Masonry Gallery Padding/Margin
Hi,
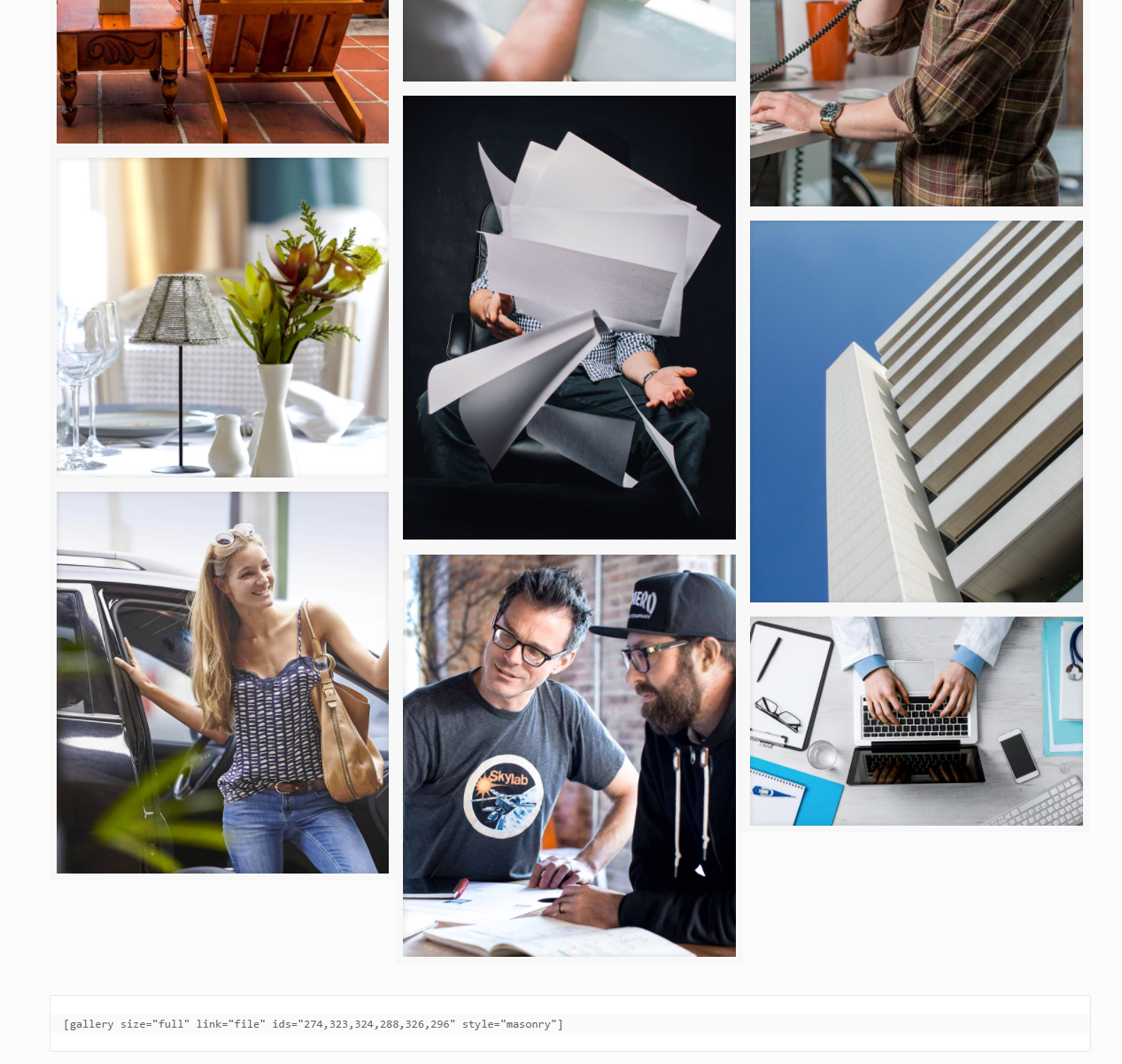
Is it possible to create a gallery like the example below (from the betheme site), where the images has padding or a margin around?
Whenever I create a masonry gallery, whether it being shortcode or builder item, the images are up close with no margin in between.
Help please :)

Comments
Hello,
Unfortunately, there is no option to do that, beacause that is how Masonry Titles layout works and it is hardcoded in Betheme.
But Masonry Blog Style is pretty close to what you want to achieve and you can try this one instead.
Best regards
Thanks Phil,
You write that the masonry blogstyle is pretty close - that's true, but if I want an image gallery on a page, I guess I can't use the blog style then? It's kinda misleading, in my opinion, that you show an option that's not really available in the theme :/
Sorry, but I misunderstanded you. I tought that you are talking about main blog page.
If you want to have images like that, using Gallery item then you should set the Border to Show in Betheme -> Theme options -> Global -> General in section Image Frame
Or you can use the Image item couple of times.
Thanks
Thanks a lot Phil.
I've totally overlooked that feature. It works like a charm now! Thanks again :)