Menu seems to jump around
Hi Guys
Our new site has your great theme and we have noticed that when we scroll and return to the top the menu seems to jump around unlike the demo which seems to return to its original position.
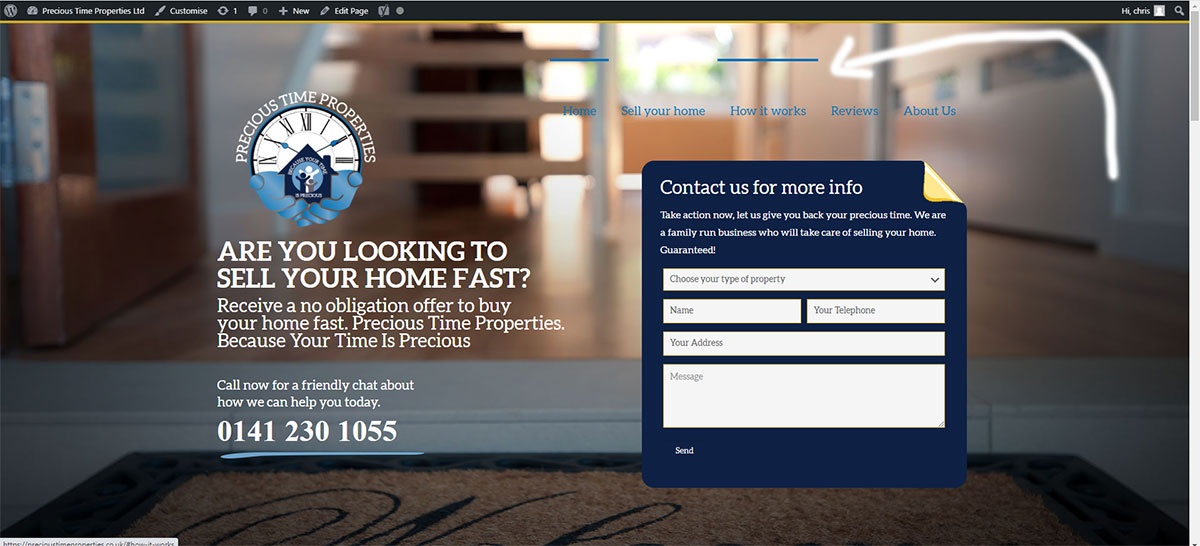
We have made the logo much larger and the menu knocked down so using padding have knocked it back up the screen. I have attached a screen to show that when we scroll the bar showing a hoover or current menu item jumps above the text in the menu. Any idea how we may tweak this to accommodate our large logo and menu padding tweaks.
Also on the same screen there is a yellow bar at the top of the content box. How do we change the colour of this. Is it perhaps in CSS amend section in theme options?
Any advice would be greatly appreciated.
www.precioustimeproperties.co.luk is the YRL of site.
Thanks

Comments
Hello,
The link to your website does not work.
Are you sure that you have sent the right link?
Can you send it again, please?
Thanks
www.precioustimeproperties.co.uk - an L was added by accident.
Could you check now thanks. This is on desktop view only we notice this jumping around.
Thanks
Gary
1) I have visited your website, and I could not achieve to see the issue you described and showed on the screenshot.
What browser and device are you using? Are there any steps to reproduce?
2) The yellow bar at the top of your website is added with your custom CSS. Please, go to Betheme -> Theme options -> Custom CSS & JS -> CSS, and there you will find something like this "border-top: 4px solid #cbaa2a;"
The color is the last value of this attribute.
https://www.w3schools.com/css/css_border.asp
Thanks