İmage Gallery Size
Hello;
I created an image gallery. All my photos have the same measurements. However, the maximum size section is 300 px. Since the image files are smaller than this size, the image sizes appear large and the quality of the images naturally deteriorates. It will probably be solved via custom CSS. I need to use hang code.
I want the box size to remain the same and my image size to be the original size. I don't want it to get bigger.
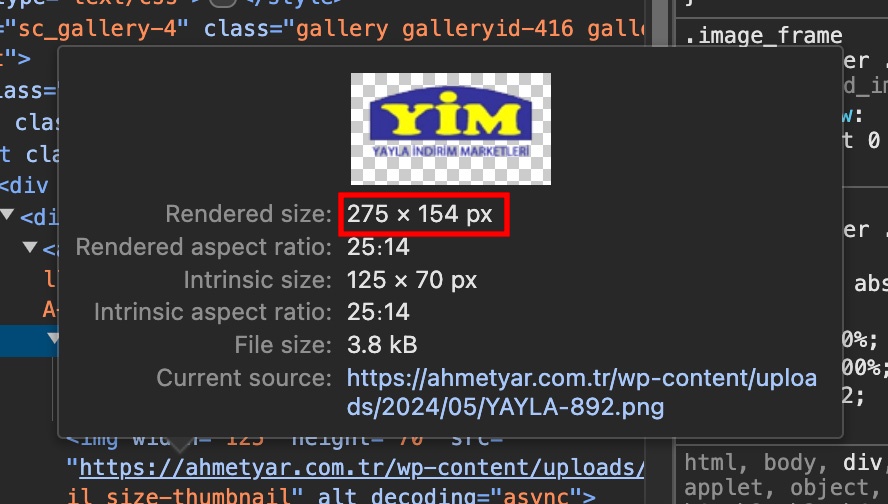
As a suggestion, we should be able to manually set the size we want for the Image size in the application. I think it will be healthier. There is a relevant image in the Appendix. Thanks.

Comments
Actually, I found the place I was looking for. But even though I added custom cs it doesn't work. In the code below, growth increases but does not change.
.gallery .gallery-item img {
/* display: block; */
line-height: 0;
/* width: 100%; */
/* max-width: 100%; */
height: auto;
border: 0 !important;
}
The necessary codes actually still see the max width value in the old codes. The css code I added worked. I can see the code I corrected above. Why might it not have worked?
Hi,
You can adjust the image sizes in Settings -> Media.
After changing these values, you must use the Regenerate Thumbnails option from Betheme -> Tools.
Also, in the Image Gallery element, if you enable the Equal heights option, you can adjust the max width of the images.
Best regards
Ty Phil