Menu & Page Header NO LONGER Showing After Theme Update
Hello!
There was a theme update as of yesterday. I updated the theme, however, my left side menu is gone and only showing the footer which I added via Elementor Pro theme template. I'm using the cafe demo template linked here - https://themes.muffingroup.com/be/cafe3_el/
What is causing this issue?
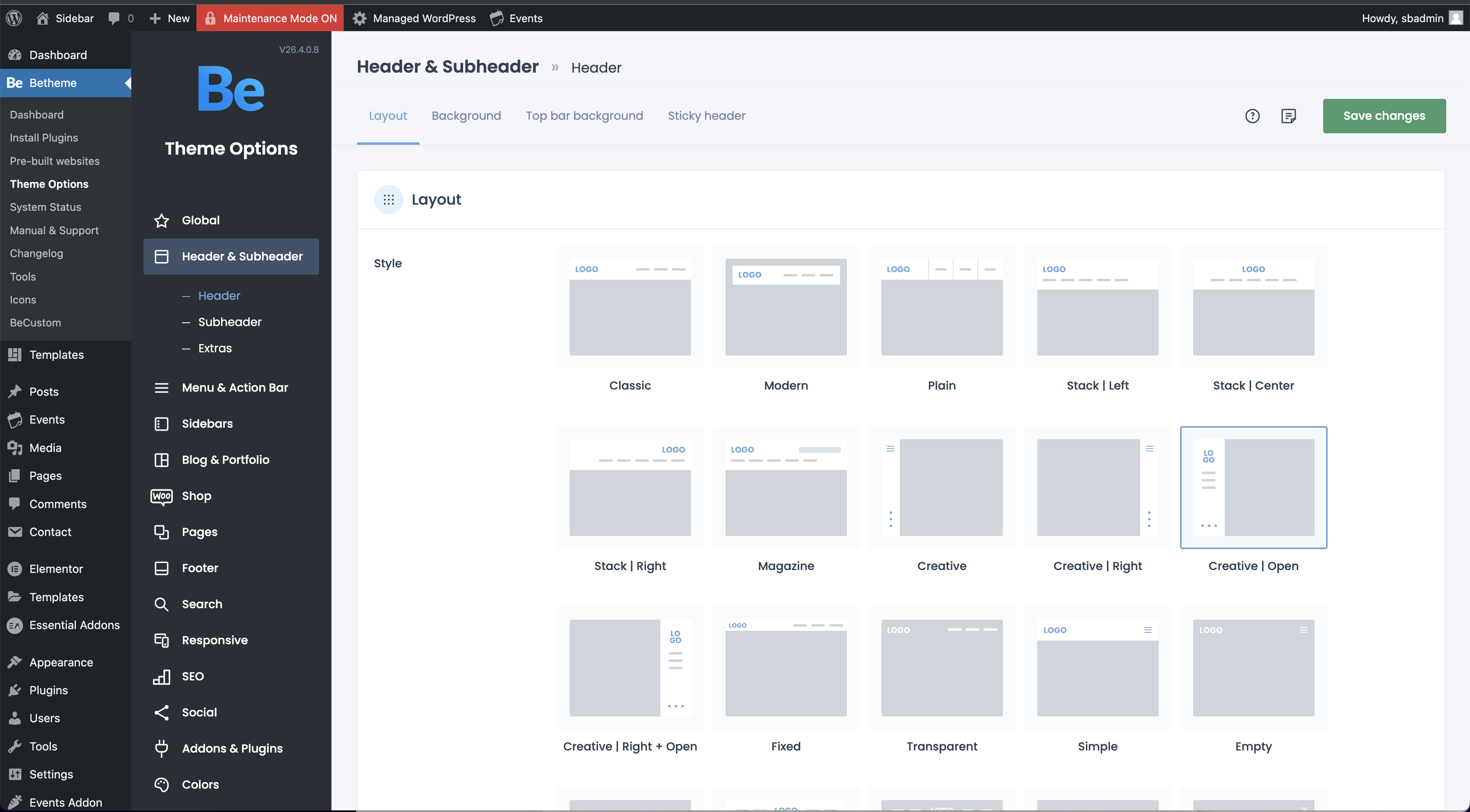
First 2 screenshots is the site currently looks; 3rd screenshot is the backend; last 2 screenshots is how the menu and page headers should look from the cafe demo.
I already cleared the cache several times and opened in a new browser.



Comments
Hello,
If you use the Footer Builder from Elementor, then you have to use the Header from them too.
This is default for their plugin and we are not able to bypass it in any way.
I do not know how it could work for you earlier (if you were using Header from Be, and Footer from Elementor), but I think it was related to cache, it was just held for some time, and when it got finally refreshed, the header get removed.
Thanks
I was able to use the shortcode widget for the footer. How can I use the same so the page headers is the same? When I create a new page, I get a blank header. See screenshots attached. I want the style of the first one which comes from the Cafe demo pre-built template for Elementor, which I'm using for my website.
Hi,
You need to add a background image to the first section of your page.
Just like in the demo you are using.
Thanks
Okay, thank you!