mobil menu toggle submenu
Hello, great work you guys do here!
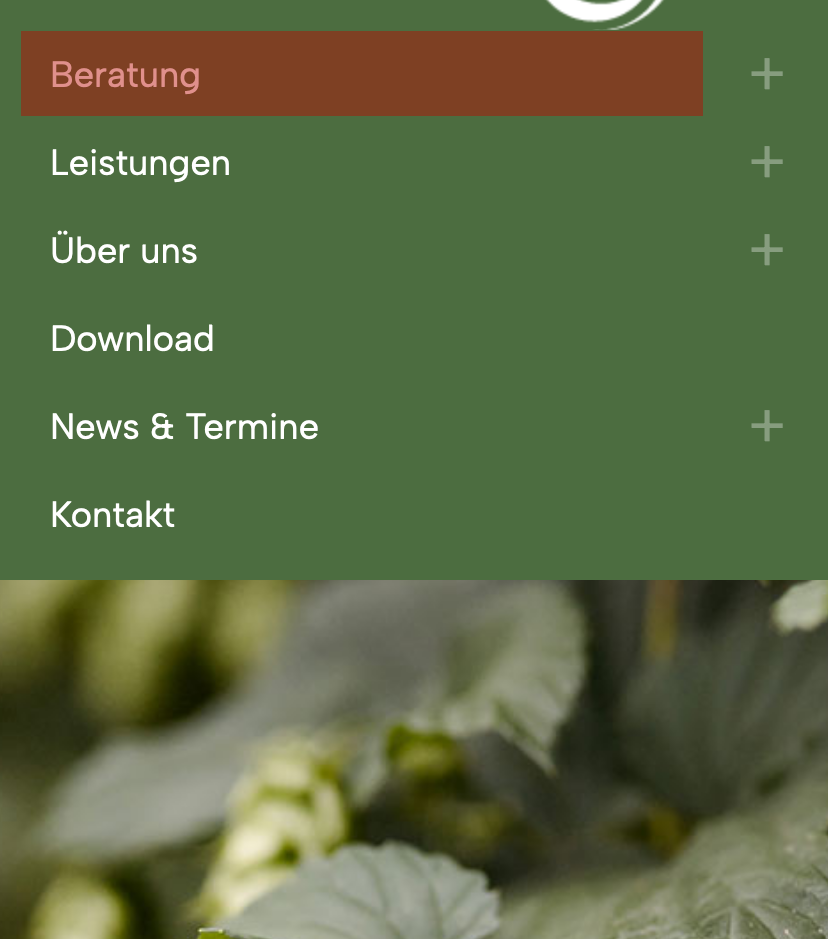
How can I get on the page https://staging2023.hopfenring.de/ in mobile navigation view, that the sub-menu also opens when I click on the respective name (red box) like it does with the plus symbol (toggle submenu)?
Since now if you click the names left beside the + symbol the nav closes.

Comments
Hi,
got it working with:
#Top_bar #menu ul li.submenu .menu-toggle::after {
position: absolute !important;
right: 10px !important;
}
#Top_bar #menu ul li.submenu .menu-toggle {
width:100% !important;
}
Hi,
Great that you found it.
If you have any other questions, feel free to ask.
Best regards