Subheader background opacity
Hello
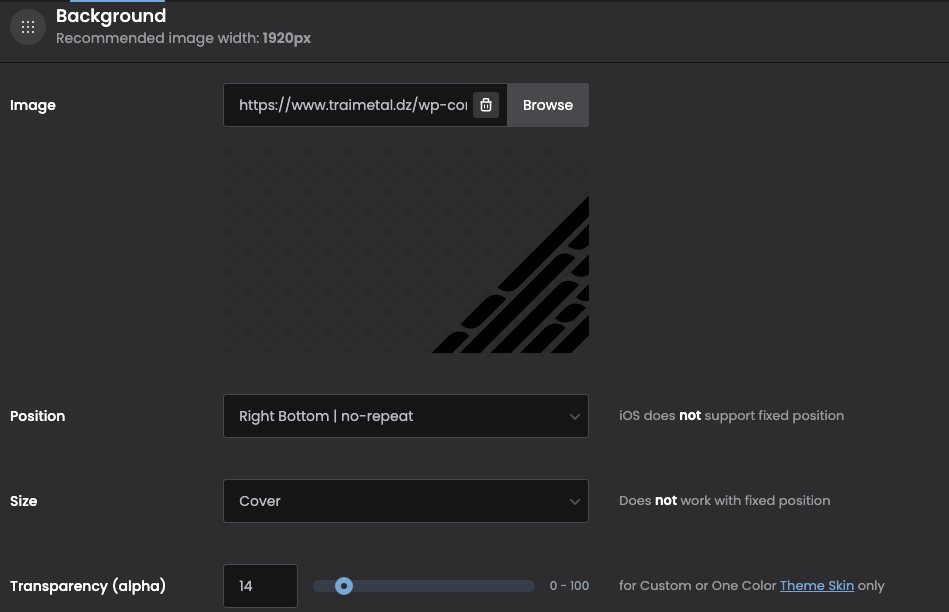
I'm trying to add a background to a subheader , but the option is not working Please refer to the attached files
I tried to add custom CSS, "opacity: 30%;", but both the background and the content change when I only want to change the background image opacity. Please refer to the attached image.
I tried then to add some custom css to the title to the code "#subheader .title " I added the property opacity: 100% !important; but it didn't change
Thank you



Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
Hello,
here is the link for the subhheader https://www.traimetal.dz/categorie-produit/systeme-de-rayonnage/
Thank you
Try the following CSS code instead.
#Subheader:before{ content: ""; background-image: inherit; background-size: cover; background-position: right bottom; opacity: 0.30; position: absolute; left: 0; top: 0; bottom: 0; right: 0; } #Subheader{ background-size: 0; }Best regards