Hi.
I created a website at artistformidling.no, and removed all default padding because I use a video on the frontpage and bakcground images on the other pages, which appears behind the transparent menu. With padding the image background will be pushed down on the page.
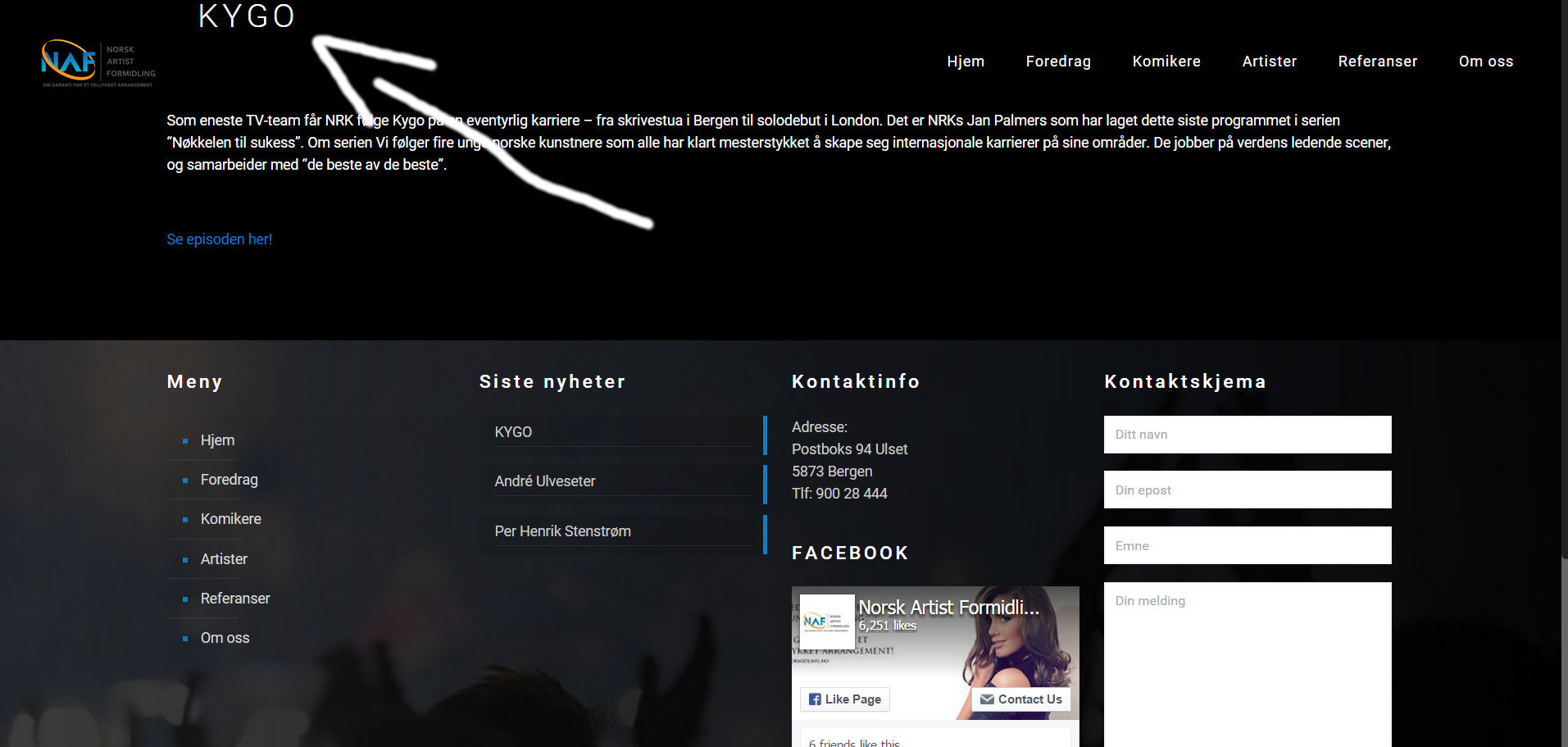
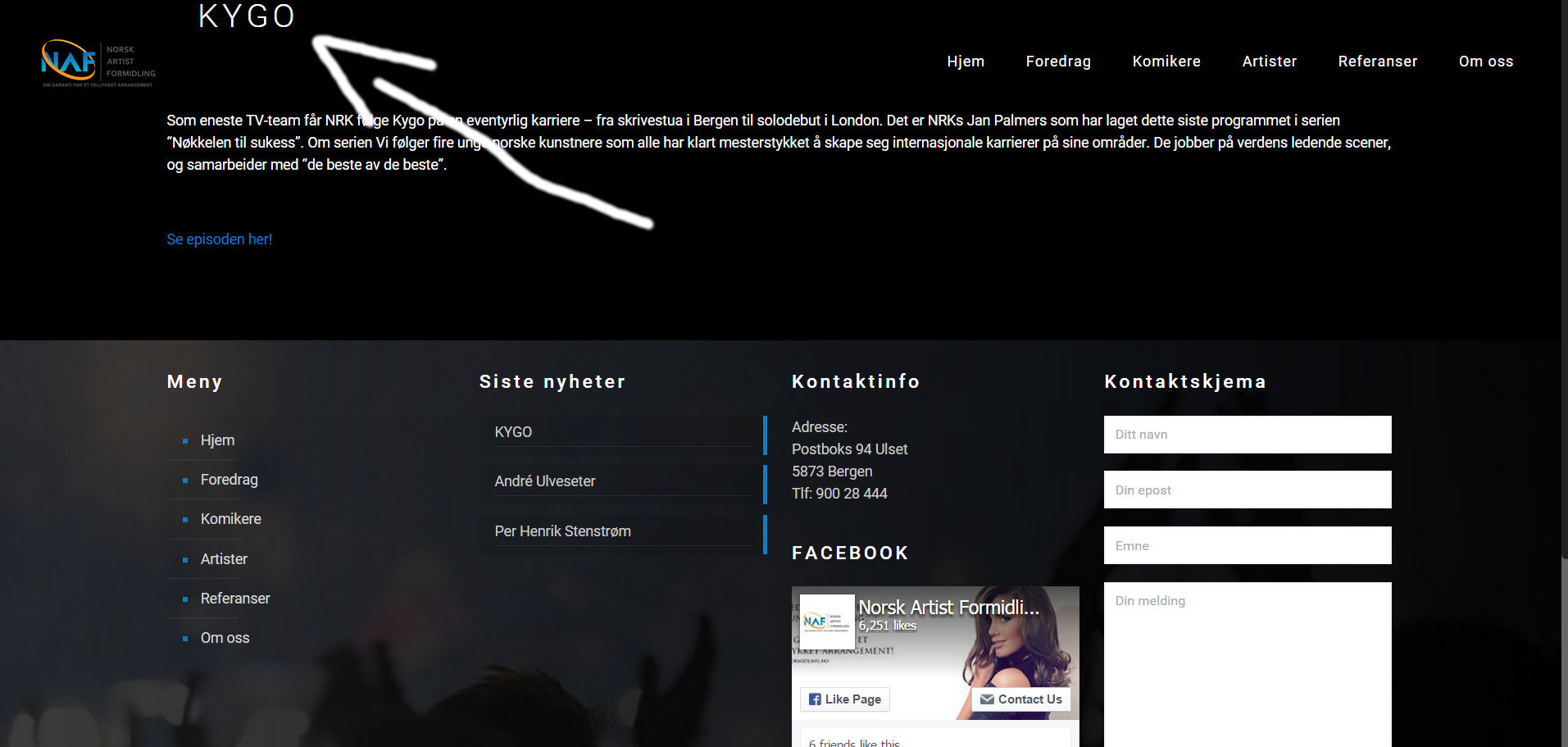
I would like if possible the single blog posts to have a default padding of around 100px. The way it is now, the post title appears to high up on the post on approx the same level as the menu. Activating the default padding works for posts, but then my pages also gets the padding which messes up the whole site. Hope you get what I mean. Please see attached image.
Do you have a css code or similar I can use to add padding as a default for single post pages only? Thank you.


Comments
please deactivate "Maintenance mode" so we can have a look on it.
Here it this:
http://artistformidling.no/2015/10/14/kygo/
I imported the BeJet setup for this website and realize now there is some css code there. For Your information in case this overrides some settings.
body:not(.template-slider) #Header_wrapper { min-height: 200px !important; }body.single-post #Header_wrapper { min-height: 200px !important; }