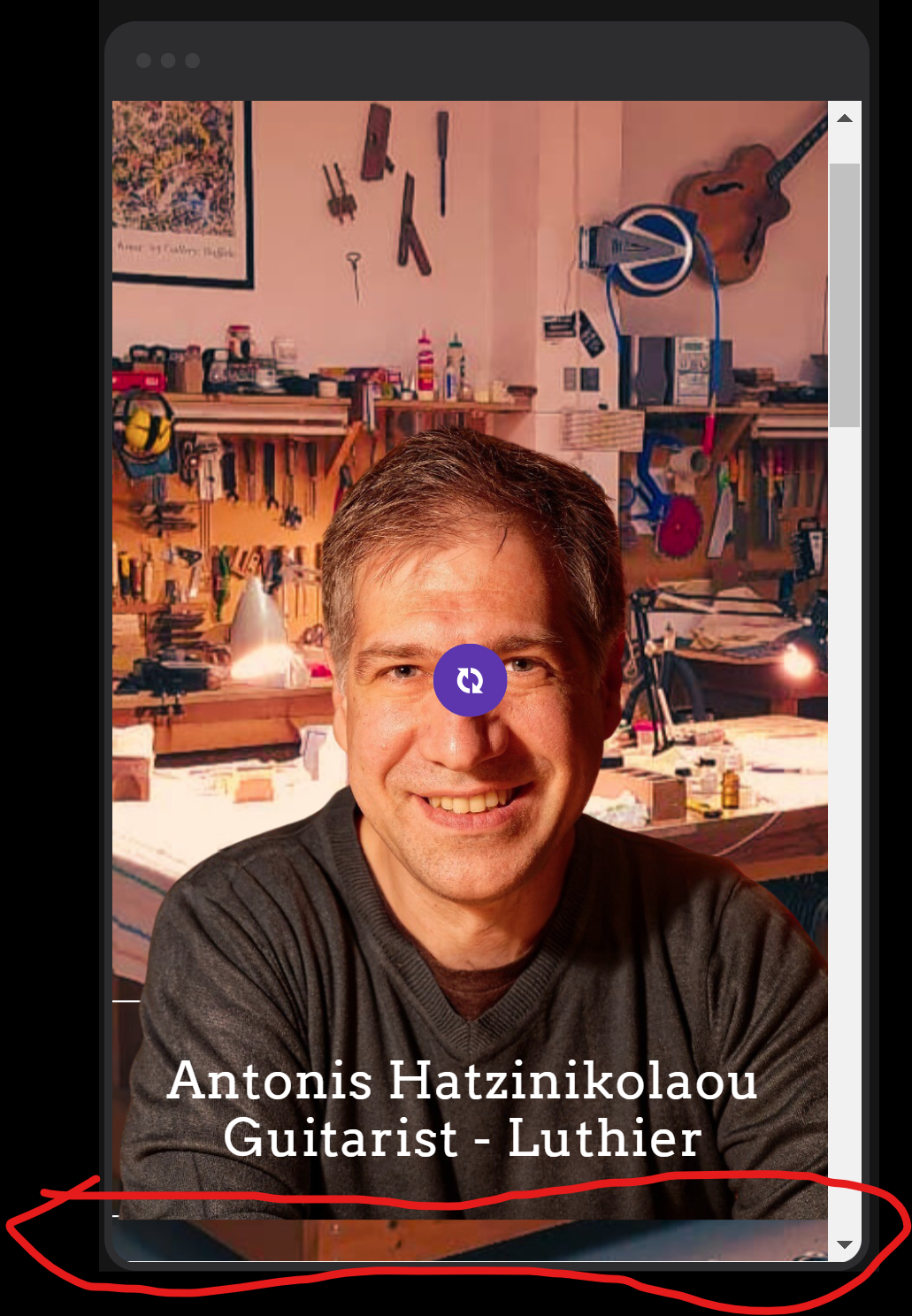
mobile view
Hello,
Can you please helo me remove the red part of the image in the mobile view? in desktop view looks fantastic!
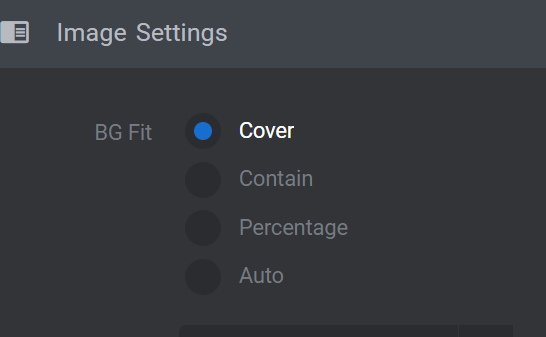
I tried to make the image smaller but since in settings is Cover image it does not resolve the issue
My page is https://www.homusdigitaldemo.gr/
Thanks!



Comments
Hi,
As I can see, the image with a man is not part of the background. Did you try placing this image lower in the slider?
Best regards
I ve tried it!
Please send us WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact, and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you are sending is complete and correct.
Thanks
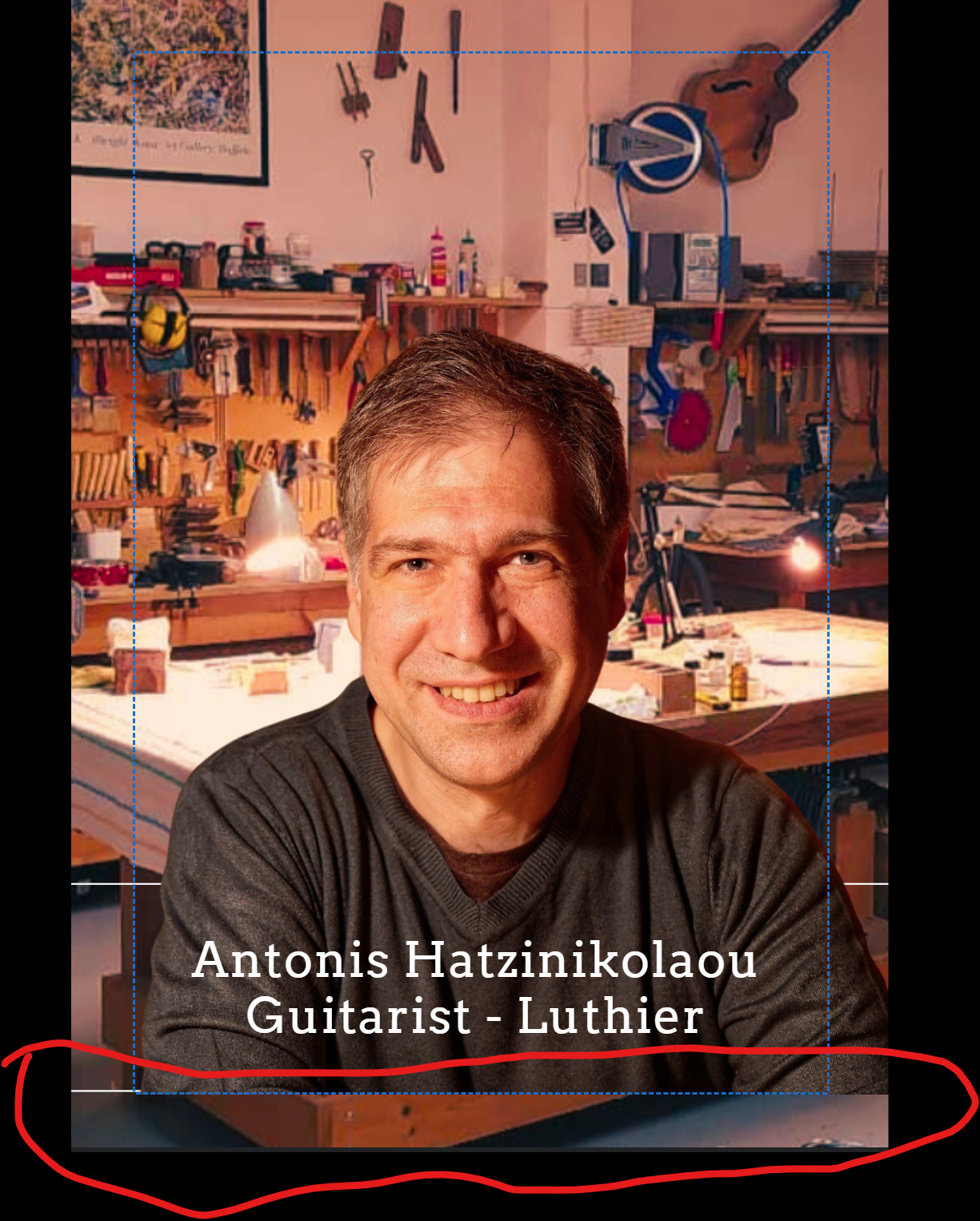
I have changed the position on the mobile view for this image.
A scroll effect is added to it, and I assume it was causing the space at the bottom.
Best regards
thanks!
The person now is lower in the background picture compared to the desktop view.
In case my customer doesn't like it, is there a way to move the person higher without having the space at the bottom?
What about now?
I changed the image position to align with the scene, not with the layer area.
Best regards
it's perfect!
That's why this is the second site I built with be theme and i am starting a new one next week.
Because of the excellent support!
Thanks!
Nice to hear that, and always happy to help. ?
Best regards