Action bar (menu)
Hello, I need help with the "action bar"
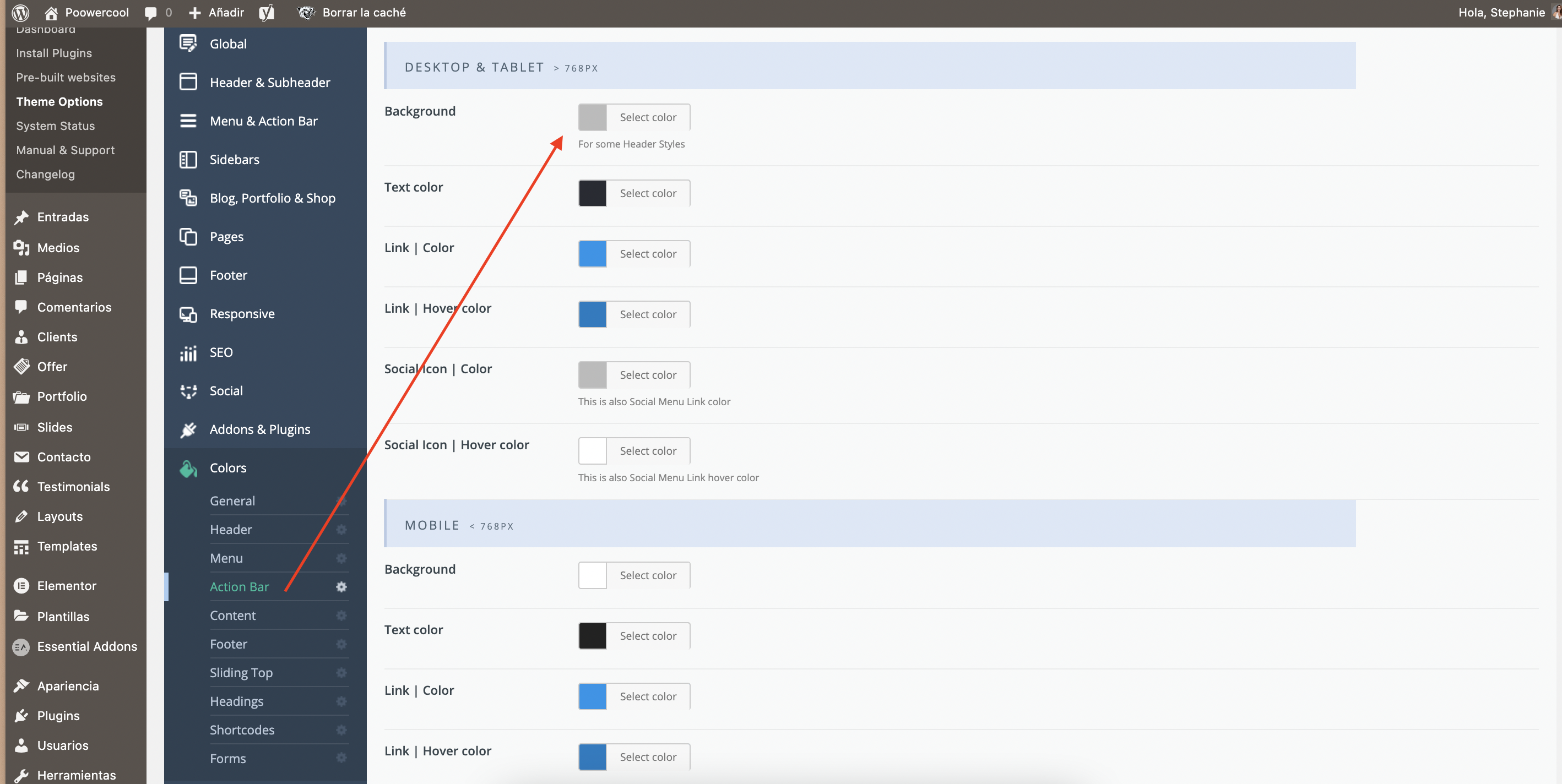
1.- I'm changing the background color (see screenshot 001) and it doesn't change. You can help me?
2.- How can I remove the social networks from Action Bar? or how can I change the icons on the right and the phone and slogan on the left?
thank you


Comments
Hi,
Please always attach a link so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us the link.
Thanks
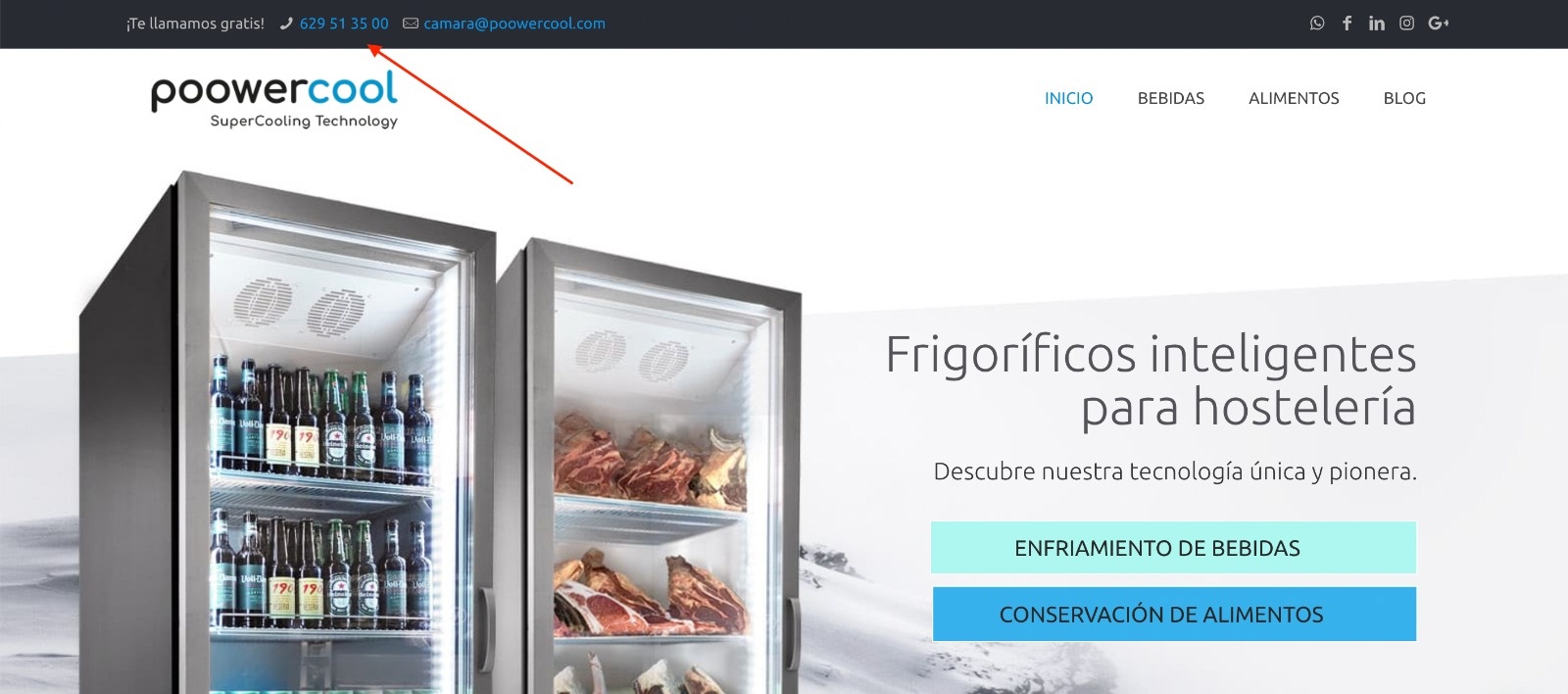
You can see the problem on the home page here: www.poowercool.com (Don't you have access to the website of other tickets that I have submitted? Are the tickets private?)
I have managed to change the background color but
I would like to have that bar with a very thin bottom line that separates the menu
I attach screenshots. The slightly thinner red line should be dark gray or black. You can help me?
I would also like to align the text to the left, next to the social icons. How can I do this?
Thanks in advance
Sorry, but I do a large number of topics every day, and it is hard to remember which website belongs to which customer ?. Moreover, it helps when I have quick access to your website without searching for it through the forum.
To have a thin line under the Action Bar, please, put the following CSS Code in Betheme -> Theme options -> Custom CSS & JS -> CSS.
#Action_bar{ border-bottom: 2px solid #000!important; }Thanks
Okay, I understand. Excuse me, I'll be able to url then next time.
But, please, answer all the questions on the ticket .. I don't want to wait 24 hours more .. some things are urgent ..
I need to know how to align the text to the right next to the social icons.
and how could I remove the social networks from that bar or change them to the left
Oh, I am sorry for not answering these questions.
For such customization, you will have to use the Header Builder plugin. Thanks to that tool, you will be able to put these items in any place you want.
https://support.muffingroup.com/video-tutorials/how-to-build-a-custom-header/
https://support.muffingroup.com/documentation/header-builder/
Best regards
Okay, just one more thing.
Notice the G + icon. The + symbol is cut off. How do I fix this?
Thanks in advance
Please, use the following CSS code, and check if the "plus" symbol is still cut.
#Action_bar .social{ padding-right: 3px!important; }Thanks
GREAT! works, thank you!
Please close ticket