, but here it seems like the position calculation is done inline, so I haven't found a way. Is there a CSS way to change the start position of the slider?
Thank you for your feedback!

Comments
Hi,
For the example on our website, we use the following script to move it:
$(window).on('load', function(){ $(".twentytwenty-container").twentytwenty({default_offset_pct: 0.624, before_label: 'Backend', after_label: 'Frontpage'}); });You can use it and put it in Betheme -> Theme options -> Custom CSS & JS -> JS.
Please note two things:
1) It will affect all Before/After elements on your website.
2) It is JS. This means that the script must load, and initially, the split line is in the middle, and it will move right after this script loads.
Best regards
Hello,
thank you very much for the quick response.
I copied the code and pasted it into the JS field. Unfortunately it doesn't work.
I also cleared the cache and disabled the performance plugin. However, the split line remains in the middle and does not change position.
What am I doing wrong?
Best regards
Sorry, my bad.
The correct code should look actually like this:
jQuery(window).on('load', function(){ setTimeout(function(){ jQuery(".twentytwenty-container").twentytwenty({default_offset_pct: 0.7, before_label: 'Backend', after_label: 'Frontpage'}); },500); });Best regards
Hi,
it worked, thank you for the quick and uncomplicated help!
Best regards