Using Google Font Montserrat on a paragraph Be Dance School 2 theme
Hello,
I'm using Be Theme v25.1.2.1 with Dance School2 theme (https://themes.muffingroup.com/be/danceschool2/).
I'm using Muffin liver builder, and I'm trying to use Google Font named Montserrat in a paragraph.
I would like to use the Montserrat font with14 pixels and Regular 400 (https://fonts.google.com/share?selection.family=Montserrat) however, when I use the snippet below (copied from Dance School 2 theme) it looks different.
Snippet:
[google_font font="Montserrat" size="14" weight="400" color="#5e636e"]Mauris rhoncus orci in imperdiet placerat. Vestibulum euismod nisl suscipit ligula volutpat, a feugiat urna maximus. Cras massa nibh, tincidunt ut eros a, vulputate consequat odio.[/google_font]
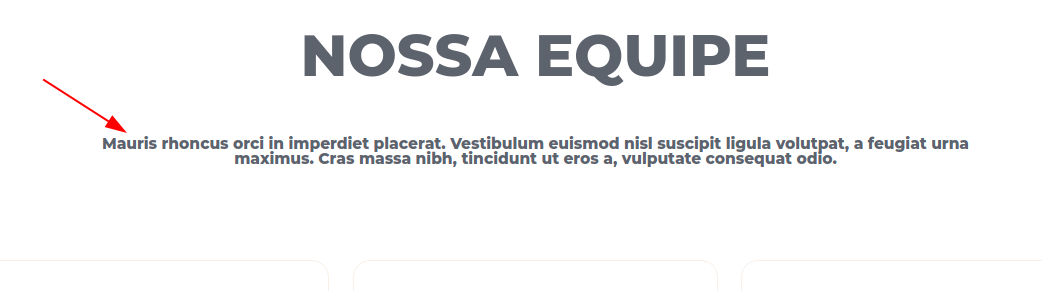
How it looks on the page:
How I would like:


Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
Follow the page link: https://www.hammersports.com.br/novo/ the section named is "NOSSA EQUIPE".
Please open your website in Firefox HTML mode (CTRL+U) and check the HTML errors you got. Please fix them first, and all should be fine.
Thanks!
The HTML code of this page is huge!
Do you have any ideas where the problem is?
You need to check all places where you used HTML tags.
Look at the following screenshot:
The red arrow points to the HTML error, and it appears after marked yellow text. Therefore, you need to check if an item that contains it or items before that have all HTML tags placed and closed correctly.
Best regards