Set a category Image Blog Post
Hi Guys
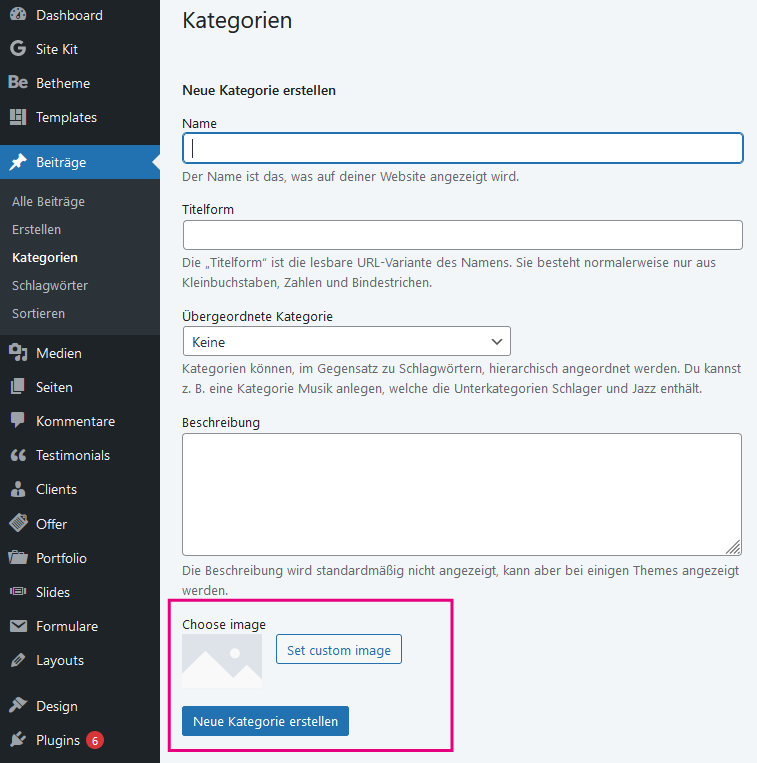
I guess with one of the latest updates there is a new function, where you can set a custom category image for the categories in your blog. (pls check attachment - marked in magenta)
Can you please let me know, where this picture will show? I put a picture inside it and I don't know, where it shows this now.
Thanks

Comments
Hi,
These pictures can be displayed with dynamic data in for example, query loops.
https://support.muffingroup.com/video-tutorials/dynamic-content-in-the-bebuilder/
https://support.muffingroup.com/video-tutorials/how-to-use-the-loop-builder-introduction/
Best regards
Can you give me a specific example in betheme. What do I have to use there for a function to see this categroy picture. The video was not exact for this.
Thx
Category images with dynamic data were used in the following demo for example:
https://themes.muffingroup.com/be/recipes3/
Thanks
It looks like you took "Icon Box" and just put the icon in there. And sent me a second screen where you put a picture in category image. Can you please clarify, what "element" did you use, that it takes automatically the Category Image.
Now it looks more like made with Icon Box.
Thanks for clarification!
If you look closely at the first screenshot, you will notice that the wrap that contains the icon box is a query loop, and in the featured image field, there is no image URL but dynamic data that takes an image from a blog category.
Best regards