Wrap Alignment
Hi,
https://dev.crayondata.ai/?page_id=238
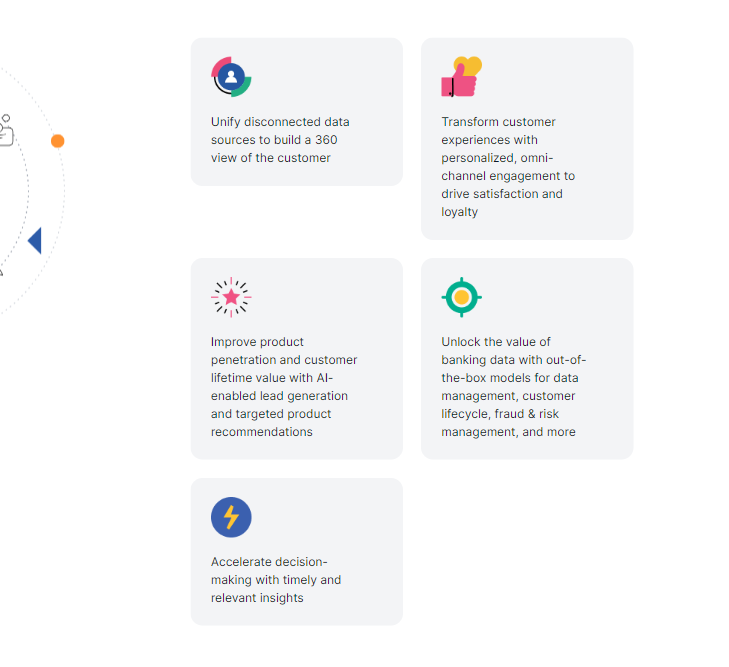
can I have masonry blog type layout for normal wrap elements, so that the gap between the elements stays constant across all screen sizes like below
this is what I could achieve by making 5 wraps in that section next to each other
Is there any other alternative method to achieve the expected design


Comments
Hi,
You can add a negative margin to the wrap on the left. See the following screenshots for a better understanding:
Remember that lower resolutions inherit value from device above, so you must adjust it for laptop, tablet and mobile view.
Best regards
Thanks for the reply, but the height and width of the box changes according to the content inside it...when minimizing the width the height increases to accommodate the text. i can set negative margin at 1440, 968 , but since the wrap height changes the negative margin wont work in the in between screen range
The other workaround you can do is to use two wraps next to each other and inner wraps inside of them.
Best regards