Triggering a popup using an Action Button in a Top Bar Right Header
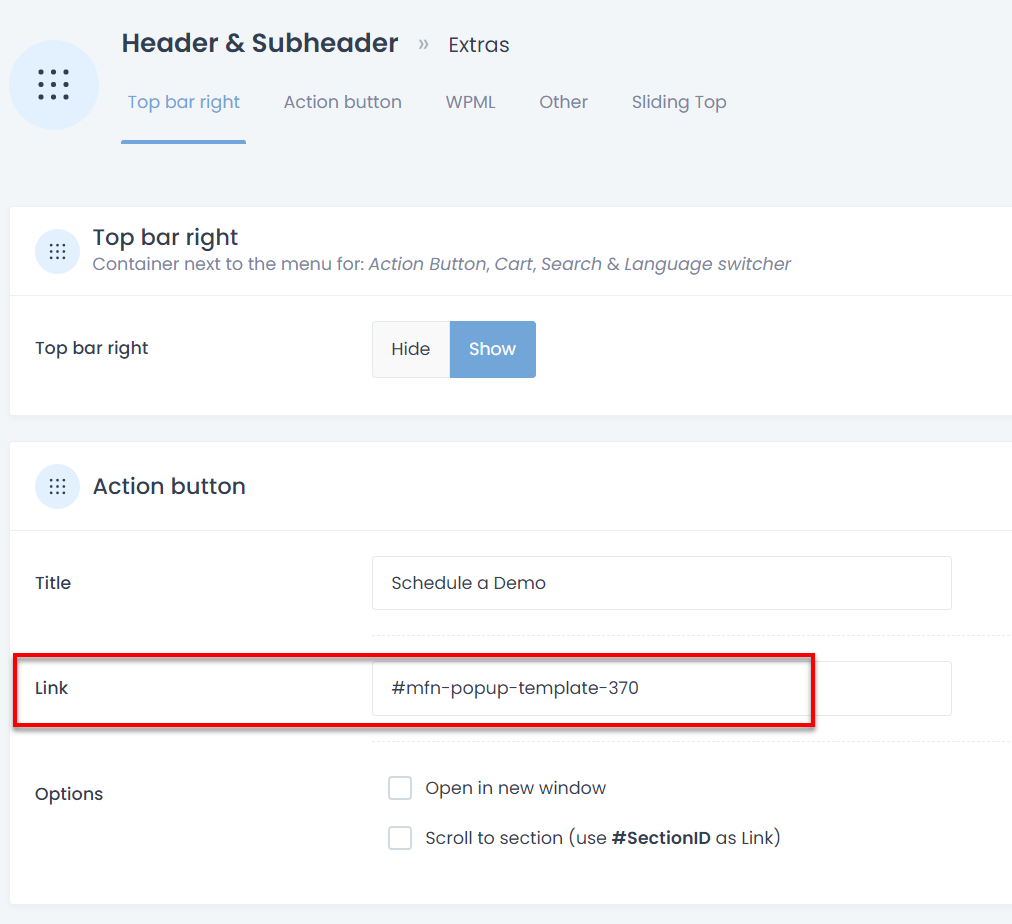
I am trying to trigger a popup from the Action Button as shown here:
This popup works fine when clicked on another button, but adding this ID here in this dialog doesn't seem to work.
Is it possible to do what I'm looking to do, or should I do it some other way?
Thank you

Comments
Hi,
Action Button does not support popup templates.
I have passed it to the dev team, but now, to make it work, you must create a header template and set it up in the Button there.
https://support.muffingroup.com/video-tutorials/header-builder-2-0/
Best regards
Hi - I watched the video. Very helpful.
And I created a header this way and added the button and it works as you say.
However, I am lost as to how to make this header only show when the screen is smaller than laptop.
When I started I had side menu with logo. After adding custom header, now sidebar menu is ALWAYS collapsed.
IO tried in header wrap to use responsiveness and hide it for desktop and laptop, which works to hide the new header, but the old menu sidebar stays collapsed. https://nicholass181.sg-host.com/
I am working in this so it may change. I think the easiest way to show you my issue is with video, so I hope you can see this. It's just a screen capture share tool (Snagit).
Maybe this is too advanced for me as a beginner to BeTheme. I am a 20 year veteran of Wordpress, have built maybe 60 websites in that time, but BeTheme is so very different that maybe I should not take this custom kind of challenge on this soon...
I've been struggling with getting this menu to work alongside the other one for maybe an hour and am getting nowhere. I think I need to delete this new header template for now so I can move on. I can't even figure how to disable it temporarily. Even putting it in draft mode didn't work. :(
Thank you!
To achieve that, you must use Header Builder along with Sidebar Menu Builder.
I suggest you to also check these video tutorials:
https://support.muffingroup.com/video-tutorials/sidebar-menu-vertical-header-builder/
https://support.muffingroup.com/video-tutorials/responsive-editing-in-bebuilder/
https://support.muffingroup.com/video-tutorials/building-mobile-headers/
https://support.muffingroup.com/video-tutorials/show-hide-under-breakpooint/
If something is unclear, or you will have any additional questions, please let me know.
Thanks
Hi,
So something has happened that I can't find a fix for and I have no explanation for.
I was building a new sidebar using one of the videos above. Everything was going great. I put a bit of time into it, learning things.
Then I saved it, and went to another small project and came back. Reloaded the sidebar template by clicking edit with BeBuilder, and now the sidebar is no longer visible at all, unless I choose Tablet or Mobile. I have not made any changes that should make this not editable at all. I can't seem to find any setting to make it visible again on laptop or desktop. I even went through every revision in the history back to when I was building it and NOTHING makes it show back up.
I have also purged all cache as well, logged out and back in, logged in via incognito and nothing fixes it.
Here is a video showing everything. I cannot seem to figure out what happened. Did I do something?
https://app.screencast.com/Jr9XRnkp88zhu
I also don't understand why now the sidebar editor opens within the body of the site with the other sidebar. I don't believe it did that before...
UPDATE which might help some.
I created a NEW sidebar from scratch and imported all the code from the sidebar that won't show.
Once imported the replaced sidebar shows fine on all screen sizes as expected. However, many things were not carried over - like the width I had at 250px but it comes over as 400.
Here is my initial (now broken) sidebar https://nicholass181.sg-host.com/wp-admin/post.php?post=388&action=mfn-live-builder
Here is the copy (via import) that is working: https://nicholass181.sg-host.com/wp-admin/post.php?post=395&action=mfn-live-builder
I see now you ask for access in tickets several times but you are not saying to create a user for you. We don't all know that is the way to give you access. I'd like to please suggest when you ask for access, ask for "admin credentials" specifically. Maybe even say something like "Please create an admin user for us and send us credentials to..." That will help. I've seen a handful of people have to ask what you mean. Even someone with lots of wordpress experience may not understand that this is the ONLY way.
I sent you credentials for an admin user via the private form on TF.
Thank you - I do not like asking for help but this one was very odd.
I received your private message and tried to log into the WP dashboard, but I received a 404 page.
Did you change the /wp-admin URL?
BTW thanks for the suggestion about the admin rights. It is rather a rare situation that people send access without admin rights, but indeed, it might be clearer in such a situation.
Best regards
Oh no. Yes my fault. I’m sorry about that.
it’s not wp-admin it’s “access”. I knew I’d forget something. ?
What I meant about admin access wasn’t about it having admin privileges. It was that you just ask for “access”. You aren’t asking for A USER. So I have seen a few people reply by saying “how do I give you access?” Like maybe there’s a way other than a user. You and I know there isn’t, today. But it’s possible that could change someday. And not everyone translates “access” into “a user”. Your tool is very sophisticated so it’s not unreasonable to imagine you guys meaning something different than creating a user and sending credentials for that user. That’s all. You might also offer an email address they can use for that since it’s a required field. I would hope you’re not encouraging people to give you THIER OWN credentials. As this is a very bad security idea. I’m sure you know. Protecting their site after they have gotten support means changing their admin password which is something that have to remember to do and keep close track of. It’s a can of worms that goes far beyond that as well. Asking simply for an admin user with email “this email” avoids all that. Anyway. Just a thought. ?
sorry about the login. It might not be bad to throw in asking for the login link as well but this is a less common problem. For sure.
thanks!
We will consider your suggestions. Anyway, you can contact us via email if you use the contact form you used to send credentials to your website. You only have to omit the link to the forum discussion and explain why you are writing, so the person who manages the mailbox knows that you do not want to pass anything privately to me.
But back to the main topic, you have two-factor authentication, so I could not access your dashboard.
Can you disable it for a while or send me an authentication code, please?
Thanks
I'm sorry about that. I never turned that on.
It must have come on from the hosting provider, Siteground. Some plugin they preinstall.
I guess since I am the only login ever and set up the account, it skips it for me when I log in.
I did find it and turn it off though.
Again - apologies.
Creative header style was the root cause.
I have changed it to Classic, and template works correctly.
I will pass this problem to the dev team.
Best regards
Great, Thank you
I guess I don't understand, but I will keep going with this idea of using the custom sidebar template and see if I can make it work.
Right now the site is a big mess and I don't quite understand why it is that way.
I don't want any menu on the top, but maybe I'm just still learning.
I'm still thinking this customization just for a working button was a big mistake for me...
Any guidance about where I should look first would be helpful.
Thanks
I am looking everywhere and the only thing I notice is that I no longer have any footer and the content I am seeing that is a mess seems maybe to be part of the footer??
I turned off full width on the footer and that seems to have fixed it, though I don't think that ever should have happened.
Maybe just a bug. :)
Except - no it didn't there is still this big green background that does not seem to be set anywhere.
How do we CHOOSE the Sidebar that is showing. For example, I can't find any setting that instructs this sidebar to load on this page. Sidebars seems to be OFF everywhere.
I removed the two from the Them Options -> Sidebars setup page. They seemed to not be connected to anything. It had no effect.
I tried adding one back called My Main Sidebar and tried to populate it in Widgets with my template, but there are no templates in the options for widget content.
I also recall I used to get a "Where do you want to show this template" dialog when saving, but that doesn't happen anymore.
Here is my experience.
This is so confusing... Can you please list in writing and not a video that I have to try to interpret where the important thing is being said, what the start to finish settings are required to make and set a sidebar to the homepage or all pages? I've watched all the videos and can't figure it out.
I just need like a breadcrumb list or flowchart kind of list. Very simple, like:
Create sidebar template -> make sure a sidebar exists in widgets -> add template to widget using some method - etc.
That simple. I am having a lot of trouble fitting the pieces in the right order. Even in the sidebar videos there is this dialog of "Where do you want to show this template" that I do not ever get.
Also, since you changed my Header to Classic, I REALLY can't figure out how to get RID of that new header entirely...?
Please help
The sidebar menu builder does not have conditions (to assign it to pages/posts/etc.)., but the Header Builder does.
The video tutorial also shows that the Header Builder can display a sidebar template with a menu burger element, and that is why you might think that there is a display condition option.
It is explained at this moment in the Sidebar Menu builder video tutorial:
So, if you want to create something like a creative header, you must set the option Always visible in the Sidebar Menu builder settings.
Best regards
Thank you,
I watched this but it wasn't clear at all. I mean, it's a good video. Its just very fast and skips over a lot of things assuming we already know them. For example, previously I had been asked what I wanted to do with the sidebar every time I saved it and then that stopped. So that was confusing.
What made it more confusing was that I had no idea that creating a single header template would completely shut down the entire layout section in the Theme Options. Had I known that, this would have helped a lot.
Part of the confusion is the combination of these factors, which seemed to sum up all the settings for the sidebar showing up. See if this makes sense, and maybe your docs can address it more clearly in the future. To help others.
To me, with all three of those in place, I could not figure what was assigning the template to the pages.
I had seen this visibility option, but I never saw it because I didn't need. I was being asked for conditions and to include/exclude on pages, or whole site, etc. when I saved it. That does not happen any more... I still don't know why. I'm probably mixed up with something somewhere. When does that dialog come up?
Anyway - I'm in ok shape now. Lots of fighting, but once I figured out that the header template killed that entire layout thing, the pieces started to line up.
I'm still not sure why my sidebar template shows up on pages where it isn't assigned. I'm not sure what makes this my DEFAULT sidebar? I've not set that anywhere, so even if an empty "Which sidebar" field on a page automatically reverts to "default", I have not set this sidebar as my 'default' sidebar so that piece is still foggy.
I do empathize with you and your team. This is a massively complex tool and you've clearly done amazing things with it. To have to teach all these newbs how to basically speak a different language without a step by step start to finish like school... it mist be very hard. I've a 20 year wordpress user and have used WP Bakery forever, via Theme Salient and some others. I have probably built maybe 60 websites. This is very different. I'm getting there, but it's a whole new language.
Thanks - Chris
I'm still not sure why my sidebar template shows up on pages where it isn't assigned.
When the Visibility option is set to Always visible in the sidebar template settings, it refers to the whole website.
We do not have an option to assign it only to particular pages (display conditions).
Different templates can be assigned to different pages only when they are set to Visility: On Click and assigned to different Header templates (with hamburger menus).
Best regards