Full Width Home Page Without Revolution Slider
Hi,
I loved this new demo
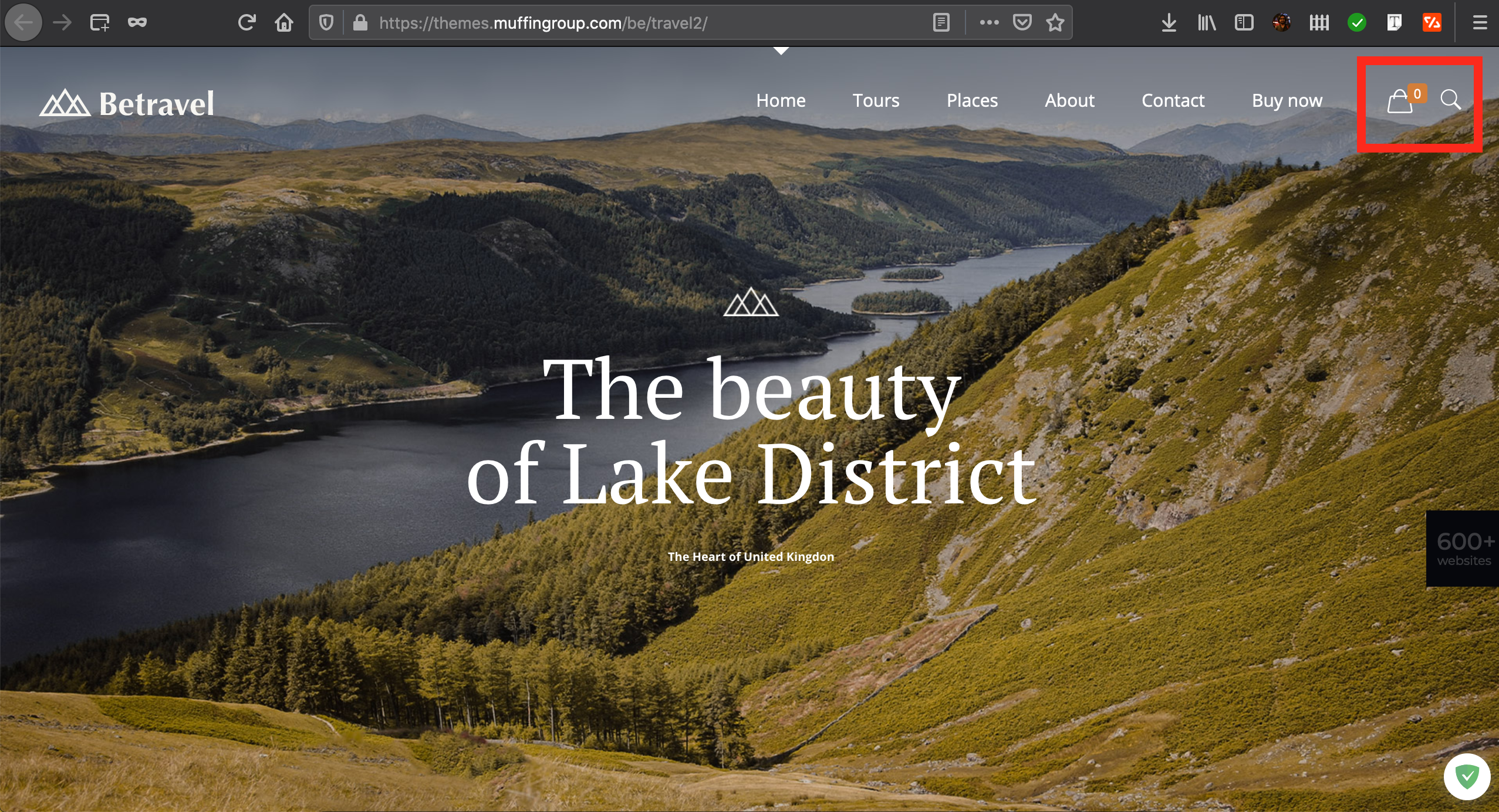
I found that the main page is using the Revolution slider to show the full width image. It is the only page where revolution slider is being used.
I dot not want to use revolution slider (just droppping the plugin) and would like to create the same page look without using any slider.
Is it possible? how?
2nd question
This demo is without WooCommerce and I am creating one website with WooCommerce. I have installed and enabled the plugin.
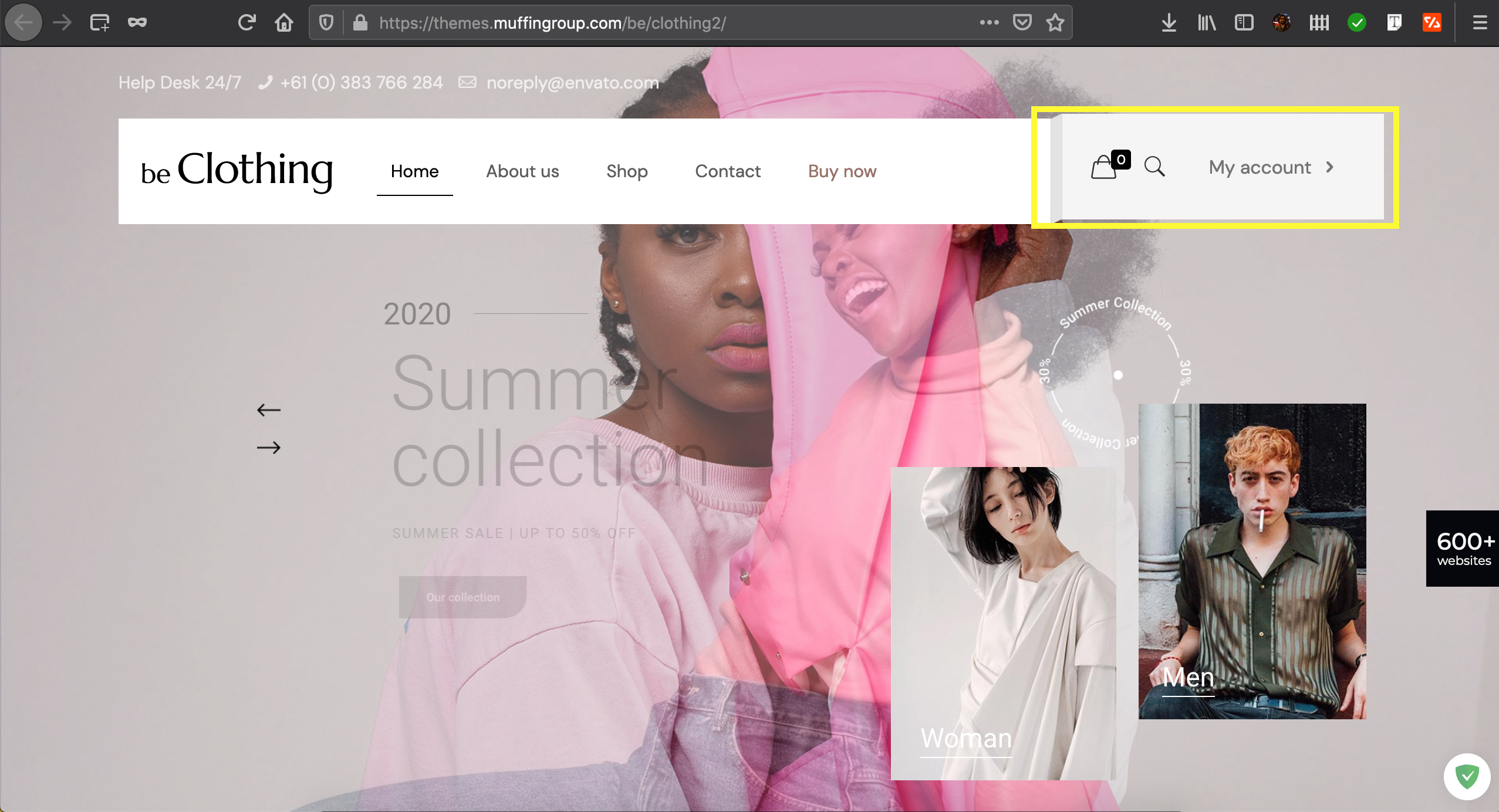
How to bring these CART and MY ACCOUNT options in this above demo. (FUNFAIR)
I want these two buttons in the menu


Comments
Hello,
1) You can try to place it as an image item in the first section, check the full-width option in section settings, and check to stretch the image in the image settings.
2) If you would like to have a cart icon and the My account button, you will have to change your header style because Split Menu does not have an option to display them.
You can also recreate this menu with the Header Builder plugin, and with that tool, you will be able to customize your header at your discretion.
https://support.muffingroup.com/documentation/header-builder/
https://support.muffingroup.com/video-tutorials/how-to-build-a-custom-header/
Thanks
Hello Phil,
Thank you for the reply. I have fixed it
Here is another thing I want to achieve. I am using this template
I put the Social link in the theme options. Now I do not want the social icons to show at the BOTTOM as this image shows. But I want them to show on the responsive menu.
Second
I have subheader image set up. and I also want the default 30px content padding on all of my pager until I remove them on certain pages from the page options.
But there is very small line/padding shown in the content section. How to remove it or change its color to merge with the content section. it show on all shop pages
link to the one page among many
https://sumarasultana.com/product/aliquam-sem/
1) Please, go to Betheme -> Theme options -> Custom CSS & JS -> CSS, and put there the following CSS Code:
#Footer .social{ display: none!important; }2) Please, go to Betheme -> Theme options -> Global -> Advanced, and check the option Remove shadows.
Thanks
Done
Thank you