How i can manage the distance betwen title and add to cart buton?
Hello,
any ideea how i can manage the distance betwen title and "add to cart" button ?
I will try to explain.
On the shop page some title have 20 character but another have 40 or 50 character.
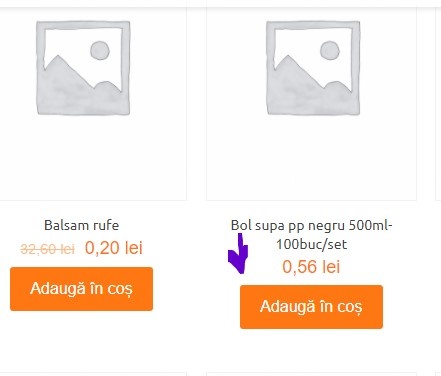
On the shop page, it the title for one product it's on 1 row and another it's on 2 row, the button "add to cart" will shift down. ( see the picture ).
Any ideea how i can fix it?
My website it's https://finest-choice.ro/shop/

Comments
Hi,
Please, put the following CSS code in Betheme -> Theme options -> Custom CSS & JS -> CSS.
.woocommerce ul.products li.product h4{ min-height: 50px!important; }If the alignment will not suit you, please, increase/decrease the value.
Thanks
Hello,
That's realy PERFECT!
a little code solve me a big problem..:)