Blog post Featured Image size
Hi
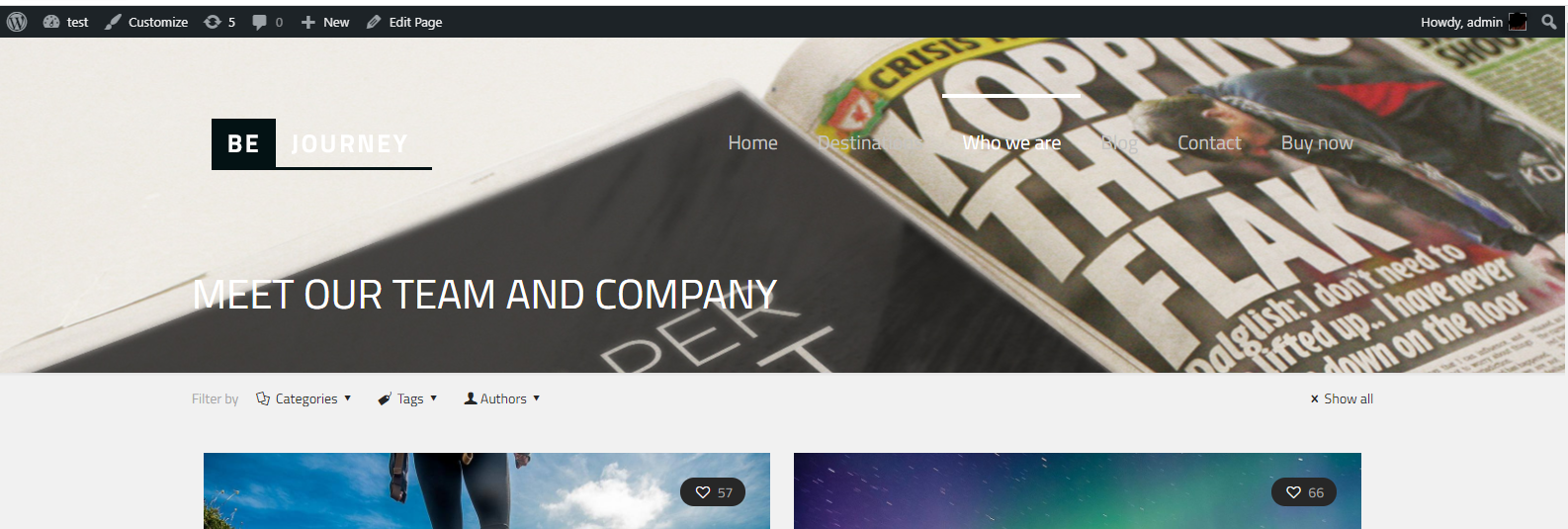
1-in this demo : https://themes.muffingroup.com/be/journey/ you set the Header & Subheader » Subheader » Padding : 15% 0 60px
Would you please tell me the what is the image size ? I want to crate for that but each time I crate new one , it dos not fit to that box... I want to show image in actual size , just tell me what is this box size?
2-How it is parallax ?
3-Did you stopped the update and added new thing to theme? I'm waiting fot TOC and Full Screen Scroll...

Comments
Hello,
1) The image size used on a page you have sent a link to is 1920x600px.
The size of the box is the same as you mentioned 15% 0 60px.
2) You can set it as Parallax in Betheme -> Theme options -> Header & Subhader -> Header.
3) We did not stop anything. We are still creating new things and improving our product. But it misses the point to release updates every few days with only minor changes.
It is better to finish more things and make one bigger one.
Best regards
Thanks for all of information's ,
Please explain 15% 0 60px , 15% of what ?
The first value is for the top padding, so 15% space above the page title.
However, notice that in CSS the percentages relate to the element's width even the top and bottom.
I recommend you look at these links to learn more about it:
https://www.w3.org/TR/CSS2/box.html
https://developer.mozilla.org/en-US/docs/Web/CSS/padding
Thanks
Thanks