Using dynamic data in loop builder with Custom Post Types (CPT)
Hi there,
I recently purchased Betheme and love how fast the builder performs. I am also loving the loop builder.
What I am trying to understand is how to use dynamic data within the loop builder for sections and wraps. After searching your support forums and the web, there is little documentation on custom fields and dynamic data.
My question is:
Is it possible to use Toolset to create my own Custom Post Type and feed that data into the loop builder, if so, how do I do that?
I am trying to achieve:
- A custom post type using Toolset (a supported plugin). Not the default WordPress "Post" type.
- Insert any data I set in the post in a loop. Even if that means using {postmeta:meta_key}.
- Something similar to your demo here: https://themes.muffingroup.com/be/toolset/ which states it was built with Toolset.
I have purchased and installed Toolset but when creating my own custom post types, I found it difficult to find the data by tag or category in a loop builder. In fact, nothing would appear no matter how I configured it.
Custom Post Types:
What I didn't realise is Betheme has custom post fields with the default "Posts" type for WordPress. It took me a while to find this even after watching your videos and downloading demos. I was then able to create a post with my own fields.
The issue here is that creating lots of different types of posts and only using categories and tags to separate them can make it difficult to use and search as it's all stored under one post type "Posts". It would be ideal if we could create our own custom post types.
For anyone looking to add custom data to a post:
- Go to posts in Wordpress, and create a new post.
- In the post, select the menu (3 dots) top right.
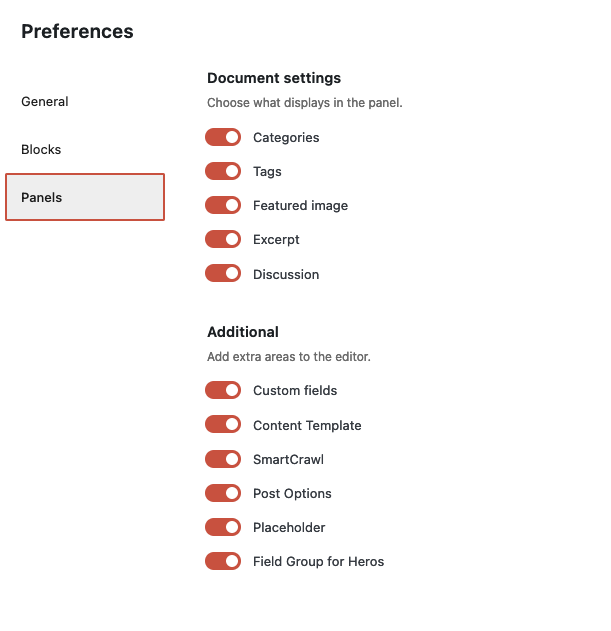
- Then go to Preferences then to Panels and make sure Custom fields is selected.
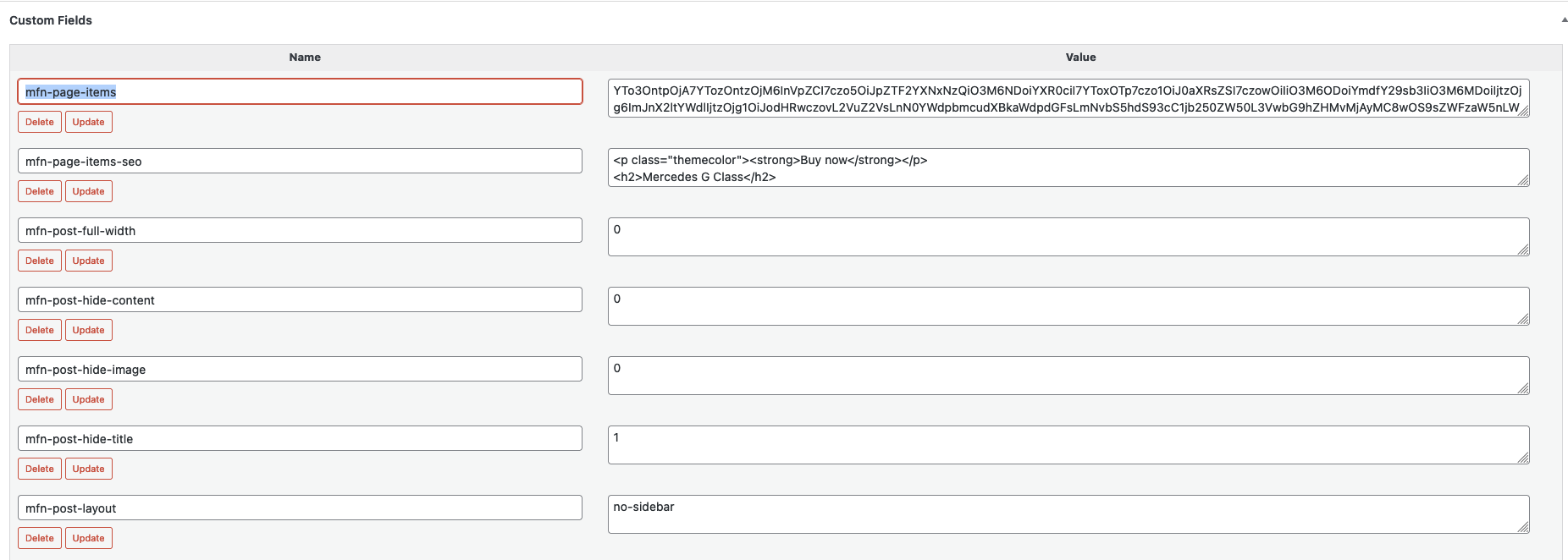
- Go back to the post, scroll down and you'll see custom fields such as "mfn-page-items".
- Add a new field and title anything you like such as "mfn-new-image-background"
- Add an Image URL to the field value and save.
- Add the post to a category of your choice or create a new category. I created "Sliders".
Now go to your page in the builder, find the loop and:
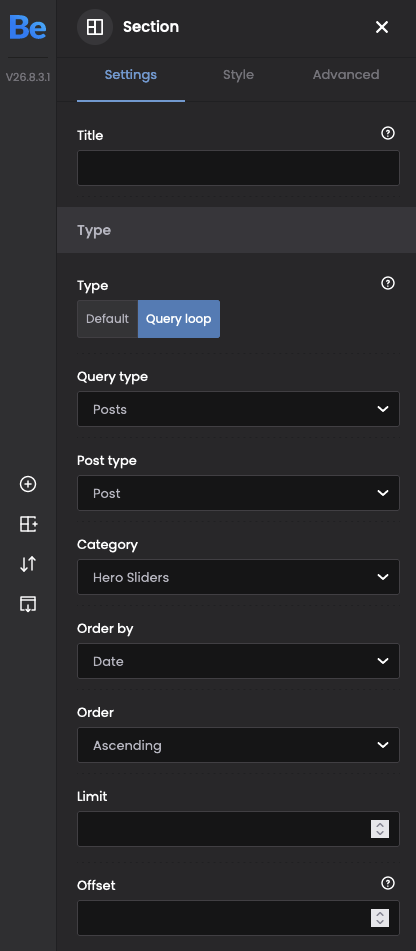
- Set the query to "Posts"
- Set Post type to "Post"
- Set the category to your new category, mine was "Sliders"
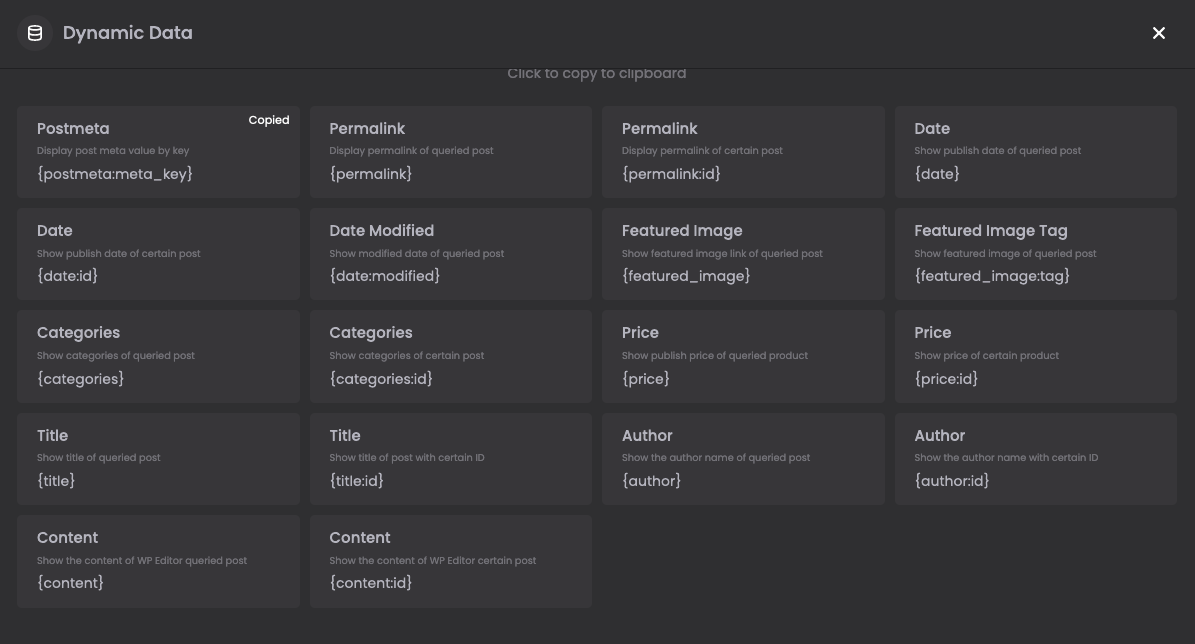
- You can now use the dynamic data in your loop builder but for anything that is not available in the default selection, you can use the post meta option to insert dynamic data. For example, {postmeta:meta_key}. As per above, I would use {postmeta:mfn-new-image-background}




Comments
Hello,
Currently, there is no option to use loop builder with CPT made with Toolset.
However, I have passed this to the dev team and will discuss it.
If I know anything new about it, I will let you know.
Best regards
Thank you!
I second this! This feature would make my job insanely easier since most of the work I do is with custom post types.