Style issue when cloning footer "Icon" element
Hello,
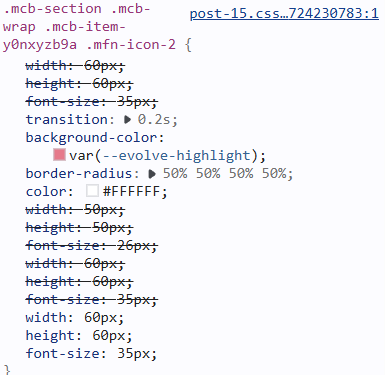
When I clone a footer Icon element, the responsive sizes end up being added to the regular screen-size CSS causing definitions like this:
For simple icons like this:
You can see the development site here: https://shorturl.at/X0ZJC
Thanks


Comments
Hi,
I can see that you do not have the newest version of Betheme installed.
Please update it and check if the problem persists.
Best regards
Thanks.
Updated from 27.5.3 to 27.5.4 and tried again.
Current items re-saved did not change.
New icon added from scratch, still exhibiting the behaviour. It seems that it is nothing to do with cloning, just CSS being added from different breakpoints into the one:
Please send us the WordPress dashboard and FTP access privately through the contact form, which is on the right side at https://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you send are complete and correct.
Thanks
Thanks - done
We corrected it on your website.
Please check it out now. Note that you might re-assign these values for breakpoints.
Best regards
Thanks, however the issue still persists after re-setting the values on all screen sizes for the four icons in the footer.
They should be 60x60px and font size 36px on desktop, moving down to 50x50px and 32px and 45x45px and 22px on mobile
Sorry about that. Please check it out now.
Best regards
Thanks, working well now.