Image Box Margin
Hello,
first of all, i want to thank you for the great support and great product you have!
I want to control the margin (spacing between image boxes) how can i achieve this?
I just want to have a very small border around my 3x3 Images. Right now, the default border / spacing is too big, also horizontal differs from vertical.
Thank you and best regards
Marco

Comments
Hi,
Please always attach a link so we can check it out. If the page is offline(localhost) then our help will be limited, you will have to contact us when the page is online. Also please make sure that the page is not under maintenance before you provide us the link.
You can try to use the Image Gallery item instead of these nine Image items, and check if the one of the styles suits you.
thanks
Hello,
thank you for the reply.
I sended an privat message to Muffingroup with the URL and the password to the page.
I have to use Image-Boxes, because i also need an Tooltip and Popup on it (via lightbox)
Thank you
Please, try to turn of the border for these images, and set the image border color in Theme options -> Colors, to suit the background.
Thanks
Hi,
border is already disabled.
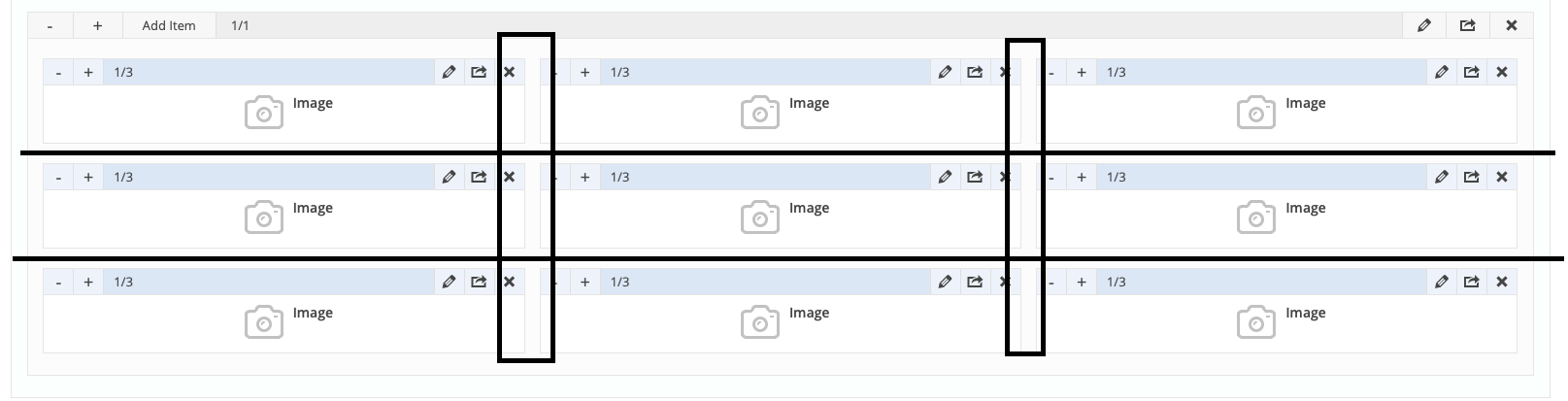
The 2 marked lines: I want to decrese the spacing there, and as you can see there is an different spacing horizonal and vertical.
Thanks
Sorry, I made a typo. I wanted to say "turn on the border" because when border match the page background then it looks like there was a space between images.
For that section I also check the options to remove the horizontal and vertical padding for columns.
Thanks
Hi,
i activated the borders and ticked the two options you mentioned. But i think the problem is, that im using the class "lightbox" because i need this for getting the Popup-Texts working. Because of this, the Border is only displayed in the image box in the middle, because on this im not using the lightbox css class. Is there maybe an other solution?
i need something to control the border of the marked lines. The middle picture has the border, because it is not using "lightbox" as css. Also the one image in the center-bottom.
Thank you!
Sorry, but I am a bit confused now.
Can you describe to me greater what you want to exactly achieve, please?
It would be great if you attach some screenshots with explanation.
Thanks
Hi,
sorry for the confusion. I have an 3x3 Image-Grid build with the Image Boxes:
Setting for Border is set to "Yes" on every Image-Box. The custom Class is set to "lightbox". Also the "zoomed image" field is set to for example "#sp1" which then triggers an PopUp if you click on the image. (You can see this on the page url i send)
I want to have an spacing (around 10-20px) around the Images on the marked red lines.
Using the "Border" option on Yes might be a solution, but this does not work for Image-Boxes with css-class "lightbox". i also send you the link to the page (To "muffingroup" account via PN) so you can look at the page directly.
Hope this explains the problem. If not just ask :) thanks.
Edit: Or could it maybe work, if i just add the default class name for the image box together with "lightbox"? So i can have two classes, one which features the border and one which features the PopUp functionality? What is the default image-box classname?
Please, try to put the following CSS Code in Custom | CSS section placed in the bottom of page options.
.image_frame{ margin: 5px!important; }Thanks
Works perfect - that was exactly what im looking for. Thank you.