Sidebar size and alignment
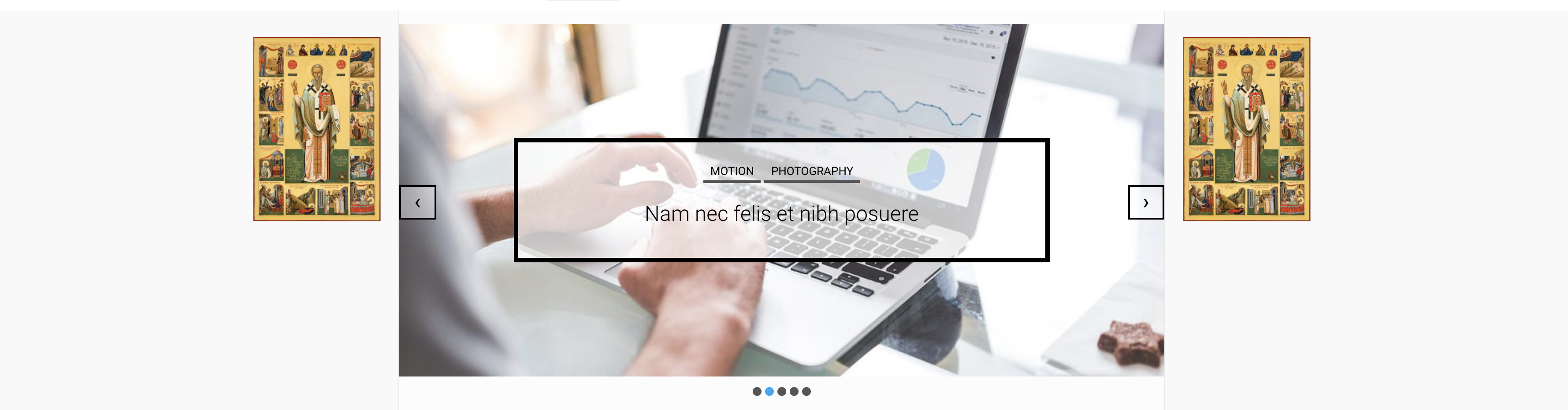
Hello, i want to apply both left and right sidebar on our website. As you can see from the attached image, the sidebars are too big but also the images or widgets that are contained on the sidebar take only a limited space (on the left sidebar the image aligns on the right, while on the right sidebar the image aligns on the left).
What we want is the following:
1) Make the sidebars smaller so the main content area is bigger
2) Make the image or any other content that is added on the sidebar to capture the full sidebar space or align center.
How can i achieve that?
Thanks,
Giorgos

Comments
Hello,
1) To decrease the sidebars width, please, go to Betheme -> Theme options -> Sidebars.
2) If you would like to change that, you would have to modify the theme files, but we do not provide help with such customization, and in that case, you should contact your web developer.
Thanks
But that does not make the image capture the whole sidebar space. The image aligns always on the right for the left sidebar. It doesn't even make the sidebar smaller..The size of the sidebar is the same when lowering the value from 23% to lower
1) If after decreasing the size value of the sidebar, it stays the same, it might mean that you have some caching plugins/tools enabled on your website, and they are holding the settings from before the change.
Please, turn them off, refresh your cache, and check if it gets smaller.
2) The content inside the sidebar is reduced to the Grid width. You can increase it in Betheme -> Theme options -> Global -> General. Thanks to that, the images should be more in the center of the sidebar. But if you would like to modify it more, you will have to use more advanced CSS/modify the theme files, and in that case, you should contact your web developer.
Thanks