15px gap at the top and bottom of a section when using be builder
Im trying to remove the gaps at the top and bottom of a layerSlider on my home page, its in its own section and I have already ticked 'Columns | remove vertical margin', there is no padding in any of the content or section or in the layerslider plugin itself, i have even tried copying all the settings off another size that isnt having this problem, any other suggestions of what i can try?
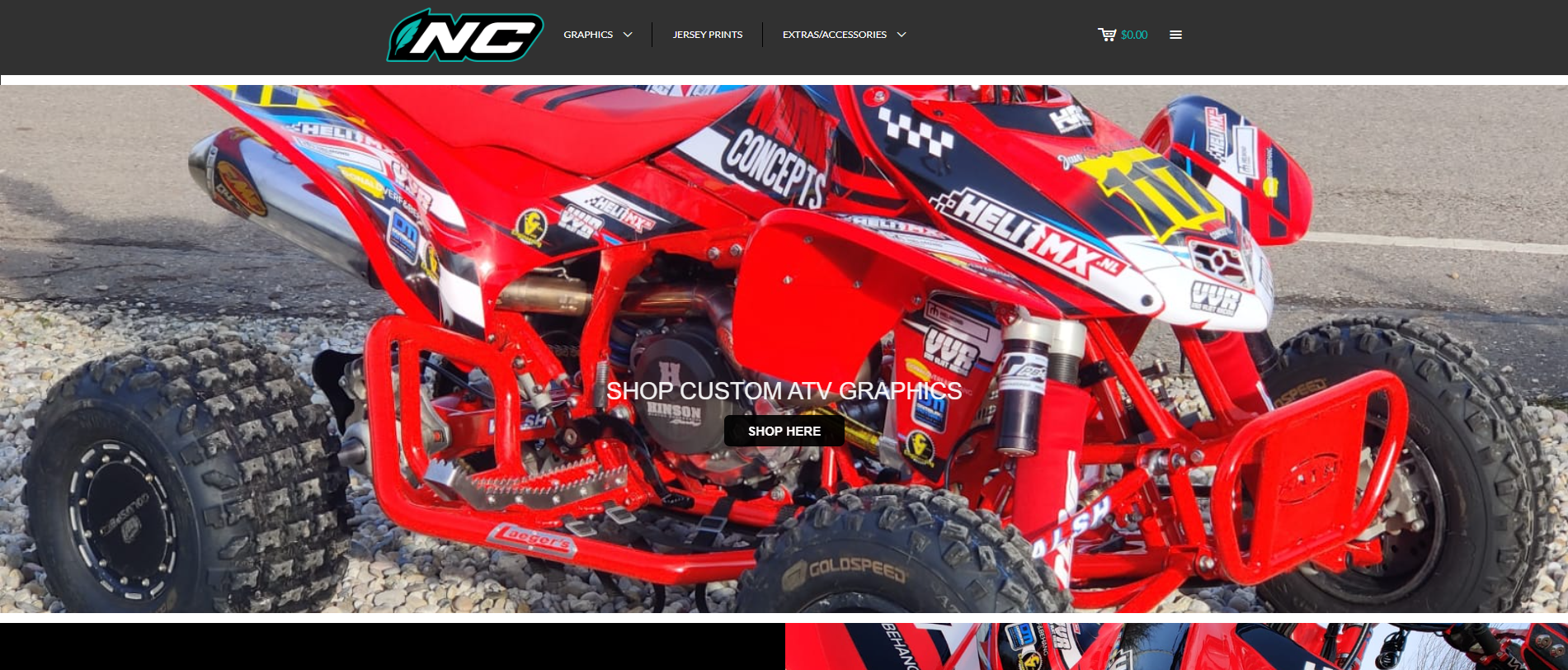
here is a screenshot of what's happening, the site isnt finished and is 'coming soon' active

Comments
Hey,
Please send us the WordPress dashboard access privately through the contact form, which is on the right side at https://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you send are complete and correct.
Thanks
Done!
You did not attach a link to your website anywhere.
Please send it.
Thanks
You have added the shortcode to a Column Text element, which is not optimal because TinyMCE automatically adds <p> tags, and they have a default margin.
I have changed Column Text to Plain text element with shortcode parser enabled.
Best regards
its always the most simple things 🤦♂️ thank you so much for fixing that for me!
Always happy to help.
If you have any other questions or problems, feel free to ask.
Best regards