blog issue
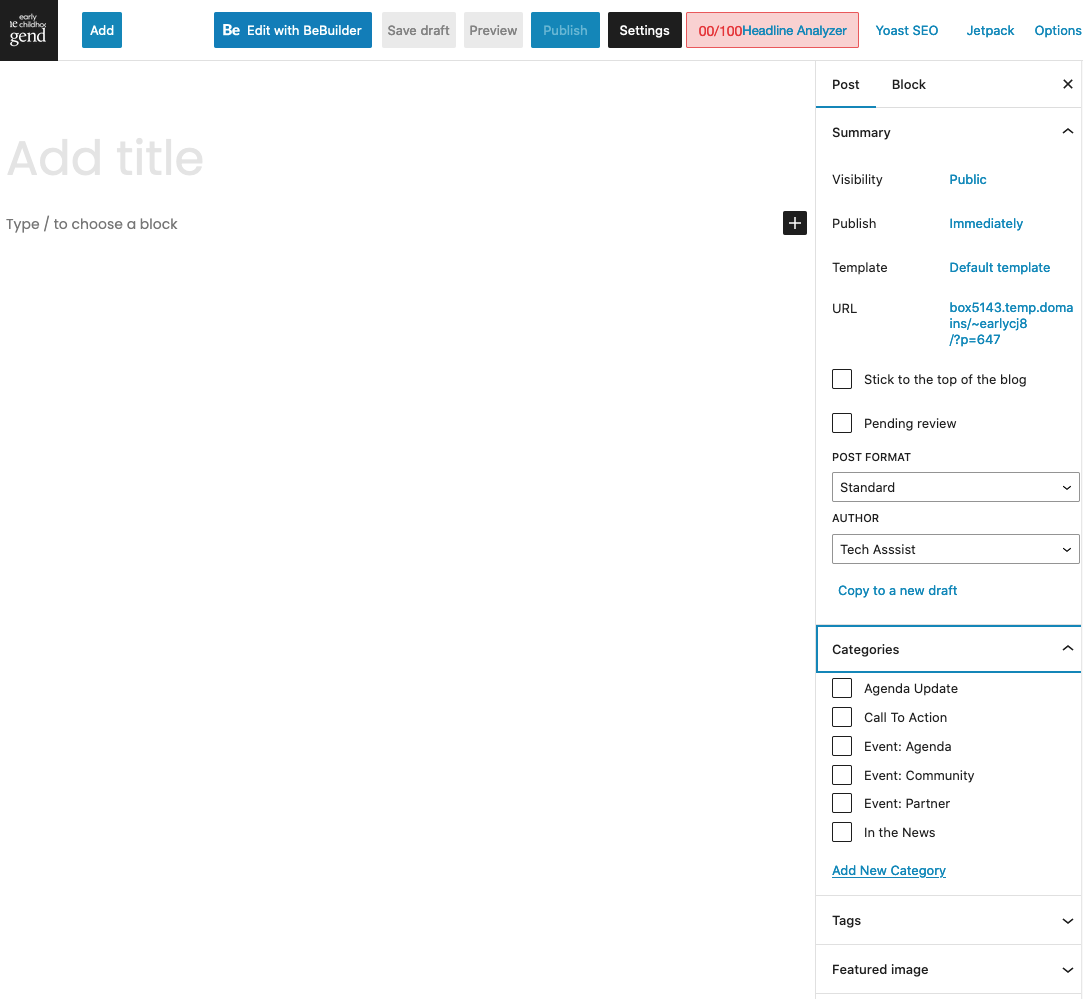
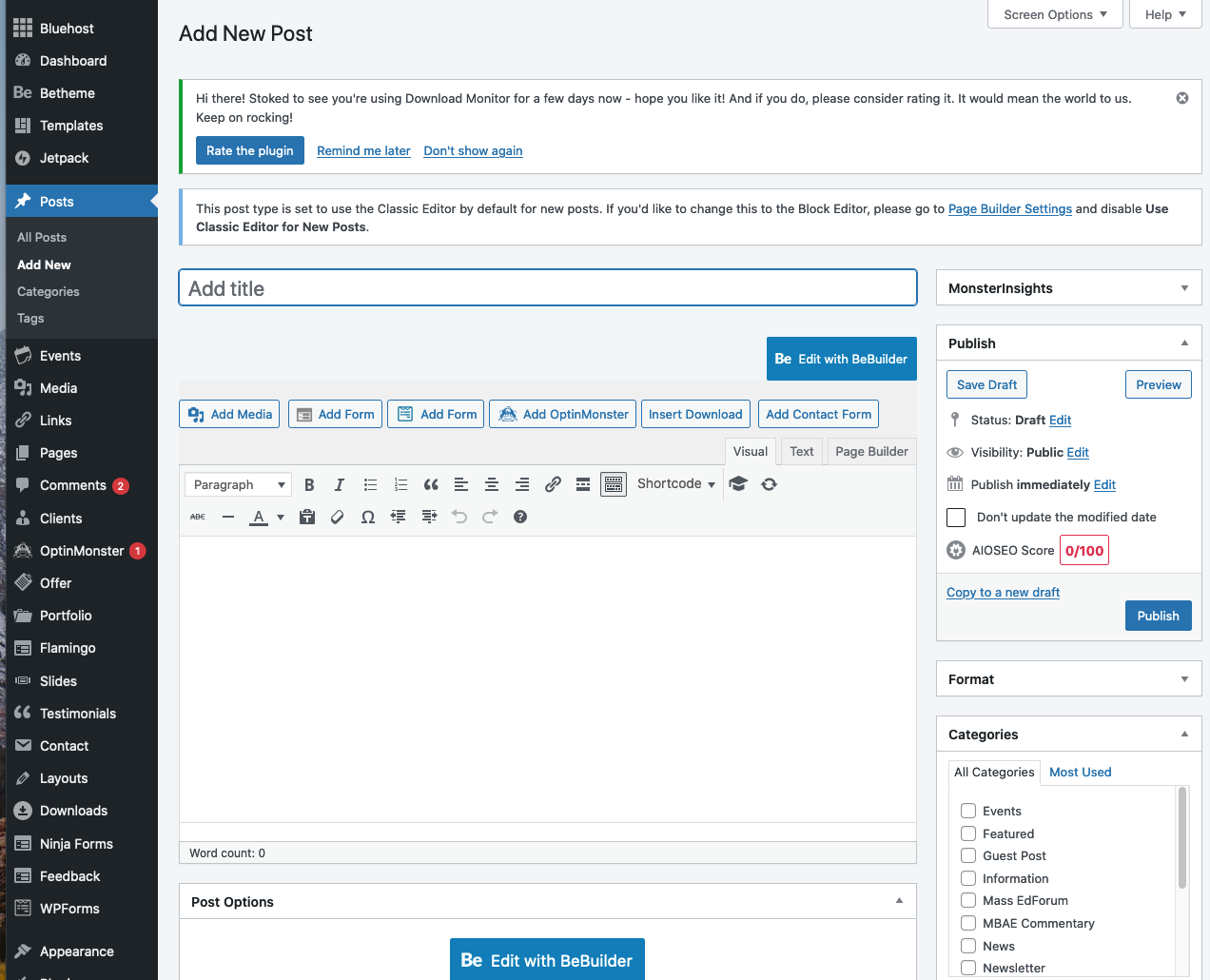
I use this theme on 3 different sites, all hosted on BlueHost. The newest site (1st screenshot) does not allow me to do a basic blog set up (easy for various users), it is limited to a title and description. My other sites have a usable format (2nd screen shot). I have tried to look through support for videos on how to set up blog single pages to have an icon instead of featured image.
Also, I need a timeline with an icon and ability to filter by category. How do I do this? Thanks!


Comments
Noticed the "Default editor for all users" option "classic editor" is not an option on the version I am using. My login to the WP site is through Bluehost, unlike the others which have a direct login to WP. Is there a way to have this feature on newer site? Both sites use version 27.0.7.
Hi,
You need to install the Classic Editor plugin. Please head to the following link:
https://wordpress.org/plugins/classic-editor/
Best regards
I read that I should not alter the blog home page except the format is off. I need the filter feature so I cannot add the blog element and format that way.
I need the margin of the post content to align with the icon. Any idea how to adjust the spacing?
http://box5143.temp.domains/~earlycj8/
Also the single page is a mess. I cannot figure out why all these extra items are on there. I made the classic editor as simple as possible for the various users. We need title, feature image, content. no share, no go to next post.
Thanks!
1) Please try the following CSS code:
.blog .blog_wrapper .post-desc{ padding-top: 0; } .blog .blog_wrapper .post-desc .post-head .post-meta{ margin-bottom: 0; }Please put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
2) Navigation arrows and share box can be disabled in Betheme -> Theme options -> Global -> Navigation & Share.
Best regards
Thank you for the help with those fixes. There is still a large margin or padding between "featured image" and the post content. I added the css to the page and site css. The space still exists. Also, how do I alter the size of the feature image. I have set it on the Theme option > blog and no change.
How do I format the single post page? Is setting up the icon to be a featured image the wrong approach? I cannot control the size or position. I would prefer it to the left of the main content. Can I create a template for the post page?
Thanks!
1) After changing the image size, did you use the tool to regenerate thumbnails?
If not, please do that, and check if the display is correct.
2) There is no option to create a post template, but we are currently working on such a builder.
Please try the following CSS code:
.single-post .single-photo-wrapper > .mcb-column-inner{ text-align: left; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Best regards
I had been regenerating thumbnails but it stalls at 16% each time.
Disregard above ^, I got the correct sizes. Problem is, the spacing is still off leaving a large gap between the icon image and content on post page and between items on single post page. How do I tighten this up?
Thank you for all of your help. You have been amazing!
Please also try the following CSS code:
.blog_wrapper .post .image_frame{ width: 200px; }You are welcome. ?
Best regards
Yes, that took car of the main post page. Thanks! I still have a huge padding/margin between post title and the content. Cannot figure out how to fix this. Any advice?
The Subheader padding value causes it.
You can adjust it in Betheme -> Theme options -> Header & Subheader -> Subheader.
Best regards
Thank you. I did that and it still does not have a polished look like the rest of site and other blogs. The sapcing for everything is off, paragraph return format. Not great. Any other advice on how to make this look professional?
Can you explain greater what you want to achieve, please?
Thanks
There is so much space between each element (title, date, icon, content). Prefer these pages to feel like a designed page rather than blocks divided with a a paragraph returns. I wish the date did not have an icon and was smaller, closer to title. Wish the post icon did not have so much top padding/margin or could be left of the main content. It isn't as I would design a blog page.
Yes, I am using the simple post format since I don't want my clients to mess around with things. Just hoped to have a more polished look on the single pages.
Thanks!
In the Post options, you can enable the builder template to erase all content on your post except what you put in the BeBuilder and recreate your layout with a page template and dynamic data.
https://support.muffingroup.com/how-to/how-to-use-templates/
https://support.muffingroup.com/video-tutorials/dynamic-content-in-the-bebuilder/
With these features, you will have higher control over the post layout.
Best regards
I asked about templates on June 6th and was told that is not an option. Is it now? I need to get a solid site fready. Are you saying you know how the ability to have a single post template?
These are different features.
We are currently working on the post template builder, working like the product one.
The solution I provided here is a workaround. Page templates are just content with which you can populate pages, posts, and other places which use the BeBuilder, but this content is not dynamic, so if you change something in this template, it will not update everywhere where it was used.
With dynamic data, you can display your website's metadata like titles, categories, tags, etc.
Best regards
Sorry, none of this makes sense to me and I have tried to figure it out. I've told my client that the blog/post aspect fo this tool is limited for now. Hope you make this easier at some point.