Can the filter bar on the product page be hidden?
Can the filter bar on the product page be hidden?
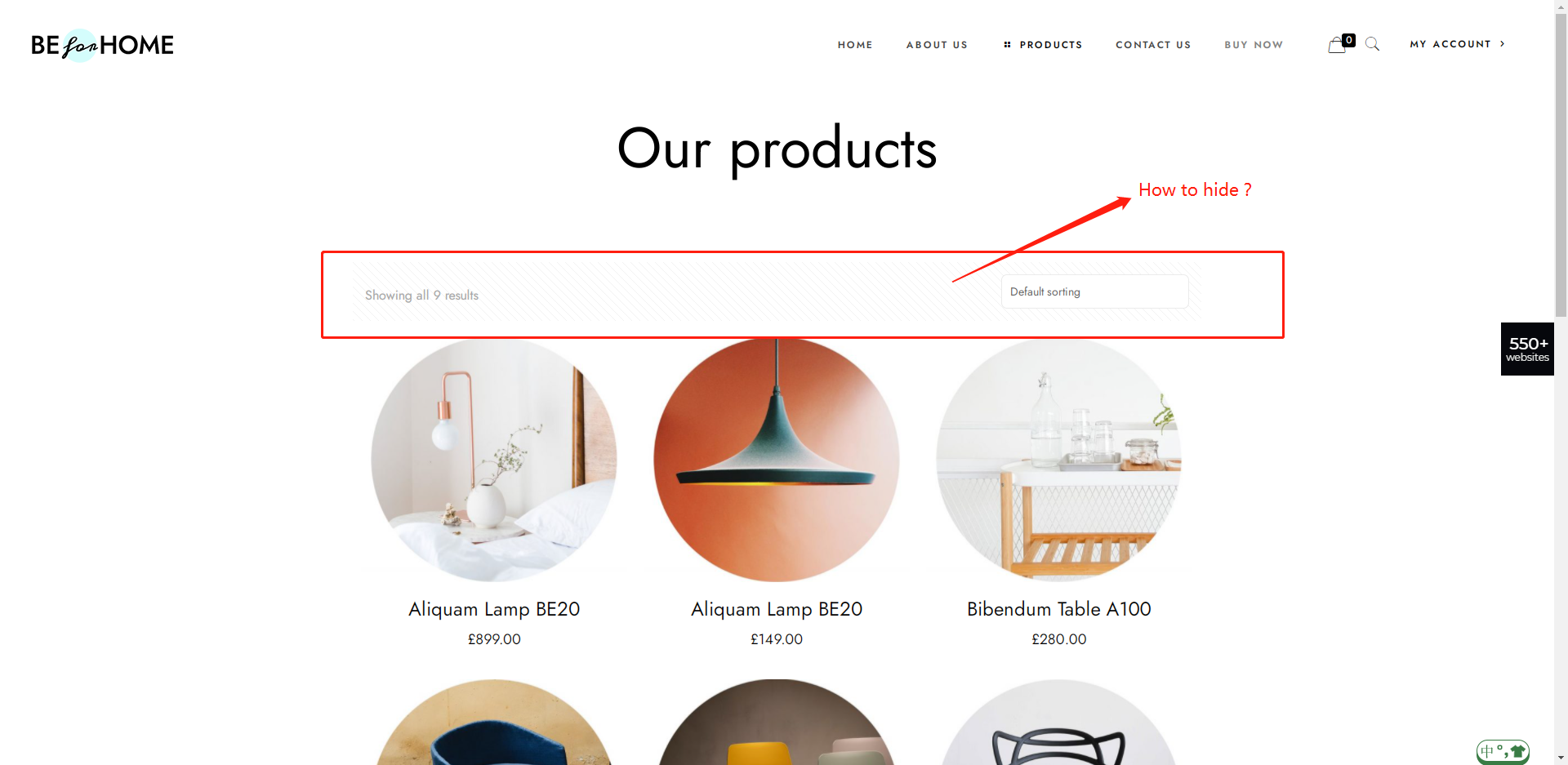
Hello, after I imported this template, I found that there was a "product sort" column at the top of the product list page. I didn't find a setting to hide it in the background. Please help, thank you!
This is the template page: https://themes.muffingroup.com/be/home3/shop/

Comments
Hello,
To hide it, you will have to create CSS code, and place it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
If you need help with that, please, let me know.
Thanks
Hello, I need your help. What kind of CSS code should I fill in to hide him?
Below is the CSS code that comes with the theme at the beginning:
sup { font-size: 30%; top: -7px; position: relative; }
mark:not(.count) { background-color: #d4fdfc; box-decoration-break: clone; -webkit-box-decoration-break: clone; padding: 0 20px; border-radius: 10px; }
.woocommerce ul.products li.product,
.shop_slider .shop_slider_ul li {
text-align: center;
}
.home3-table { background: #f7f7f7; border-radius: 15px; }
.home3-table th, .home3-table td { border: 0; padding: 20px 30px; }
.home3-table th { width: 20%; text-align: left; }
.home3-table td { font-size: 18px; line-height: 28px; text-align: left; }
Please, add there the following CSS code:
.woocommerce .shop-filters{ display: none!important; }Thanks
Thanks.