Revolution slider displays in header on mobile only
Hi,
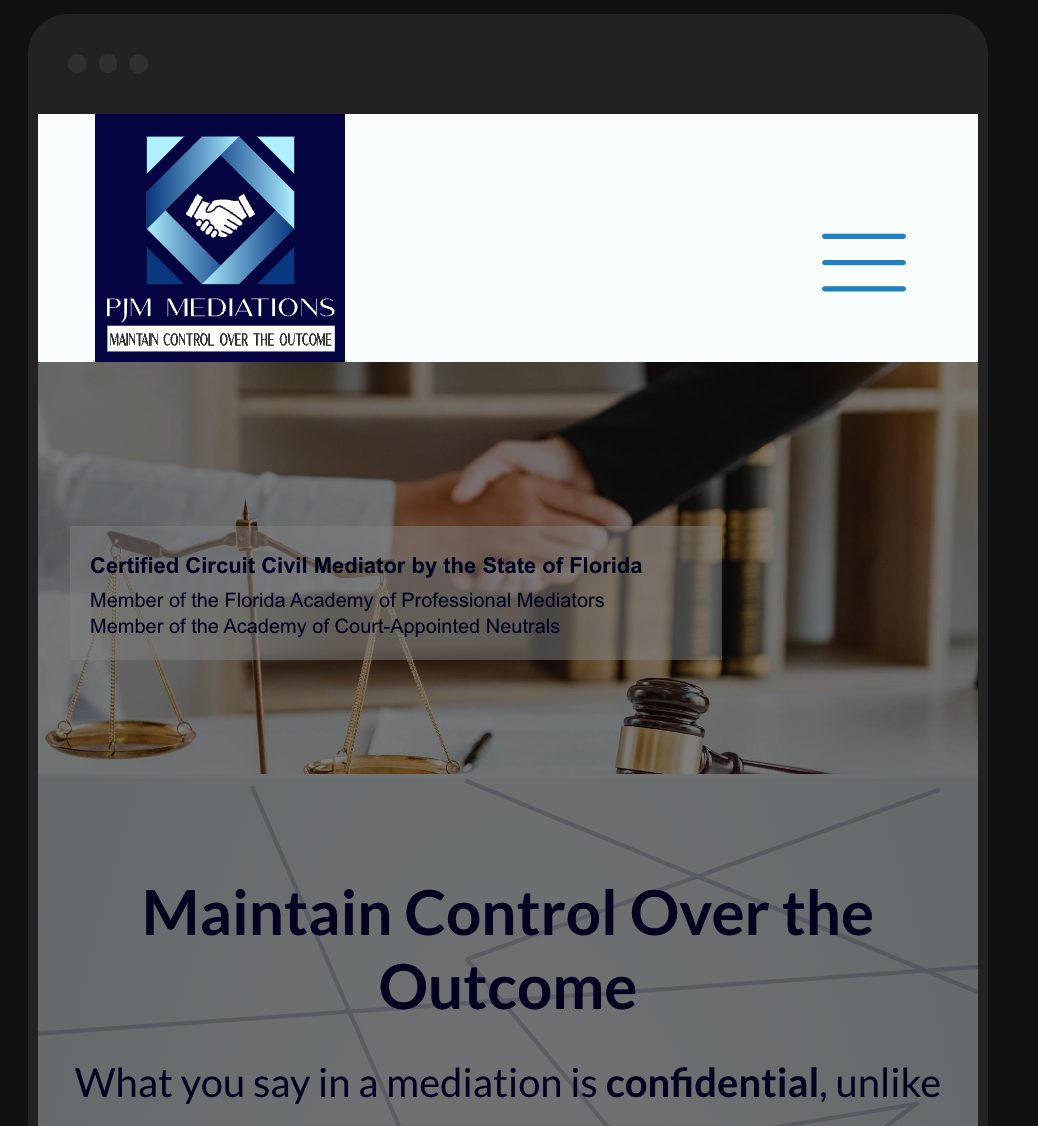
I have created a site that uses a Revolution Slider at the top of the home page. On Desktop, Laptop and Tablet, it displays correctly below the logo and the menu in the header. However, on mobile, the slider sticks to the top of the page underneath the logo and the header so that the content of the slider is partially hidden by the logo. When I try to edit it in BeBuilder it displays correctly, but on the actual device it does not. Can you help?
I have included screen shots from the display as it appears in BeBuilder and from my mobile phone.
My site is www.pjmmediations.com and the slider is on the home page.
Thanks for any help you can provide.


Comments
Hi,
Please edit your header template, go to the header options, and change the Body offset for header to Yes in the Mobile header area.
Best regards
Thank you for your quick response. However, I am unable to find the screen that you show in your solution. Can you please back up a few steps and help me figure out how to get to that screen? I have clicked on everything that I can think of and nothing looks like this. I have tried on both my desktop and my mobile phone.
Never mind. I finally found the template options. I made the change and now it looks great!!! Thanks so much!
I am happy that I could help.
If you have any other questions, feel free to ask.
Best regards
Hi,
I hope this thread is still open. I have another website with this same issue. I have fixed the problem with the menu and logo appearing above the slider. However, when I scroll down the page, the header acts like a sticky header and the logo and burger menu icon scroll over the top of the content. I have disabled the sticky header in the header options and it does not scroll when I squeeze my browser window down to mobile dimensions on my computer, but it does on my phone. I have tried everything I can think of to turn the "stickyness" off. Here's a screenshot showing what I am describing. I am OK with the sticky menu on mobile, but since it's turned off, I can't figure out a way to put a white background behind it so that it doesn't blend into the content. So, I either need a background, or I need it to not be sticky.
Here's the url: www.katywellcare.com
Can you help?
Debbie
Hi,
You must edit the header template and change the Mobile header Position to Absolute:
Best regards
Thank you so much! That fixed the issue! I thought I had tried that, but I must not have saved it when I set it to that.