Adding border radius to a single image ONLY
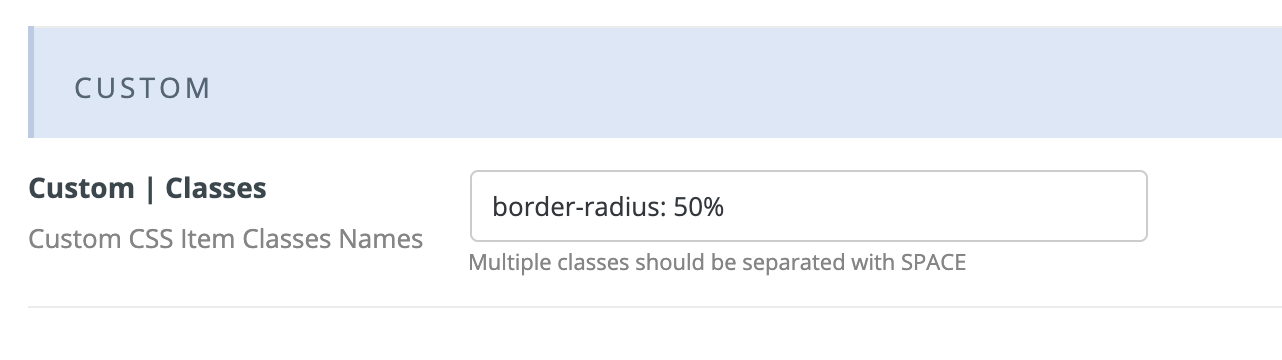
Hi - I am trying to add custom css to a single image element using the inline custom | classes, but it's not working. I tried adding it in the Theme Editor custom css, but it then adds the border radius to all images on the site.
What do you recommend?
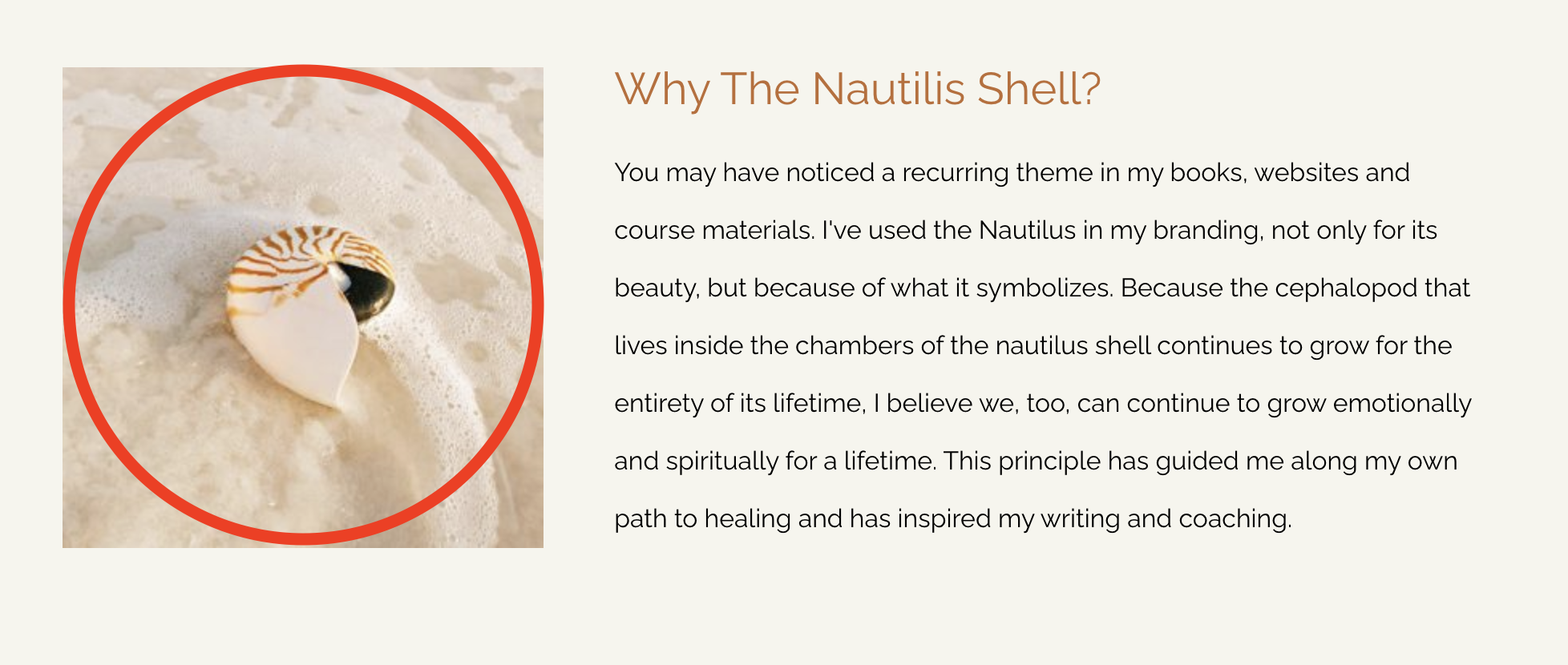
https://54l.c50.myftpupload.com/about/
see images below to see what image I am trying to style
Thank you


Comments
Hello,
In Custom | Classes, you can put only the class names you want to use for that item, not inline css.
So it should look like this:
and you should put CSS Code using that class in Custom | CSS section (at the bottom of page options)
If you would like to use inline CSS, then you should use Column item and put there this image.
Thanks
Perfect - thank you!