how can i set color for different part of product page
Hi Muffin,
i have a problem with my web site. I would like se different color in different part of different product page and i don't know ho to do it.
Below the image for example.
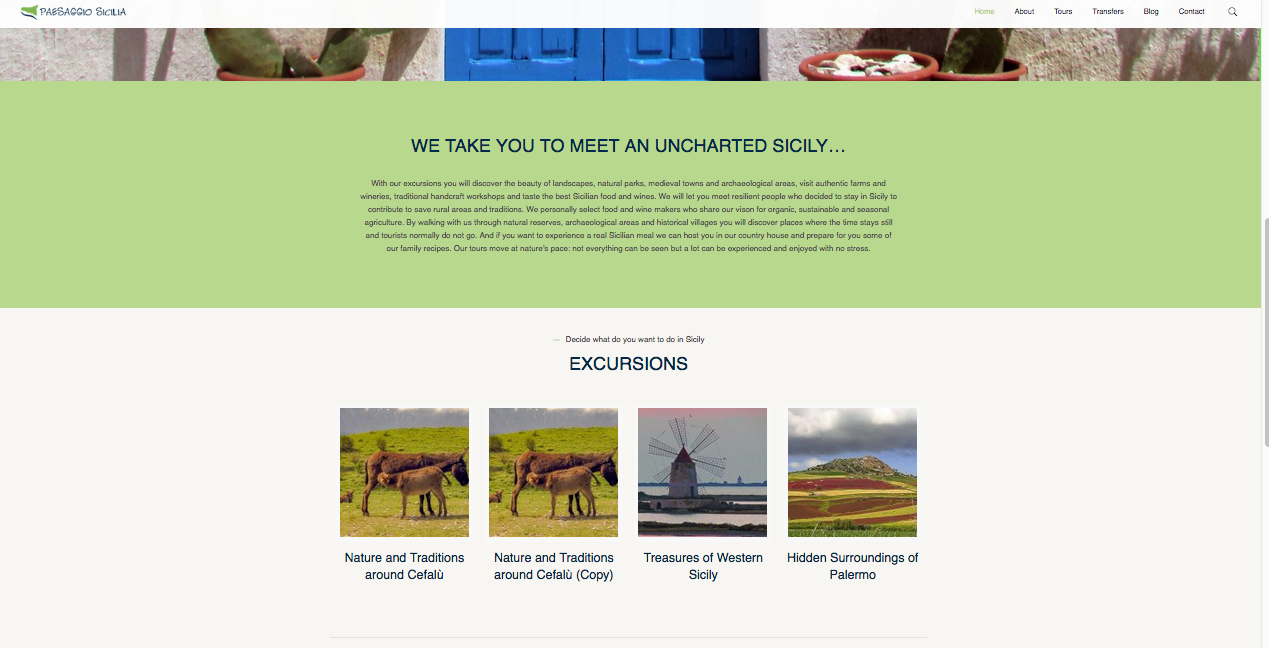
In the home page i did it very simple see the image
grenn at the top and gray below.
In the page product it's only green
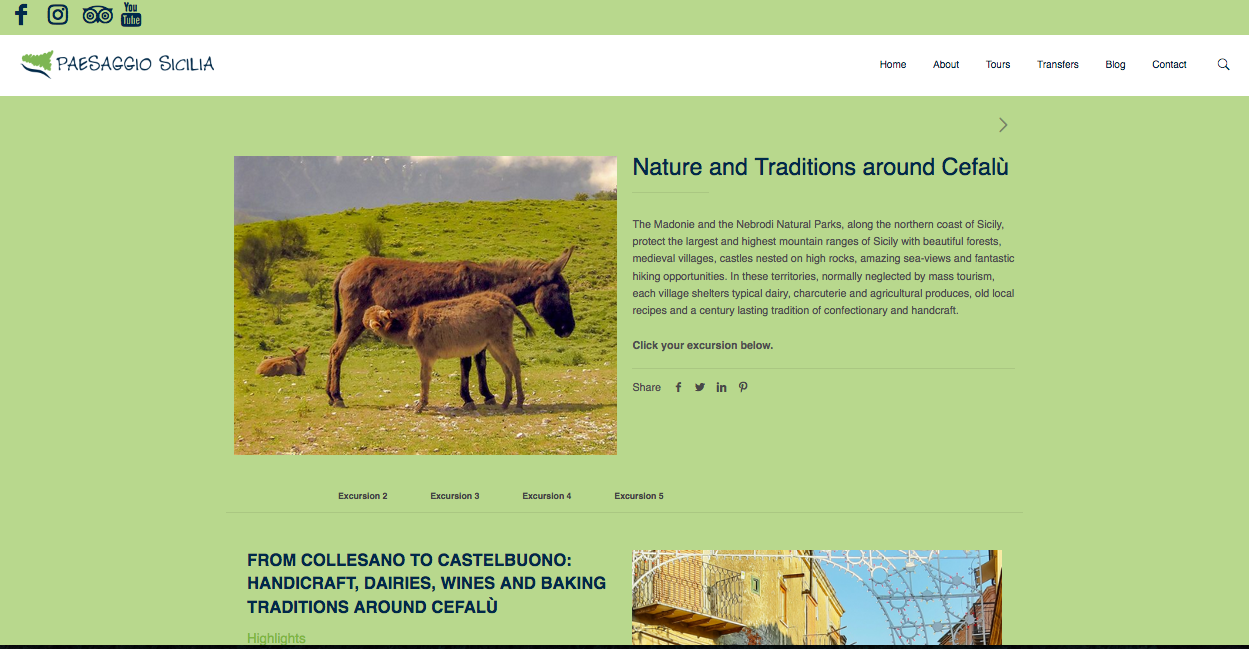
i would like a result like a image below
and i would insert too a divider below the donkey image and the tabs
can you help me please
thanks



Comments
Hello,
Unfortunately, there is no option to have a color on full width as you showed on the image and to achieve that, you would have to modify the WooCommerce files, but we do not provide help with such customization.
But you can change the background color of the text in the description. You will have to use inline CSS in the classic editor or edit your products with Elementor/WPBakery.
Thanks
Is there the be-tabs style for wpbakery page builder?
In WPBakery are only their tabs available. If you would like to use Be-tabs, you will have to use an Elementor.
Thanks
ok thanks :)