Shape Divider custom width
Hi there,
Working on this page (https://fca.isar3.de/ansprechpartner) I have the problem, that the "shape divider" I use with a custom width of 101% (to go all the way from the left to the right edge of the screen), not allways goes all the way from left to right, allthough I have set the parameter for all viewpoints:
It works fine on "laptop" and "desktop"
And on "mobile"
And on (exact) "tablet"
But not in between
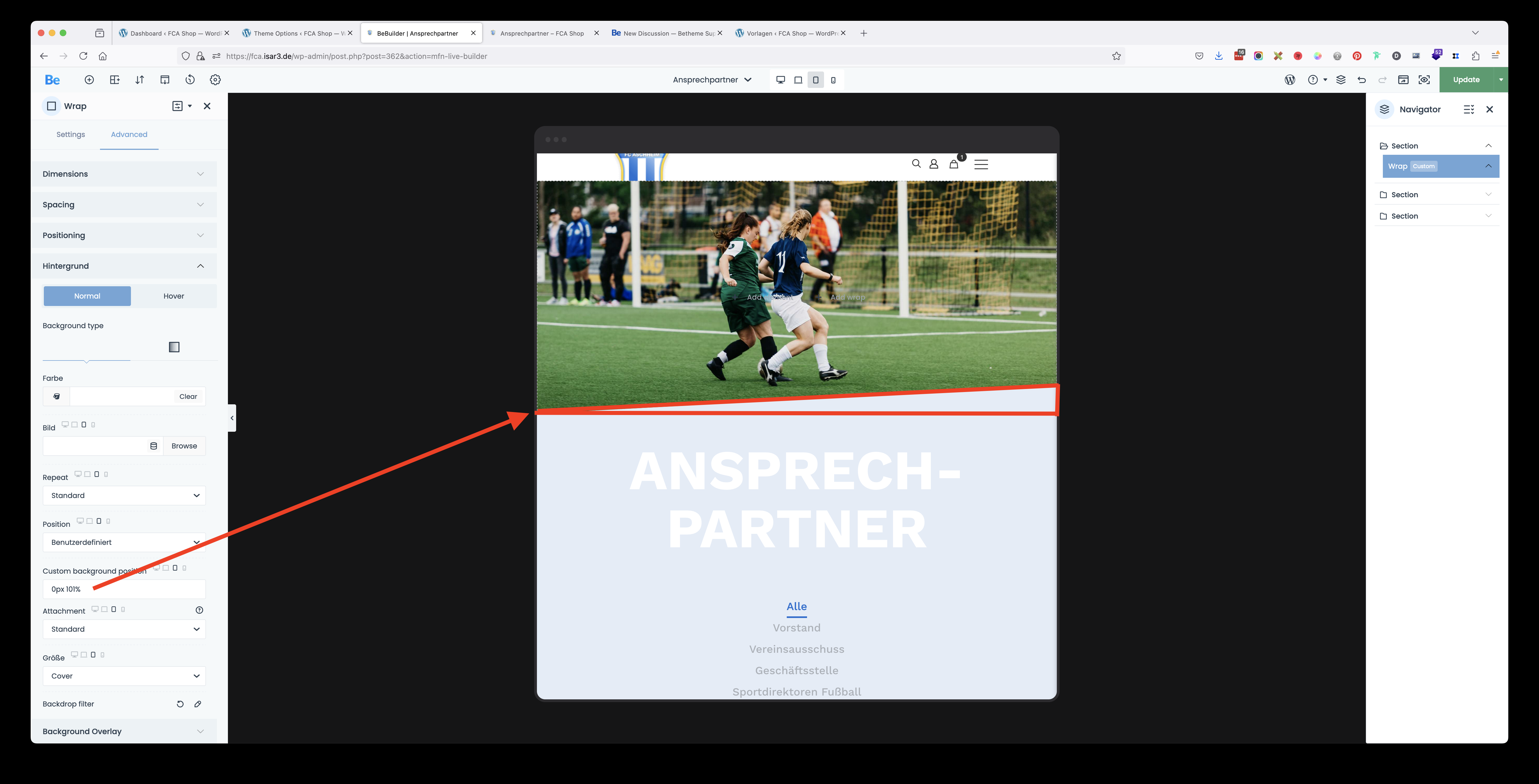
And here is my setup in the backend
Could you please help me out?
Best regards,
Daniel





Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
Hi Phil,
The link to the page is in the first line of my message... but here – just to be sure – again: https://fca.isar3.de/ansprechpartner
Best regards,
Daniel
My apologies, I do not know how I overlooked that.
This is how it looks for me in the resolution you presented on the screenshot:
Should I proceed any extra steps to reproduce that?
Note that the shape divider is not a background, so background settings do not work for it.
Best regards
Hi Phil,
I had it built with an image first – as, for no reason, I couldn´t z-index it in front of the image – that´s why I used a background image. Now it works with the normal shape divider.
So mission completed.
Thank you.
Best regards,
Daniel